10 Pillars of a High-Converting eCommerce Homepage (+ Examples)



15 seconds.
That’s how long it takes to convince visitors that your eCommerce homepage is where they want to be.
Your eCommerce homepage is one of the best places to
In recent years, eCommerce website conversions hover a little over 2%.
So, your homepage needs to offer a lasting impression.
Here are the most important eCommerce homepage elements that have proven to boost profit.
A high-converting homepage serves as a digital storefront that must balance psychology, storytelling, and technical precision.
This post breaks down the ten essential pillars for success: ‘consistency’ and ‘branding’ create a seamless environment that speeds up decision-making, while ‘narrative’ and ‘connect’ use storytelling to show exactly how your products solve customer pain points.
Efficient ‘navigation’ ensures effortless product discovery, while trust and reciprocity establish credibility by providing unexpected value.
To stay competitive in 2026, you must also master ‘personalization’ to create a "Store for One" tailored to individual shoppers and ‘mobile optimization’ to ensure a "thumb-friendly" experience.
Finally, ‘social proof’ leverages live, real-time data to build immediate community validation.
By integrating these ten elements from brand, you can transform your homepage into a high-performing engine that builds lasting loyalty and drives consistent sales.
1. Consistency (urge customers to make quick decisions)
2. Branding (make your customers feel at home)
3. Narrative (show and tell your story)
4. Navigation (ease product discovery for your customers)
5. Trust (establish your credibility)
6. Reciprocity (give more than what customers expect)
7. Connect (show customers how you can help them)
8. Personalization (the "store for one")
9. Mobile optimization (design for the thumb)
10. Social Proof 2.0 (integrate 'live' data)
A report shows that shoppers would rather scan than read in detail.
Consistent layouts can help shoppers easily absorb information and make faster decisions.
a. Position your homepage elements in the most familiar places.
A study was conducted to find out how logo placement changes user perception.
They found that participants who saw the logo to the top left actually had better recall.
So, place the logo in the top-left corner, include a search bar prominently, and position important elements like cart and account information consistently.
b. Arrange elements on the page according to their importance
Use larger fonts, bolder colors, or prominent placement for key elements like product categories, promotions, or new arrivals.
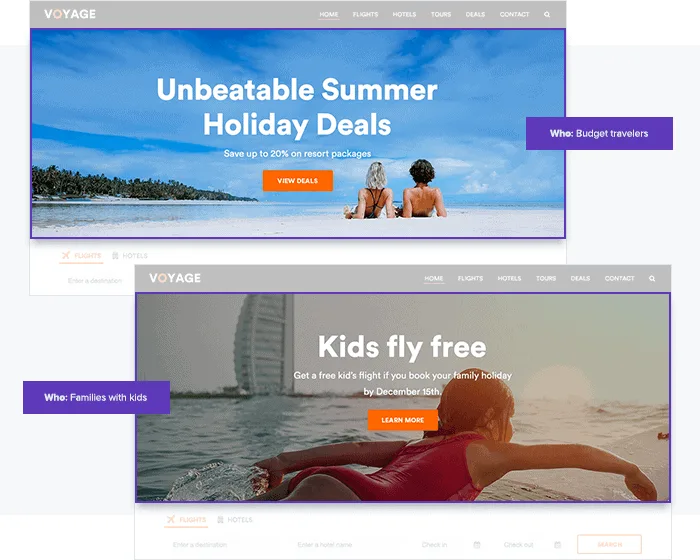
c. Maintain consistent branding for your ad traffic
Since many shoppers come from ads, your homepage needs to have similar elements, including colors, fonts, and imagery.
This helps reinforce your brand identity and makes your site more recognizable to first-time visitors and repeat shoppers.
d. Use recognizable imagery
Show images that resonate with your target audience and are commonly associated with your industry or products.
For example, if you sell outdoor gear, use images of people camping, hiking, or enjoying the outdoors.
We love how New Look’s homepage design blends familiarity with a twist.
They have kept elements like the search bar, cart, account, and wishlist in the most familiar places.
What did they change?
Instead of above the header, they have placed the hello bar with promotions right below the main header with text that flows end to end.

The navigation drop-down is also designed with top categories - Womens, Girls, Mens & Sale.
It also has subcategory and sub-sub-category drop-downs.
The tweak?
Pricing visual cues in different colors to convince shoppers to explore more.

50 milliseconds.
That’s how long it takes most visitors to form an opinion about your website and decide whether to stay or leave.
a. Get your basics right
Answer the following questions to know that your eCommerce homepage best practices are in place:
b. Apply a customer-first approach to your value proposition
When you create a value proposition with the customer in mind, it’ll seldom go wrong.
Whether it's free shipping, eco-friendly products, exceptional customer service, or exclusive offers, clearly communicate what sets your brand apart from your competitors.
You can use this template from Harvard Business Review:
c. Make your homepage design responsive
Just like your homepage navigation, branding elements should look cohesive and recognizable whether viewed on a desktop, tablet, or smartphone.
d. Localize your store branding
If you sell in multiple regions or markets, consider tailoring your branding elements to resonate with each specific audience.
This may include adapting language, imagery, or cultural references to better connect with local customers and reinforce your brand's relevance.
We love Krave‘s homepage design which shows off the brand’s colorful personality.
First-time visitors are bound to remember the yellow background, clean layout, and product packaging.
The eCommerce homepage also utilizes subtle UX effects where the CTA button becomes bigger on hover.
The homepage also uses a promo teaser that sticks on the left sidebar even as you scroll down.
It only expands into a pop-up when clicked.

As you scroll down the homepage, the second fold introduces product offerings under two main categories ‘Classic Krave’ and ‘Zero Sugar’.
Again, on hover, the background color of the product images changes to show which product is selected, reinforcing the brand and product colors.

A study shows that 63% of people remember stories.
And yet, many eCommerce stores shy away from stories, instead inundating visitors with statistics and other bland details.
a. Create a compelling hook
Capture visitors' attention with a compelling hook that draws them into your story.
This could be a bold statement, an intriguing question, or a captivating visual that piques curiosity and encourages further exploration.
b. Achieve a balance between selling and telling a story
Generate curiosity and awe in the potential customers by telling them how your brand became what it is.
A good story can always ease people into taking the next steps—for example, talk about the impact your brand and products are creating.
c. Use visual storytelling
Include visual elements such as images, videos, graphics, and animations to enhance your narrative.
Visual storytelling can evoke emotions, convey information effectively, and create a memorable impression on visitors.
Groundwork, an organic coffee brand does a great job at building a narrative on their homepage.
See how they show multiple banners above the fold that talk about their different offerings like gift subscriptions, bundles, and online exclusive products.

When you scroll down, the headline reiterates the product’s USP ‘Certified Organic. Always and forever’.
In this section of the homepage, the product titles support the brand’s organic USP as well.
The eCommerce industry sees bounce rates anywhere between 20% and 45%.
However, optimized navigation can help to keep your shoppers around for longer, in turn, giving you more time to convince them to buy from your online store.
a. Get rid of unnecessary visual clutter
Include minimal elements in each fold to improve scannability, and readability so shoppers can explore your website without feeling overwhelmed.
b. Make the scrolling action short and relevant
Infinite scrolling makes it difficult for shoppers to navigate to specific sections of the homepage quickly.
Divide the homepage into scrollable sections, each focusing on different categories or types of content.
Shoppers can navigate between sections using clear navigation links or buttons, providing a structured browsing experience.
c. Ensure that your eCommerce homepage is accessible to all shoppers
Incorporate accessibility features such as screen reader compatibility, keyboard navigation, and alternative text for images.
Adhere to web accessibility standards to provide an inclusive browsing experience for all users.
We love Dossier’s homepage banner with a ‘Shop new genderless’ CTA so targeted shoppers know the brand is inclusive.
Subtle and effective.

A product quiz on the header can help shoppers discover products tailored to their preferences.

When you click on see details near the promotion on the hello bar, it expands into a pop-up to show all the promotional details with an actional CTA.

To help shoppers discover products faster, the search feature drop-down shows search prompts and tags like ‘most popular searches’.
The search drop-down also shows popular products with product thumbnails, star ratings, and prices.

An average consumer reads 10 online reviews before making a purchase decision.
Furthermore, 82% of Americans say they seek recommendations from friends and family before a purchase.
You should also read: 5 Things That Harm eCommerce Domain Reputation (+ 10 Ways To Recover It)
a. Use numbers in your social proof
Highlight the number of reviews and average rating for products.
For example, "Over 500 five-star reviews" or "Rated 4.8 out of 5 by 1,000+ customers."
This provides social proof of product quality and customer satisfaction.
b. Showcase your social media presence on the homepage
Include links to your social media profiles or display social media feeds.
Active engagement on social platforms demonstrates transparency, authenticity, and a commitment to customer interaction.
c. Hook your audience with video
Research says visitors are 174% more likely to purchase from you after seeing a video.
Start your video with a question.
It’ll hook your audience, even if it’s not a subject they’re particularly curious about.
Why?
Humans have a natural tendency to solve problems. Use it in your favor.
We love how Blume highlights customer reviews right on the homepage banner for their newest product.
The homepage also shows logos of publications that have featured Blume’s products to establish their authority in the beauty industry.

The brand also has an endorsement from a certified dermatologist to assure shoppers about their purchase.

The next section highlights positive feedback from satisfied customers to reassure visitors about the quality and reliability of Blume’s products.
Shoppers can also sort and filter reviews to see recent reviews.

You must read: 33 Scientific Ways To Improve eCommerce Product Discovery
There are some default expectations on eCommerce websites, including:
However, to differentiate your online store, you can offer more to persuade shoppers to purchase.
a. Mystery discounts for repeat customers
Provide customers with the opportunity to unlock mystery discounts at checkout.
For example, offer a "spin the wheel" feature where customers can spin a virtual wheel to reveal a random discount or offer.
This surprise element can incentivize customers to complete their purchases and return to your store for future shopping.
b. Random freebies or samples
Include a mystery freebie or sample with each purchase as a token of appreciation.
Customers won't know what they'll receive until they open their package, creating a sense of anticipation and delight.
c. Launch a sustainable rewards program
Create a rewards program to incentivize customers to engage in sustainable practices like recycling packaging or participating in eco-friendly initiatives.
You can offer rewards or discounts to customers who demonstrate their commitment to sustainability, fostering a sense of shared values and reciprocity.
You might also want to check: 8-Step eCommerce Promotion Strategy With Examples
We love Adore Beauty’s above-the-fold design on its homepage.
They have a little of everything - free express shipping, free samples, 130-day returns, and promotions for new customers.

When you scroll down, the homepage UX shows product-specific guides for shoppers.
Writing helpful content like this can help showcase your expertise and authority in your niche or industry.

Research shows that almost 96% of consumers will leave due to poor customer service experience.
Therefore, positive customer service offerings can help to create deeper connections with customers, drive brand loyalty, and differentiate your brand in a competitive market landscape.
a. Be available, above the fold
Keep at least one contact option above the fold puts your visitors’ minds at ease as they know they can reach out in case of anything.
Be sure to integrate your contact information with the supporting browser so customers can click on the number on their laptop to generate a phone call.
b. Integrate virtual shopping assistants
Offer personal assistant who can tailor product recommendations and support throughout the shopping journey, enhancing the overall shopping experience.
c. Implement AR technology
Through AR, shoppers can see how products look in real time, facilitating more informed purchasing decisions and reducing returns.
We love how Gerber has a very customer-friendly homepage design.
Since they sell baby food, which needs to be purchased after careful consideration, their eCommerce homepage has many different communication channels.
They have placed their customer care blog on the hello bar and the header under the search bar for different types of target audiences.

A chat widget on the bottom left corner has multiple customer service routes for different conveniences.


The most successful homepages in 2026 feel like a private boutique curated just for the person viewing them. We’re moving away from the "One Size Fits All" layout.
Quick fact: Dynamic hero sections that update based on a user's referral source (e.g., showing a specific category based on the Instagram ad they clicked) have a 26% higher engagement rate than static, one-size-fits-all banners. (Dynamic Yield)
It is a curious fact of modern life that most e-commerce browsing happens while people are standing in line for coffee or sitting on a bus. This means your homepage must be designed for one-handed ergonomics.
Most sites make the mistake of placing the "Menu" and "Search" at the very top, the hardest place for a thumb to reach.
The 2026 standard is Bottom-Aligned Navigation. By moving your most important buttons to the bottom third of the screen (The "Thumb Zone"), you reduce physical friction.
Additionally, ensure your mobile homepage uses "Lazy Loading" for images; there is nothing more frustrating than a page that jumps around while you're trying to click a button.
Quick fact: Mobile homepages that utilize bottom-aligned navigation or "sticky" bottom CTAs see an 8% lift in conversion rates compared to those with traditional top-aligned hamburger menus. (Baymard Institute)

The days of static, typed-out testimonials (which everyone suspects the store owner wrote themselves) are over. To build trust today, you need Social Proof 2.0. This is about showing "Live" validation.
How to integrate live data:
Quick fact: Incorporating User-Generated Content (UGC) directly on the homepage increases "Time on Page" by 18% and reduces bounce rates by 11%. (Stackla/Yotpo)
Your homepage is often the first thing visitors see when they land on your site.
It sets the tone for their entire shopping experience.
A well-designed homepage can make a positive first impression, encouraging visitors to explore further.
eCommerce Homepages are prime real estate for promoting sales, discounts, new arrivals, or featured products.
Strategic placement of banners, sliders, and call-to-action buttons can effectively drive traffic to key areas of your site and boost conversions.
Statistics show in the level of importance, homepages rank second after product pages:

With compelling and user-friendly high-converting websites, you can effectively engage visitors and drive conversions.
Here are some eCommerce homepage best practices to consider:
A value proposition is essentially a polite way of explaining why someone should give you their money instead of the thousands of other people clamoring for it.
To convert, it must be remarkably clear. Avoid "corporate-speak" like “synergistic solutions.” Instead, focus on the specific transformation your product offers.
Use the “So What?” test: if you say, “We sell high-end cameras,” the customer asks, “So what?” If you say, “Capture professional-grade memories of your children,” you’ve found the heart of the matter.
It should be the first thing a human sees, written in a font size that even someone without their spectacles can easily read.
It is a curious thing, but the elements that drive people to the checkout are often the ones that reduce their anxiety. Social proof in the form of real-time "verified buyer" notifications or high-quality user photos acts as a powerful psychological nudge.
Beyond that, the search bar is a powerhouse; data suggests that users who search are twice as likely to buy.
Finally, the global header (specifically a sticky one featuring a shopping bag icon) serves as a constant, gentle reminder of the cart's "unfinished business".
Navigating a massive catalog can feel like wandering through a particularly disorganized library. The best practice is to offer self-segmentation early. Instead of a single "Shop All" button, provide clear doors:
“Shop by Concern,” “Shop by Room,” or “Shop by Size.” In 2026, Mega-Menus that use images alongside text help the brain process choices much faster.
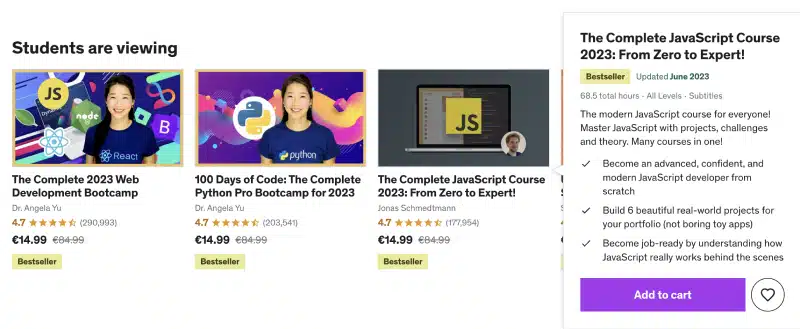
Also, consider a "Recently Viewed" section on the homepage; it’s a wonderful way to help a lost traveler find their way back to that one specific item they actually liked.
Testing a hero section requires a bit of scientific discipline. Don't just change the color of a button; change the intent.
You might run an A/B test comparing a product-focused hero (showing the item in a sterile studio) against a lifestyle-focused hero (showing the item being enjoyed by a person in the wild).
Measure the "downstream" impact: don't just look at who clicked the banner, but at who actually completed checkout.
Sometimes a flashy banner gets more clicks but leads to fewer sales because it sets the wrong expectation.
If you want people to spend more, your Call-to-Action (CTA) should point toward Bundles or Curated Sets rather than individual items.
Instead of a button that says "Shop Moisturizer," try a secondary CTA that says "Shop the 3-Step Routine."
By framing the "Set" as a way to achieve a better result (and perhaps save a few dollars), you nudge the shopper toward a higher spend.
Additionally, CTAs that lead to "Bestseller" Collections often result in higher order values because people feel safer buying what others have already vetted.
Aim for a balance between aesthetics and functionality by incorporating visually appealing design elements that also serve a practical purpose in guiding visitors towards desired actions, such as product exploration or checkout.
Common pitfalls include cluttered layouts, confusing navigation, slow loading times, lack of mobile optimization, and excessive use of pop-ups or intrusive elements that disrupt the user experience.
Don't forget to read: 30 Mobile Optimization Tips For eCommerce (+ Examples)
Key metrics to track include bounce rate, time on page, conversion rate, click-through rate on calls-to-action, and user engagement with specific homepage elements such as banners or featured products.
You can gather feedback through methods such as user testing, surveys, heatmaps, session recordings, and analyzing customer support inquiries or complaints related to homepage usability issues.
28 Inspiring eCommerce Homepage Examples (not your usual brands)
23 Ways to Boost eCommerce Homepage Conversions (2024 edition)
9 Critical eCommerce Homepage Mistakes (and Creative Solutions)
153 A/B Testing Ideas for eCommerce (Homepage, PDP, Cart, Checkout)
eCommerce Website Optimization: 28 Improvements To Boost Conversions
98% of visitors who visit an eCommerce site—drop off without buying anything.
Why: user experience issues that cause friction for visitors.
And this is the problem ConvertCart solves.
We've helped 500+ eCommerce stores (in the US) improve user experience—and 2X their conversions.
How we can help you:
Our conversion experts can audit your site—identify UX issues, and suggest changes to improve conversions.