How Top eCommerce Brands Simplify Navigation: 39 Brilliant Examples



In 2025, a store’s website navigation must get shoppers to what they want—fast.
If they can’t find what they need within seconds, they’ll wander off to the next shop down the street (or in this case, browser tab).
The good news?
Just a few key tweaks to your navigation will have shoppers checking out quickly.
Here are some of the best website navigation examples that’ll show you how to design website menus that keep shoppers coming back for more:
THE POST COVERS:
1. Search & Filter Navigation Menus
2. Site Architecture & Menu Layout Examples
3. Behavioral Shortcuts In Navigation Menus
4. Conversion-Nudges In Website Navigation Menus
5. Visual Cues In Website Menu Bars
6. Trust & Accessibility In Website Menus
7. Experience Builders In Navbar Designs
We’ve covered over 7 types of menus on websites (eCommerce) across these 39 eCommerce site navigation examples.
Let’s dive in!
Shoppers shouldn’t have to wait five seconds for filters to load. Or browse through 50 site navigation items to narrow down by one or two features.
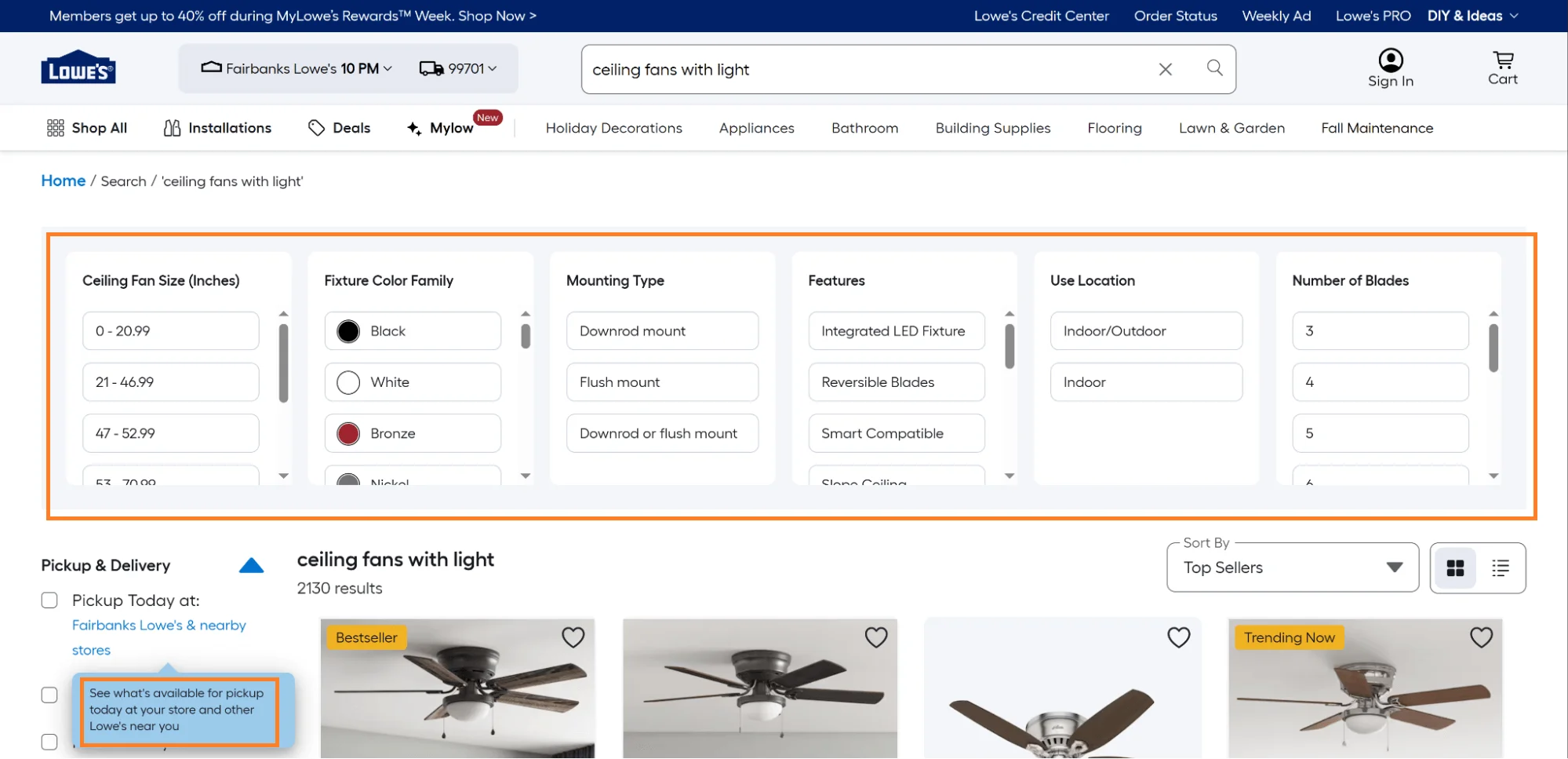
The ‘smart factor’: Lowe’s keeps the most-used filters right in the first fold — and these filters change for each category.
On “ceiling fans with light,” shoppers can pick “Indoor/Outdoor” and “21-inch” together, and results update instantly. This, of course, helps shoppers feel encouraged to explore more of the website menu:

eCommerce website navigation design tips for your faceted navigation:
✔ On mobile, show popular filters, but make them horizontally scrolling – when shoppers tap on them, expand into drop-down menus (check the responsive drop-down menu example below)
✔ Use icons/images on filters and show website navigation buttons to act as cues and make filtering even more intuitive (especially on mobile)
✔ Update results in real time, once shoppers select, color-code selected filters differently, and let shoppers select multiple filters at once, with easy dismissal options:

Remember: If your category has fewer than 20 products, skip filters altogether. It’ll just slow people down.
Voice search for product lookups is outdated. The idea is to act as an AI assistant.
Help shoppers browse categories, filter down when needed — all with a simple voice command like “Find me summer dresses under $30.”
Which is exactly what Target does. Note how the search for tile cleaning products actually shows cleaning products under $5:

Key takeaways to improve website navigation with voice search:
✔ Keep the mic icon visible in the main header navigation, and show the text, as shoppers speak, so shoppers can verify and edit what they entered (which is why you should always allow text search alongside the voice feature)
✔ Feature auto-suggestions on zero results or a low number of results – display text like, “did you mean?” and then feature suggestions
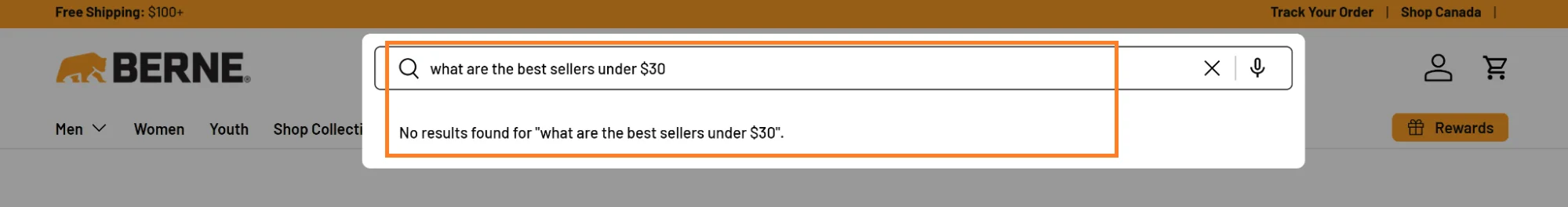
✔ Test voice interactions regularly with simple natural phrases like “Show me the best sellers under $5” or “Go to the new arrivals” and check if they actually streamline the shopping experience, especially on the go – there shouldn’t be errors like these on Berne:

Further reading: Using AI to Improve eCommerce Product Discovery: 9 Neat Ideas
No shopper has time for a slow, clunky search bar.
Pet Valu fixes that with a predictive search that acts like a suggestion engine.
Start typing “puppy,” and it already suggests “puppy dog food,” “recipes.” Even better — those prompts change based on what you’ve looked for before (past searches, on-store behavior):

Key takeaways to improve your site search navigation:
✔ Highlight popular or trending searches right under the main navigation menu bar
✔ Show visual cues (small product images, icons) to make each result easier to scan
✔ Offer options to filter down, within the search suggestions themselves (Lowe’s does this really well):

Further Reading: eCommerce site search: 18 improvements that prevent drop-offs (+ actual examples)
Amika’s catalog is deep — haircare, styling, treatments, accessories — but the site feels light.
Every category flows logically into subcategories. How?
Mega menus. Everything stays visual and scannable in one fold, without scrolling.
The best part? The microcopy to pull focus. Little labels like “New,” “Discover,” or “Quiz” provide super-specific context as well as contrast:

Key takeaways to act as mega menu design inspiration:
✔ Use visual cues like icons, thumbnails, and dividers to make eCommerce mega menus scannable (above all, keep it balanced with grids and white space)
✔ Prioritize hierarchy: put bestsellers or seasonal offers at the top, while less critical links can go toward the bottom
✔ Highlight labels & microcopy, but sparsely: call out limited edition product sub-categories, free gifts tiers, etc.
✔ Map intent across mega menus: put multi-intent products under multiple parents with slightly different names, of course, and make parent sub-cats clickable to open into more subcategory pages
Just because they didn’t find something doesn’t mean it has to be the end of the road.
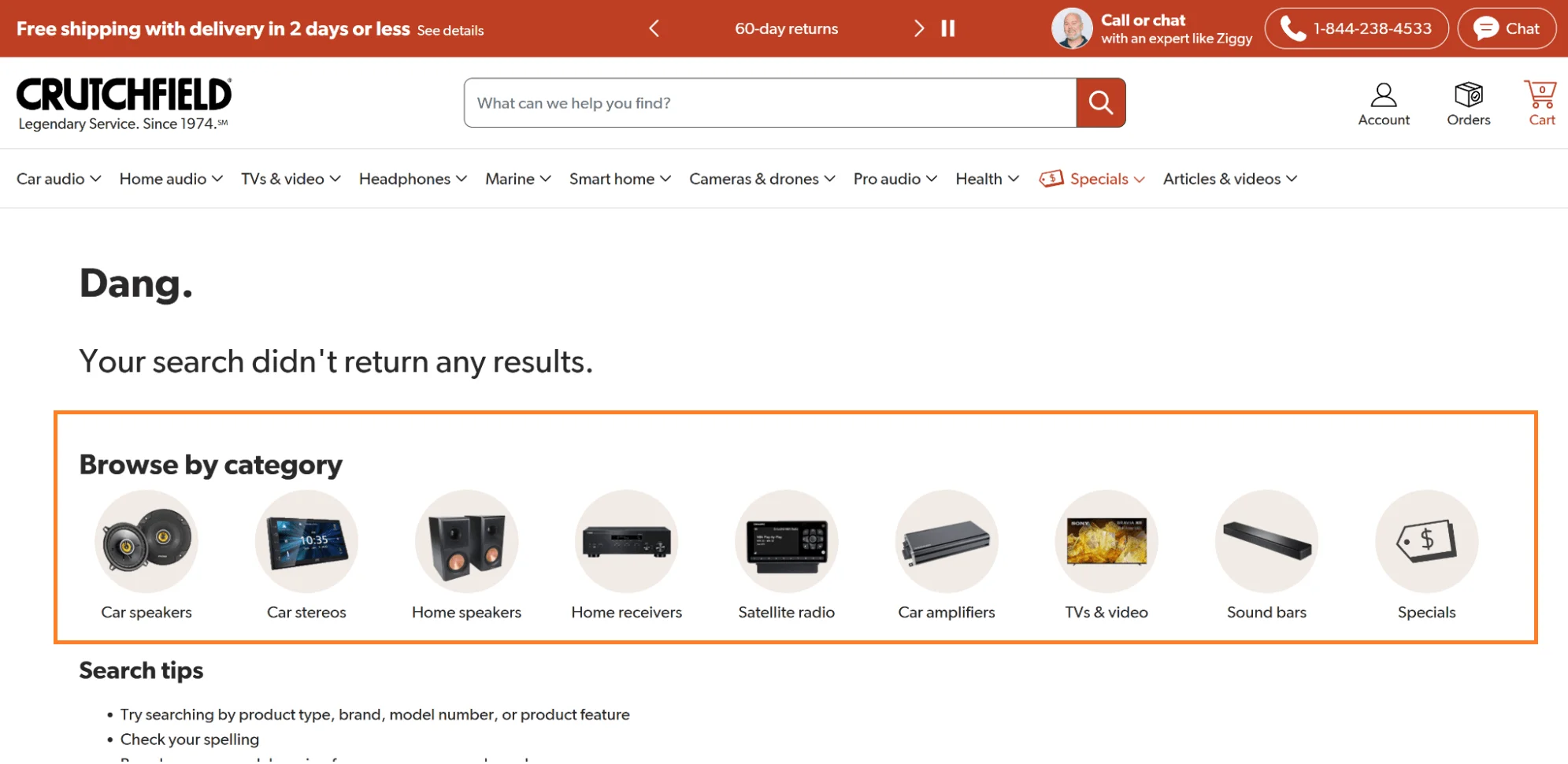
Crutchfield’s 404 page simply redirects. The error message is friendly, with links to top categories, along with some tips:

Ever heard of the serial position effect? It postulates that people remember the first and last items in a list more.
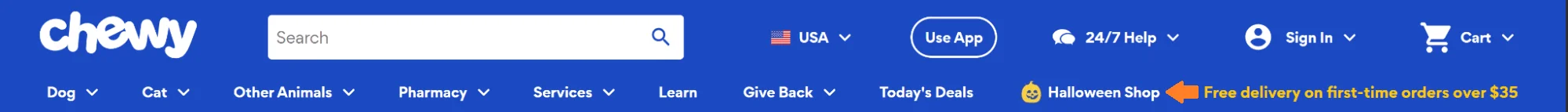
Check out how Chewy makes use of this effect to feature their Halloween Shop in their homepage navigation bar.
Note where the holiday collection is placed — the end of the menu. Also note the differently color-coded icon, alongside a static offer message in the same color.
You really can’t miss out on noticing the collection 🙂:

Key eCommerce navigation bar ideas for peak season:
✔ Create a dedicated “Seasonal Deals” tab in the navigation – customers love a one-stop shop for time-sensitive offers
✔ Optimize subcategory names for seasonal keywords: In other seasons “Outerwear” may still receive clicks. For the peak holiday season, reconsider breaking it down to terms shoppers actually use, like “cozy winter jackets” and “stocking stuffers”
You know how we all love the baristas who ask, “So, the usual?”
Well, that’s exactly what Only Natural Pet’s “quick reorder” button in the navigation does:

Key website navigation design best practices to optimize for replenishment:
✔ Show personalized reorder suggestions based on frequency or seasonality – you can even tailor discounts in the notification bar or the homepage banner
✔ Reorder search results and items in navigation – feature in-category results along with image thumbnails. Prioritize showing these before other suggestions, especially from categories the shopper has already visited/purchased, or is likely to visit
Most shoppers don’t think, “Hmm. It’s summer, I must buy a jacket.” (Okay, some do; esp. the ones hunting for off-season discounts)
So, “need” always drives product discovery. Which is why Prolon’s drop-down menu example connects the dots.
Their nav groups navigation items by a shopper’s goal — “fasting mimicking diet,” “intermittent fasting,” “longevity everyday,” and bundles. Under each, you’ll find their bestsellers and new launches:

Remember: This web navigation menu tactic is especially effective if you sell high-consideration products or things that don’t sell because of the visuals – like supplements.
For brands with highly complex products, this navigation design goes a long way.
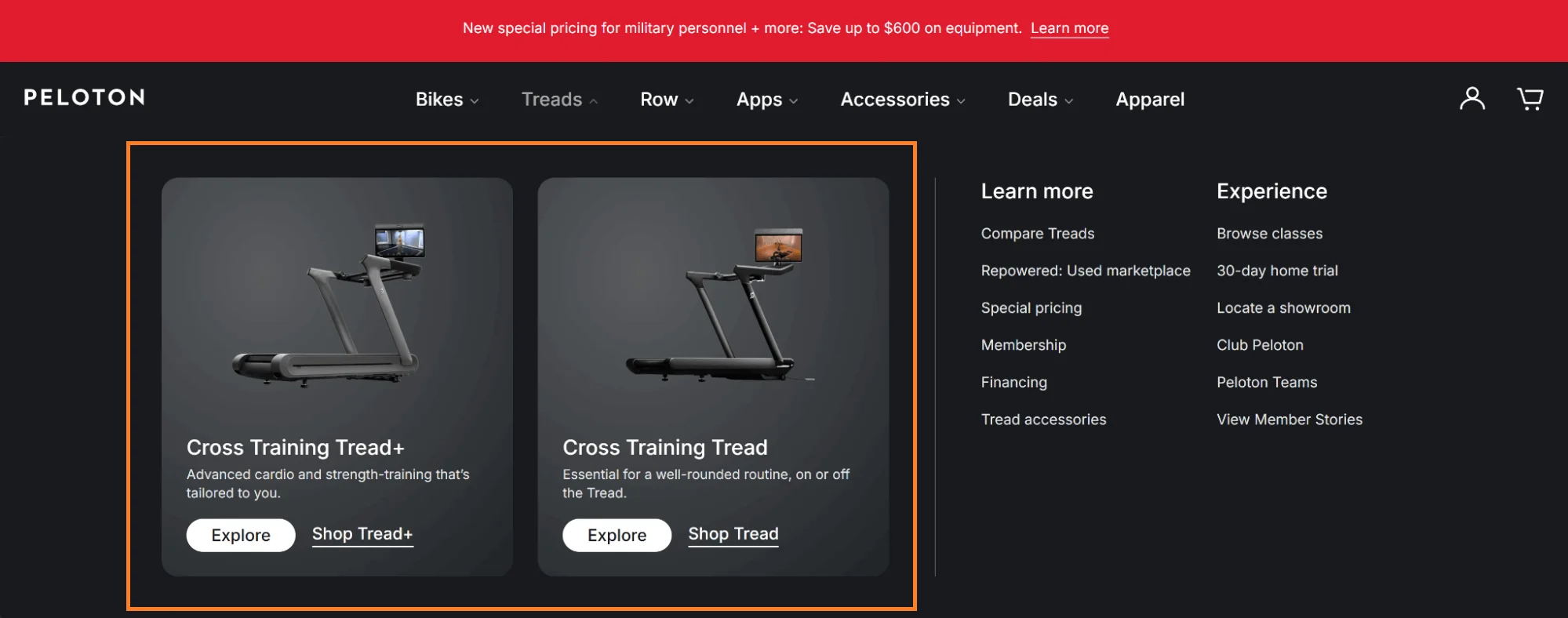
Peloton’s navigation combines a horizontal bar with a drop-down menu. While Peloton doesn’t have a great number of hero products, it does have a ton of services revolving around the product.
Note how they divide the drop-down menu into two sections. One features a quick view mechanism laden with descriptions, images, and CTAs – one for a pre-sell page, and the other a product page.
On the other side, lie logical options like options for shoppers to browse services like classes, financing, buying accessories/used products, etc.:

Key website navigation ideas to personalize eCommerce menus:
✔ If you’ve more than 10 products, divide the navigation menu design into three parts: for example, one section can show the bestsellers — the middle one can name the top categories — and the last one can show new launches
✔ Showcase bestsellers in line with shoppers’ preferences: This increases the chance of clicks to explore individual product pages and, in the best-case scenario, add to cart straight from the recommendation
✔ Mention which variants are on sale or are limited edition, in the microcopy. This is a great nudge to lead shoppers to the product page as well to check on the product description & other details
Further Reading: 33 eCommerce Product Page Optimization Hacks (+ Examples)
Quick view modals add unnecessary friction, especially on mobile.
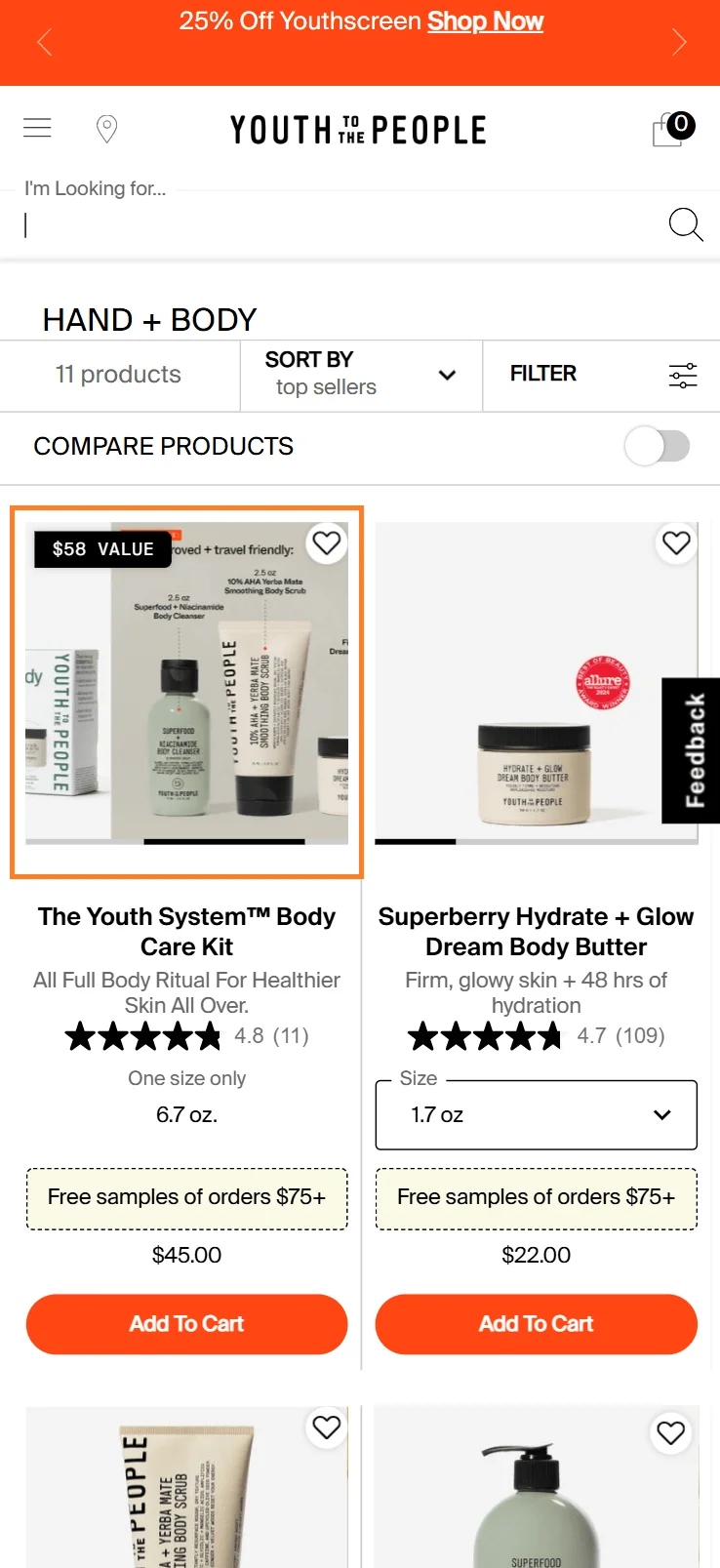
What you can do instead: take inspiration from how Youth to the People creates a quick view within the listings themselves, all without modals.
You can not only scroll through product images but also see the benefits, average ratings (plus the no. of reviews), select sizes, and directly add to cart from the listings, without leaving the product listing page:

Key takeaways to make your “quick view” or “quick look” feature drive more conversions:
✔ Offer automatic zoom or scroll on interaction with listing images. This is especially helpful if you have products featured in the images, and shoppers would like to take a closer look before clicking
✔ Feature a “Notify Me” CTA additionally on out-of-stock products: you can also gray out or color the CTAs differently, so shoppers can quickly scan
Further reading: Product Listing Pages: 27 High-converting Examples For 2025
Intermediary category pages are basically pages that act as navigation. But nobody likes to scroll endlessly, unless there’s some form of incentive.
That’s what progress bars do, by triggering the Zeigarnik Effect (people hate unfinished tasks) – and that’s exactly what Genuine Fred leverages:

Key website navigation bar ideas—ones with progress bars:
✔ Change the color of the progress bar, as shoppers get closer to completion
✔ Use progress indicators in the navigation bar for free shipping tiers, discounts, or loyalty perks as well
Some run-of-the-mill navigation advice recommends keeping the top bar sticky—as shoppers scroll through.
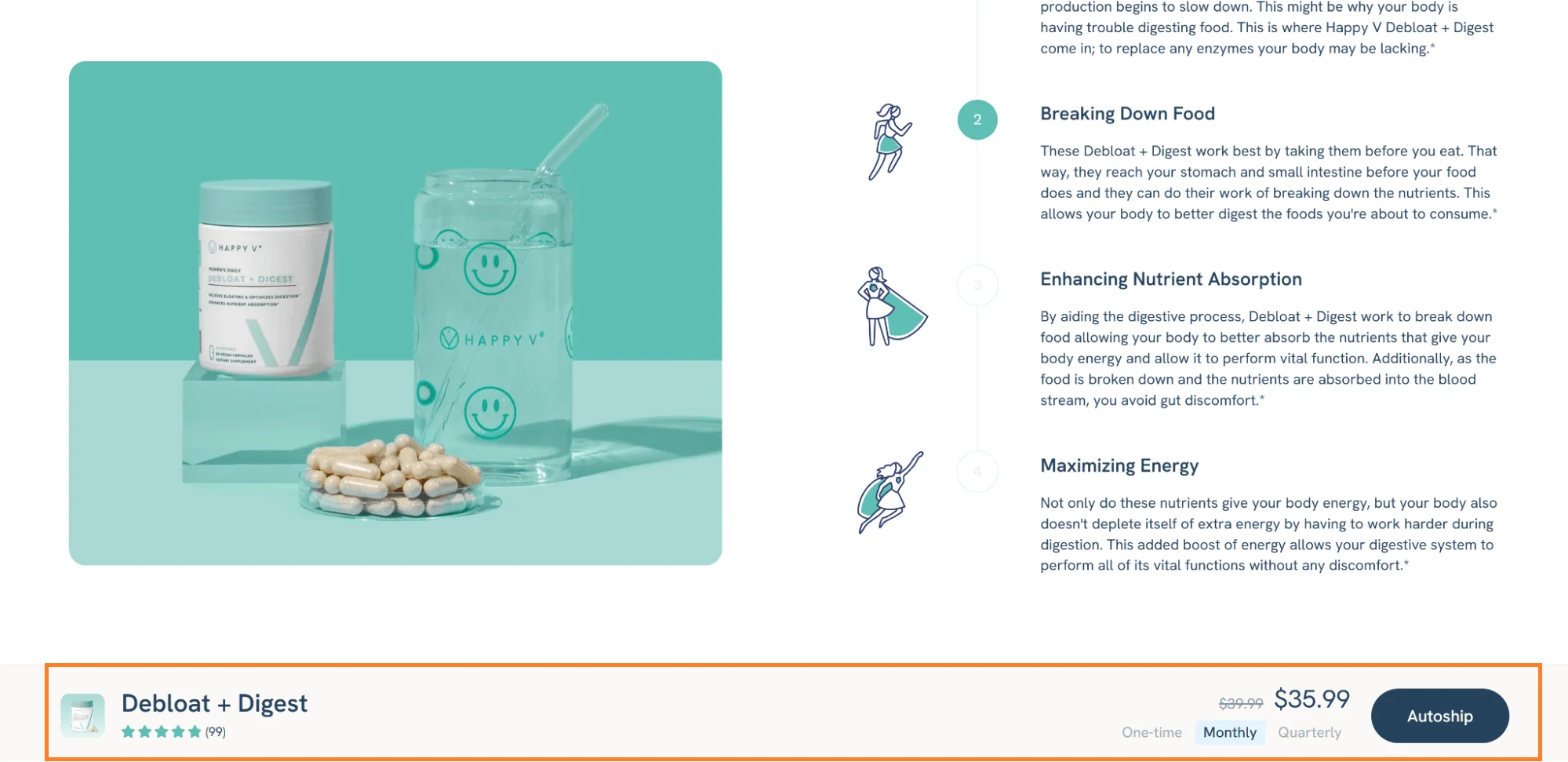
However, we’ve found that it’s actually the bottom bar that should be kept sticky when shoppers scroll down, within the product page.
The idea? Help shoppers find the add to cart button immediately (with a quick overview of the order details), no matter where they are in the product page. Note how Happy V’s quick navigation bar example shows reviews, price, and subscription frequency:

Best practices to optimize sticky bars/bottom navigation:
✔ Keep top navigation bars sticky, but set them to appear only when shoppers scroll back up. This way, the experience remains intuitive and unhindered
✔ You can also house an AI quiz inside your sticky bottom navigation bar – house a guided “Find Your Style” quiz flow that recommends products instantly (this also acts like an FAQ section)
Shoppers love to compare products, but what if you could help them navigate comparisons faster?
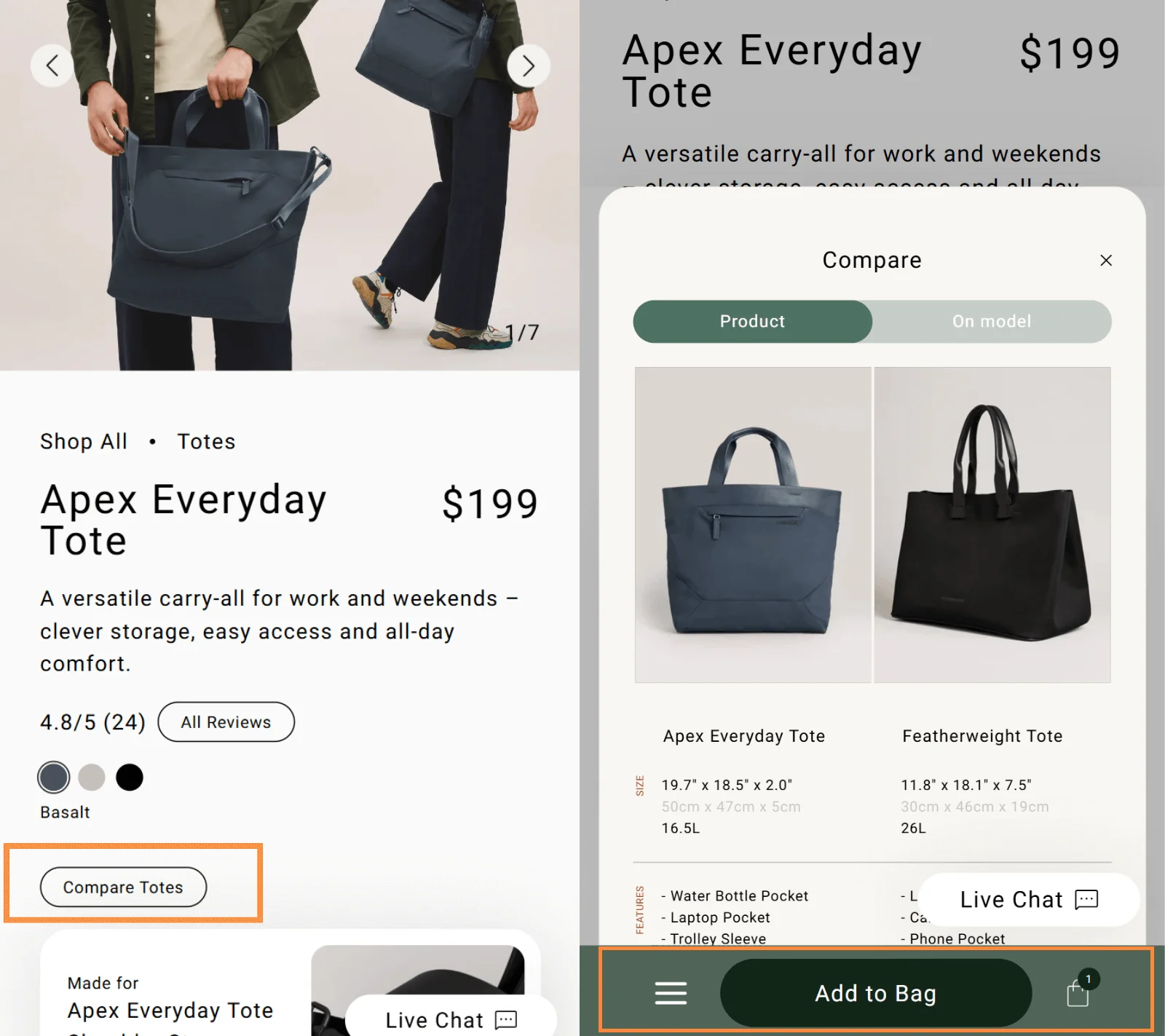
Here’s some inspiration from Troubadour’s mobile website menu design. Note how they pull in the compare navigation modal from their bottom bar navigation.
They not only feature tabs to show different styles of the product, but also ensure that the main product page is still in view:

What we can learn from this mobile navigation menu example:
✔ Add a “Compare” function to product listings or nav dropdowns to let shoppers compare multiple models – make the UI of the comparison navigation a bit different — like, you can:
✔ Keep specs vertically stacked for smaller screens, and easy to dismiss
✔ Allow shoppers to share or save comparisons easily
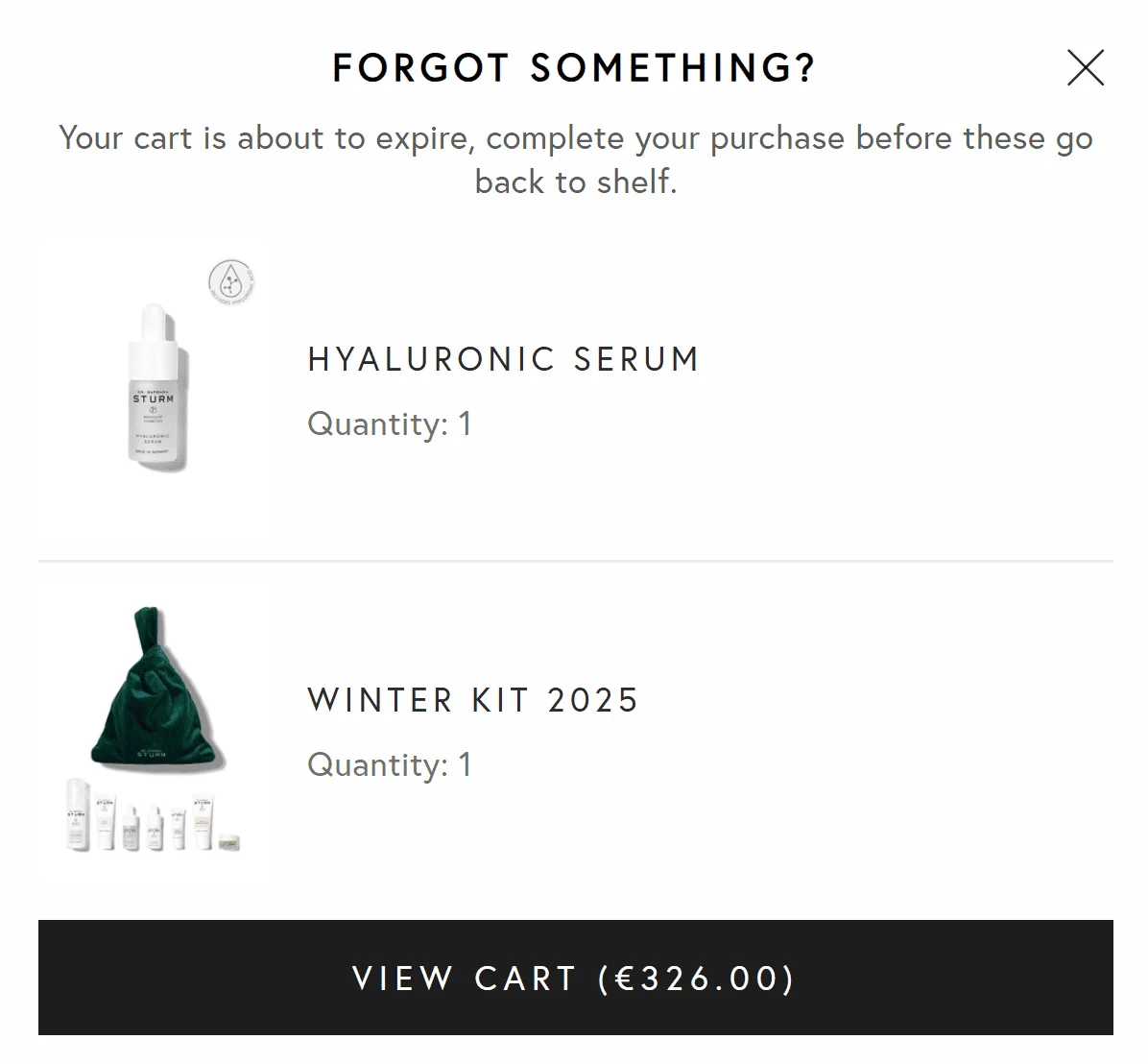
Nobody likes pop-ups — unless they show up when it matters. 🙂
Dr. Barbara Sturm gets the timing right. The pop-up doesn’t appear the second you land. It triggers only when you scroll mid-page — showing what the shopper left behind:

Key takeaways to inspire your pop-up navigation:
✔ Trigger it based on intent, instead of timers. Show it when people hover over key CTAs or idle mid-scroll
✔ Make it personal. Returning visitor? Say, “Wanna pick up where you left off?” with 3 categories based on behavior & preferences
✔ Keep one clear action. Don’t throw five links — lead them to a category or a product that’s actually relevant
Further reading: Exit-Intent Pop-Ups: overcoming common mistakes + 20 brilliant examples
The worst thing you can do during checkout? Give people escape routes.
Sur La Table simplifies checkout navigation by stripping it down to essentials — shows how many steps there are, only offers 5 enterable fields, and a link to call support on the footer. Nothing else:

Key takeaways for simplifying checkout navigation in 2025:
✔ Curate micro-experiences – add a live chat. Nobody wants to hit “Back” just to ask a question
✔ Show the order summary in the first fold with an option to edit – helps run a quick check on what, count, and price
✔ House the checkout in a single page – so shoppers reach the end without reloading the page
✔ Let people choose shipping protection. Auto-applying it is really sneaky 😬
✔ Pre-select and personalize the payment options for returning shoppers by the one they used last time (or feature up to 3 options to target multiple segments)
Further reading: eCommerce Checkout Process Optimization Guide For 2025
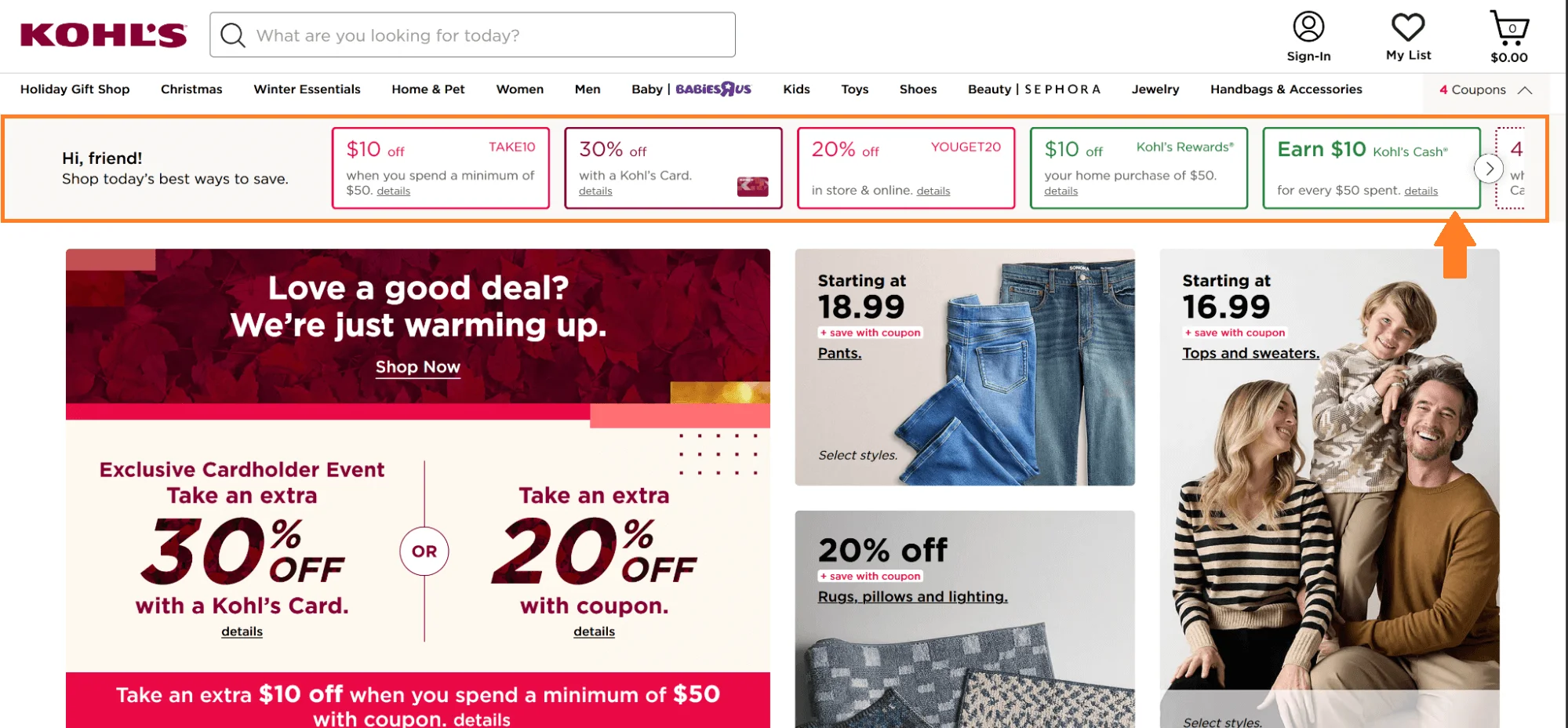
Most brands treat deals like temporary content. Kohl’s builds them right into the website navbar.
Instead of making shoppers search for deals, a “Deals” bar with ongoing offers and seasonal sales coupons sits below the main navigation bar, which shows the top categories:

Key takeaway from this eCommerce navigation example:
✔ Feature a copy coupon code option, or a select to auto-apply functionality
✔ Pull offers from the same or similar categories people just browsed — makes the upsell feel natural
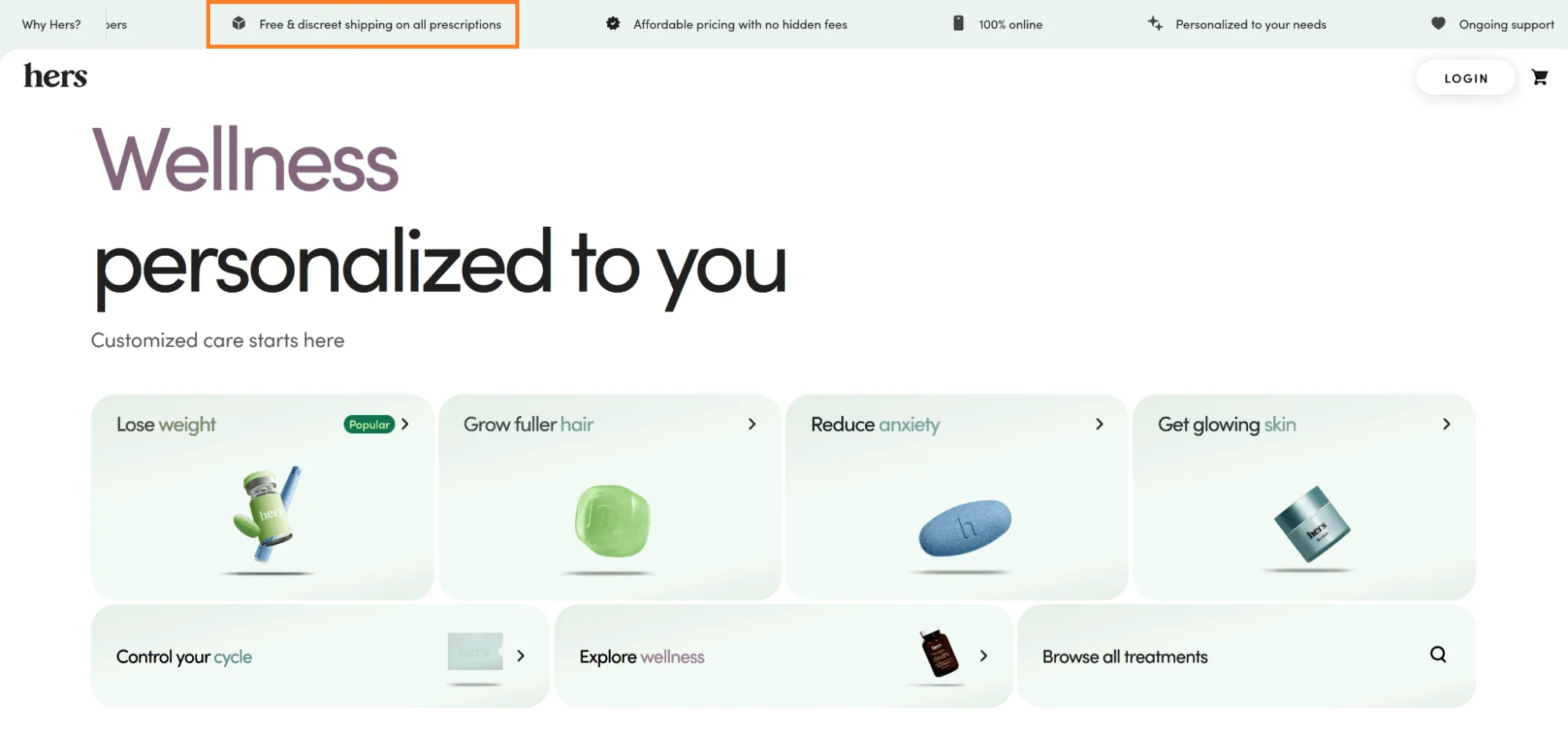
You know how billboards in Times Square rotate messages? Hers does the same thing on their notification bar to reinforce their brand benefits.
The best part? The messages are quick and easy to scan, with icons to reinforce the messages.

Key takeaways from this notification bar navigation:
✔ Use a dynamic banner that updates with current promotions: A “Holiday Sale” or “Spring Flash Deals” can feature on the notification bar as well as on the category page banner
✔ Don’t offer way too long messages or make the speed so fast that shoppers miss out on all the messages entirely. It doesn’t hurt to have only one focused message at one time
✔ Offer navigation options for shoppers to pause and navigate through messages on the notification bar
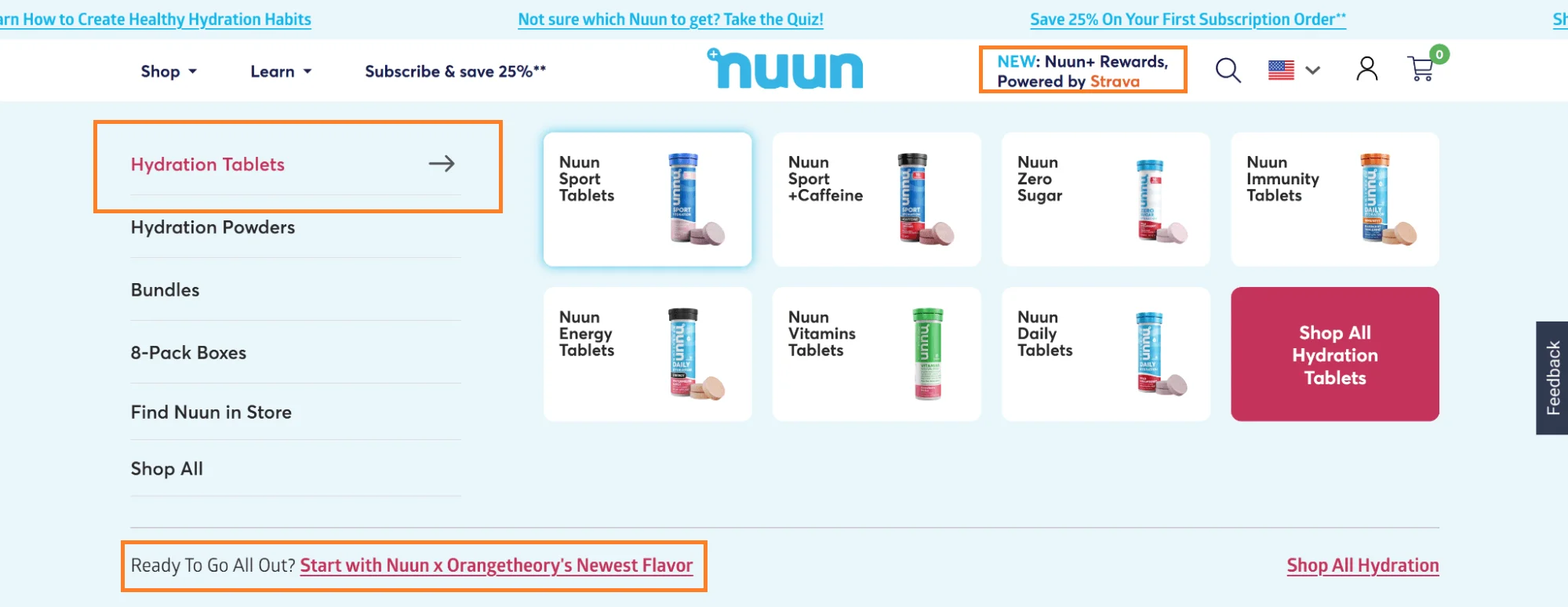
We’ve said before that shoppers who end up in the navigation are probably looking to learn more about your brand.
Nuun Hydration's menu structure recognizes this, which is why they not only feature an option to take a quiz in the navigation bar, but they also make a recommendation with their newest collab:

Click “Build Your Own Bundle” on Drip Drop’s navigation, and the whole thing turns into a guided experience.
You’re taken to a page that feels like extended navigation — simple radio buttons, clear steps, and no distractions.
On mobile, the website's top bmenu disappears. You only see two CTAs: one to add more items (which flips to “Add Bundle to Cart” when you’re done) and another to preview your bundle.
On desktop, it’s a split screen — 60:40. The left side walks you through what you can offer. The right side shows the build, how many more you can add, some perks, and even pre-built bundles, if you’d rather skip ahead:

Key takeaway from this navigation example:
✔ Give desktop shoppers more to work with in your navigation menu. They’re usually mid-funnel, weighing options before buying
And it makes sense — research shows older shoppers and millennials still love finishing purchases on a bigger screen
Further reading: 15 product bundling examples that convert (& 10 proven ideas)
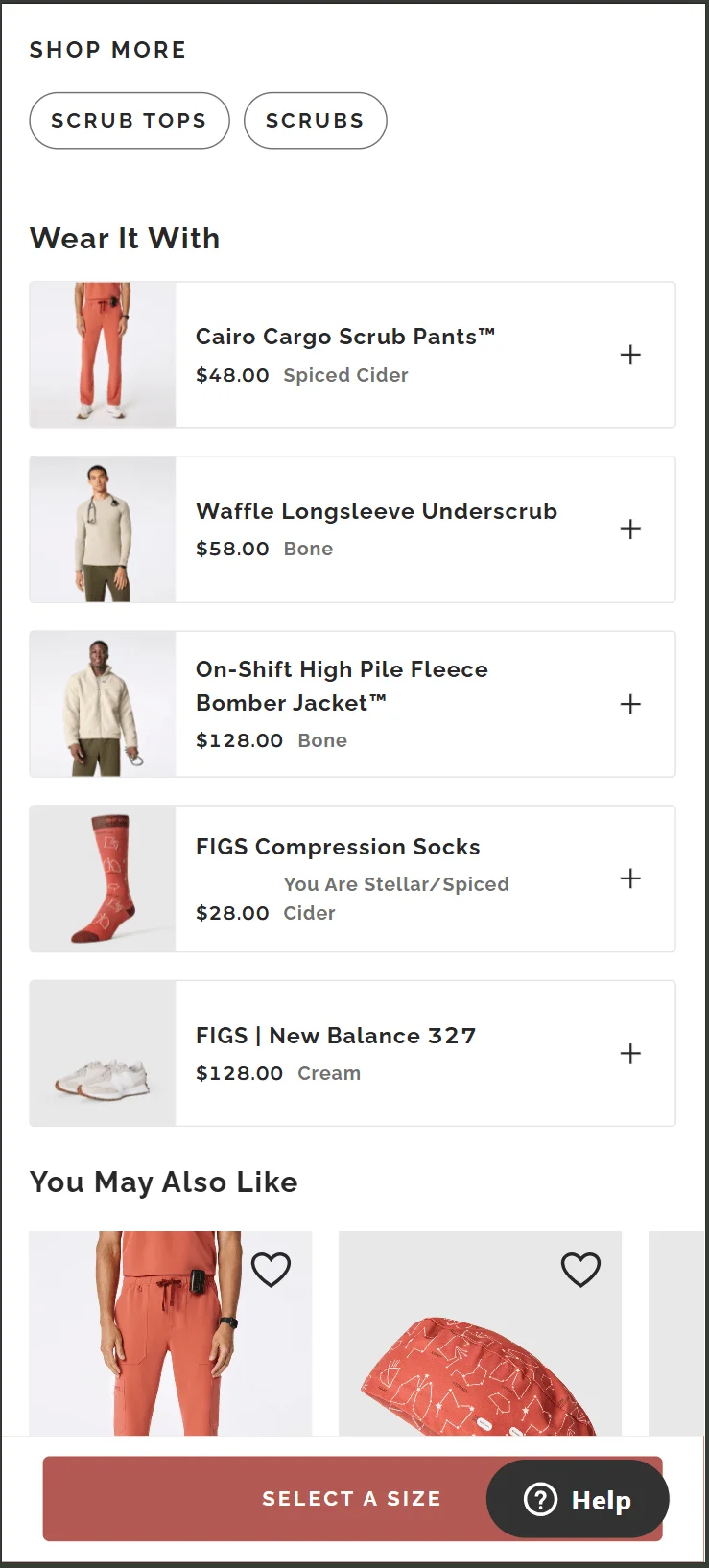
Most brands house related products at the bottom of product pages. So, naturally, only a tiny bit of the traffic may navigate there.
Figs does it wayy smarter. The moment you finish reading the description, you get a “Shop More” path right there — with filters for related categories.
And just below that, a “Wear it With” accordion shows matching products in the same look and vibe; all logical add-ons:

Key takeaway from this related product navigation example:
✔ Instead of separate sections at the bottom of PDPs, use social proof in your filters, like “bestseller” or “most viewed” tags (this tells people where to start)
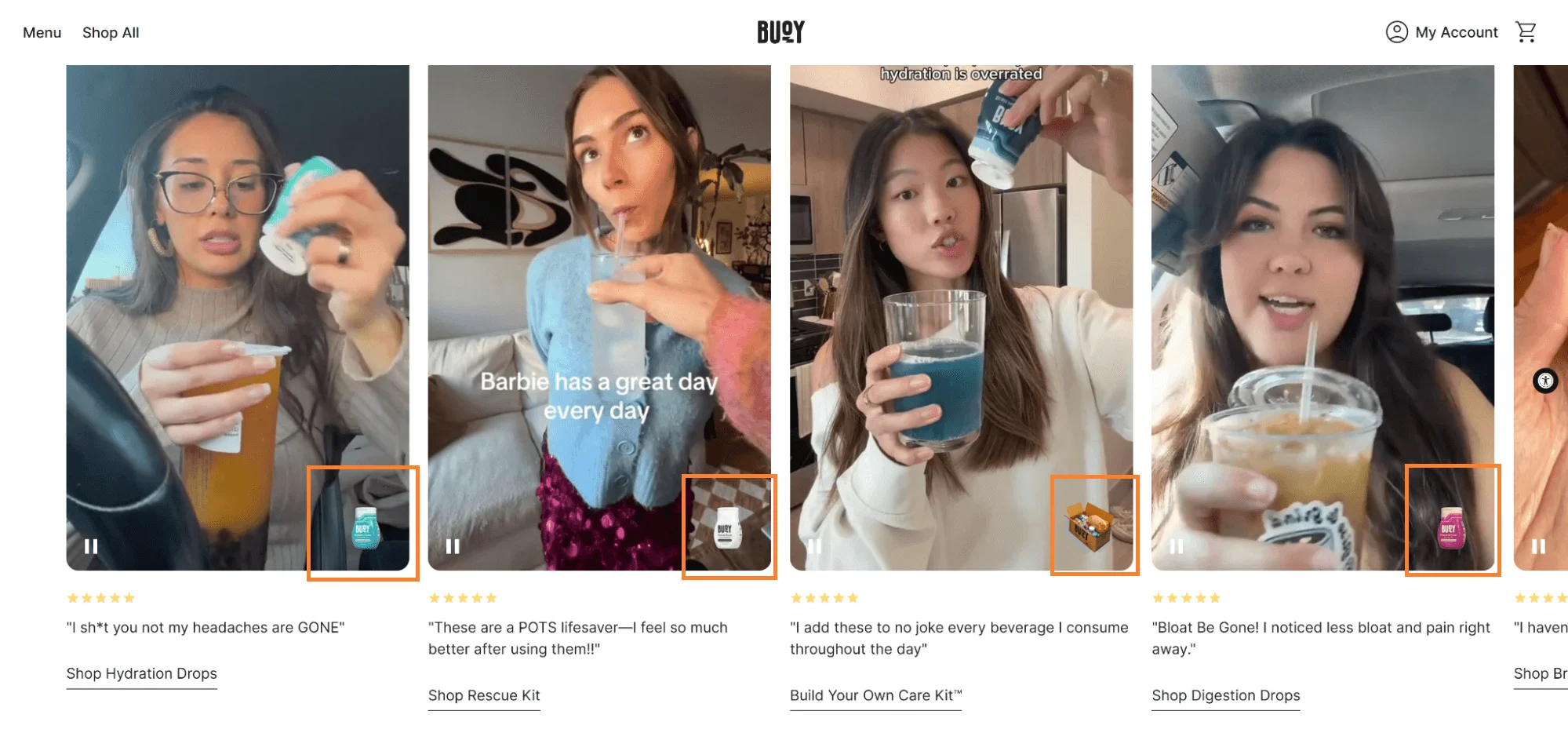
User-generated content can act as a navigational element. How?
See how Buoy houses products right inside their UGC gallery, with direct links to the product page.
The cherry on top? The mini floating product images.

Key takeaways on how to structure navigation menus for an easy shopping experience:
✔ Feature a small “Shop the Look” link inside their main nav bar
✔ Tag UGC with microcopy below the product description, and feature a ‘shop our social feed’
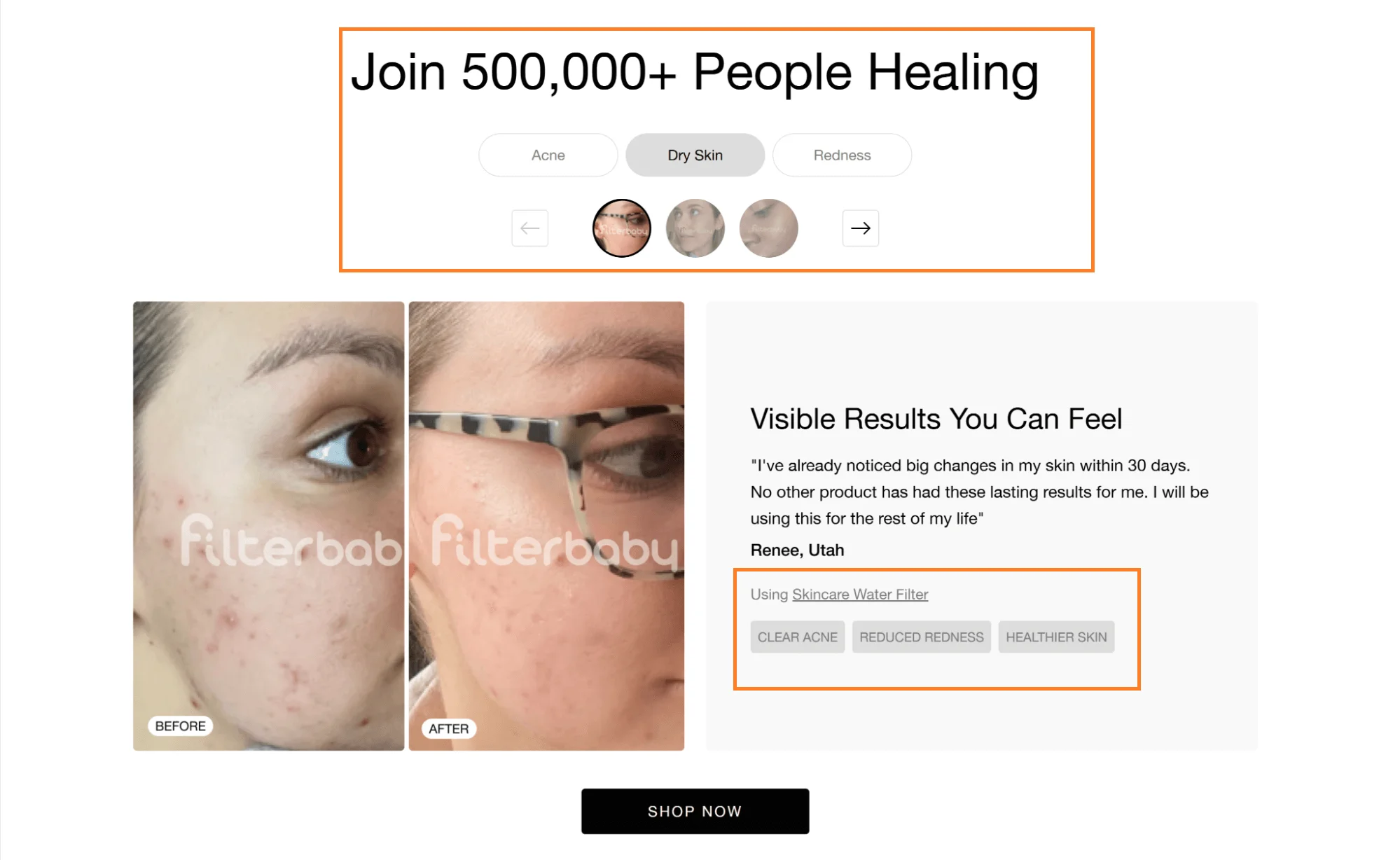
Filterbaby uses its review section as micro-navigation.
Note how they pre-load filters based on skin conditions and tag products within the review images, with a scrollable mini-gallery, with navigation icons:

Key takeaway from this review filter navigation example:
✔ Let shoppers filter reviews by rating, keyword, or verified status, all within the same scroll
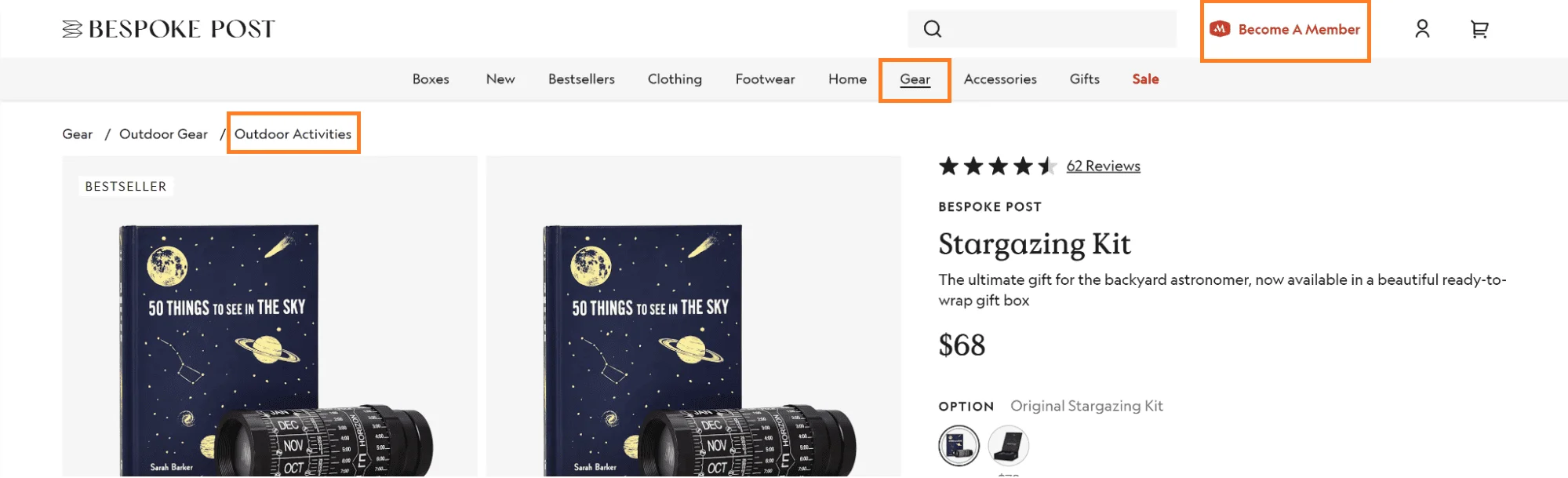
Ever clicked through a site and had no clue where you ended up?
Bespoke Post fixes that instantly. Their horizontal navigation bar uses color coding and subtle highlights to show exactly which part of the store you’re in:

Key eCommerce navigation UX best practice from this example:
✔ If your site can recognize a returning user, subtly shift hues in website navigation buttons to reflect their past browsing (e.g., highlight preferred categories). It feels intuitive, not intrusive
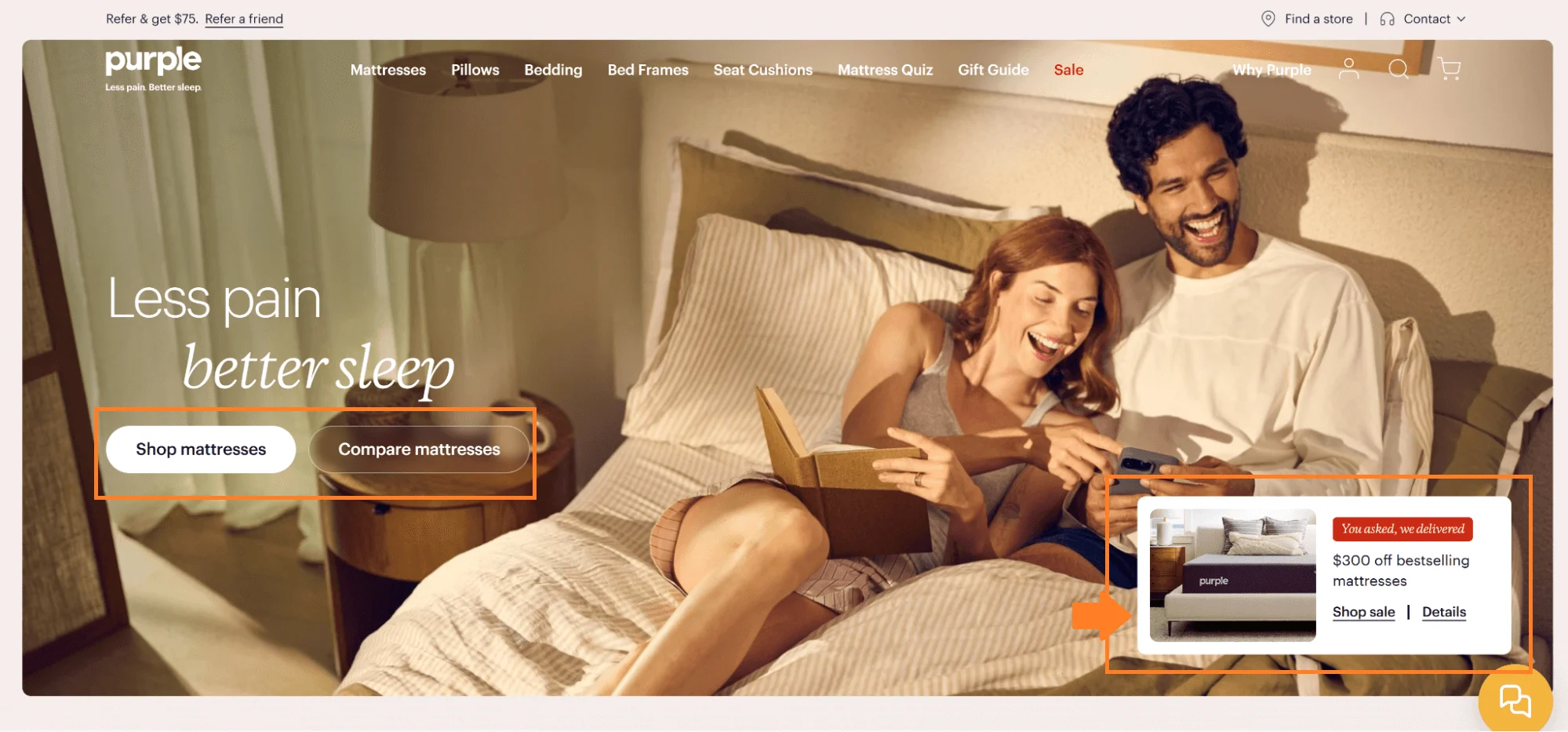
The first thing most shoppers do when they land in a store: scroll.
Most of them actually go back up to the navigation only when they’re confused.
Purple shows how to stop that scroll and guide users — answering “Where should I go first?”
The first fold of the homepage pulls attention away from the nav bar and toward the banner — leading straight to “Shop Mattresses”, “Compare Mattresses”, or the small sale nudge in the bottom right.

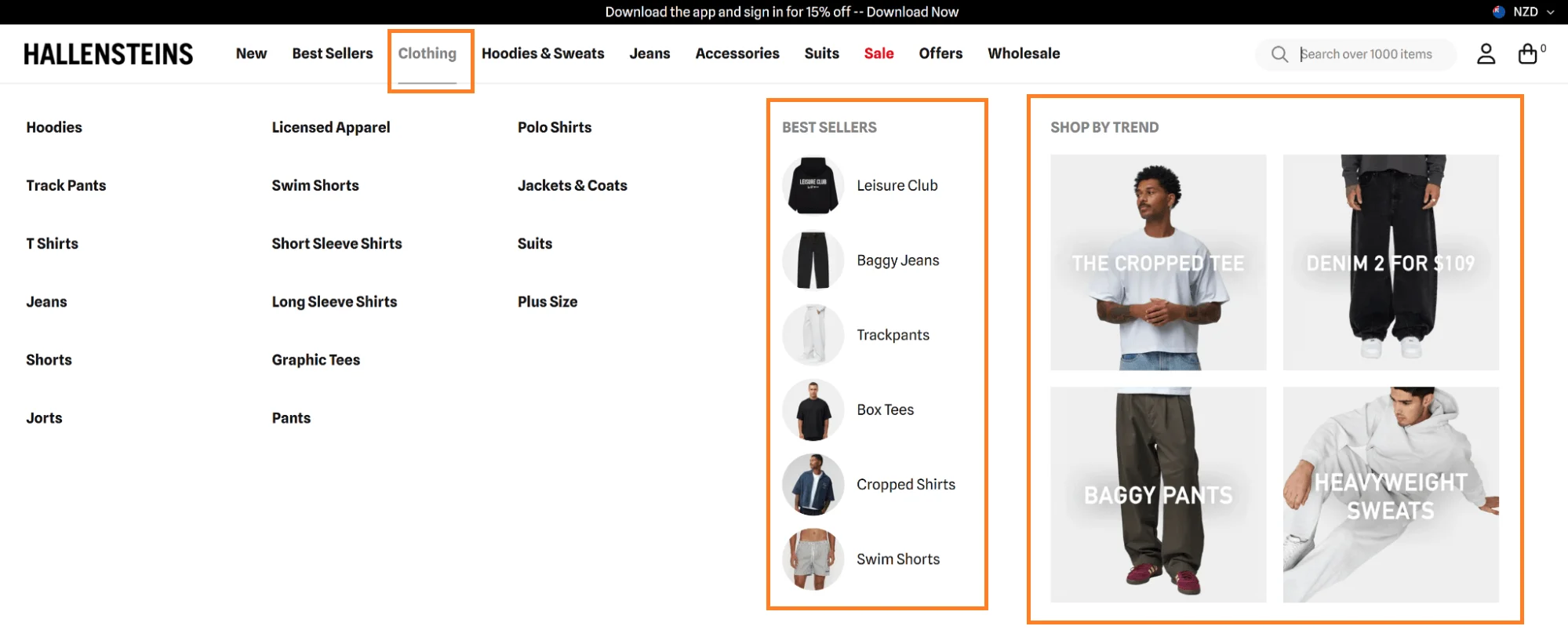
Most stores organize navigation around product types.
Shoppers, on the other hand, don’t always know what product they want.
They know what look they want (which, of course, is backed by trends).
Hallensteins shows how you can optimize your store’s navigation for this behavior. Instead of just “Shirts” and “Jackets”, you get image-backed bestsellers as well as a “shop by trend” callout in the drop-down navigation.
Note the trending products (like the baggy pants) and offers (like the 2 for $109):

Key eCommerce menu design best practices from this example:
✔ Feature a ‘Shop by {Product Feature}’ menu item (like ‘Shop By Color’ or ‘Shop by Size’), if you have product categories that are closely related
✔ You don’t need to map all product types in the nav in one list – just map products by use-cases and variants
✔ Pair your navigation categories with icons or images that make it instantly obvious what each category holds (and reduce cognitive load)
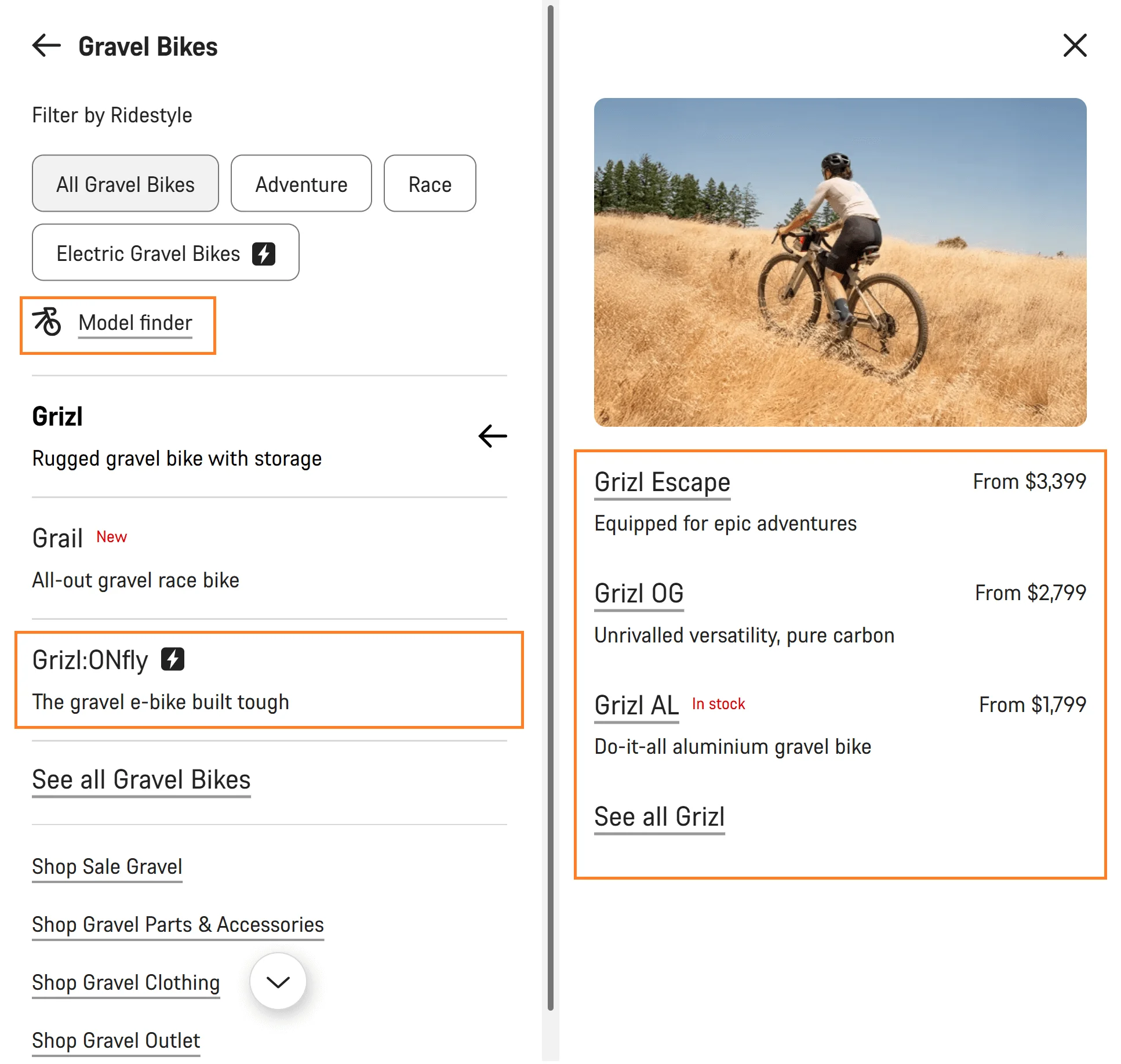
Canyon’s product catalog is HUGE — about 50 different types of bikes, gear, accessories, and components.
But their navigation bar design is super unique.
Instead of showing all three levels at once, they show only 2 levels of the sidebar navigation. Once a shopper picks a category, the main menu collapses to two levels at a time.
Note how each level focuses the shopper’s attention on one choice at a time — by only highlighting the most bought products right under the featured categories:

Key tips to inspire your eCommerce navigation styles:
✔ Use inspirational images to lead the eyes to the expanded navigation (visual contrast), so people dig deeper than backing out
✔ Format text and icons to indicate what product a shopper is viewing (maybe, house some filters within the navigation)
✔ Show quick descriptions for each featured product and category (really helps lock in choices)
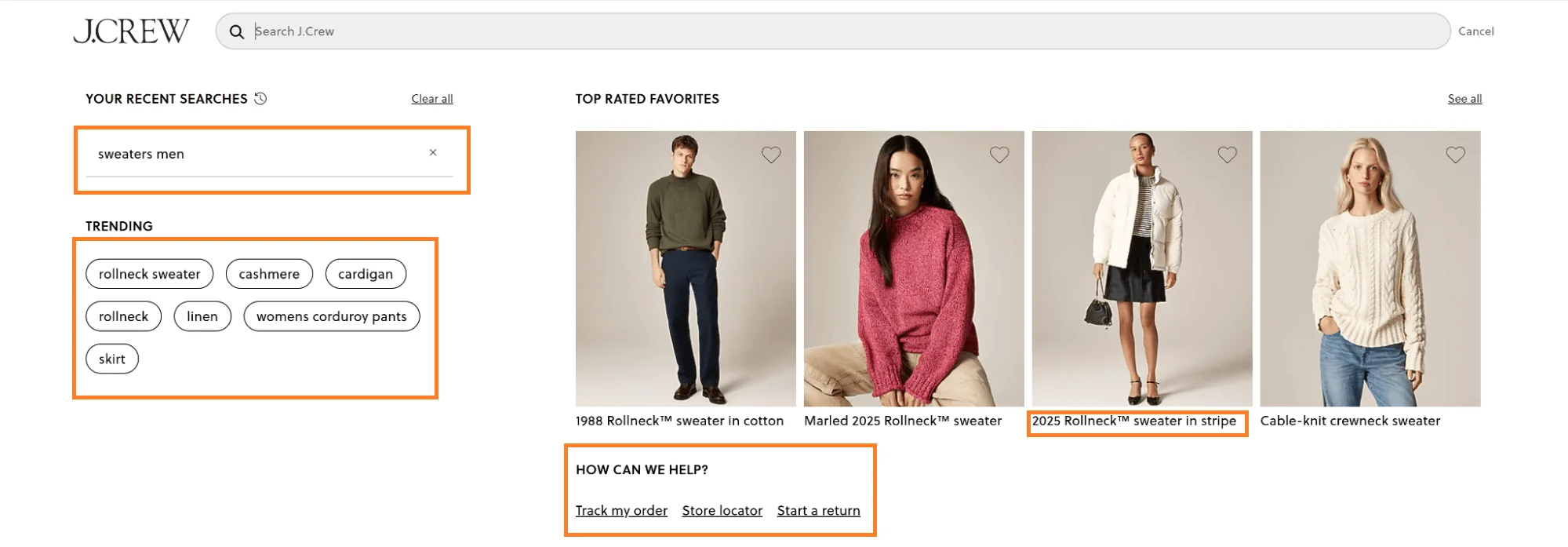
Your customers have short attention spans. So why not make it easy to jump back to those items they were eyeing five minutes ago?
Add a “Recently Viewed” section on your homepage’s first few folds, sidebar, or within your search bar, as J.Crew does.
Without previous interactions, there’s a default favorites section based on shopper location and what’s trending.
But once a shopper interacts with the search bar or views products, the whole search nav changes:

Key eCommerce navigation best practices from this example:
✔ Show "recently viewed items" in your menu navigation – but, break it down into “Recently Viewed: Apparel” or “Recently Viewed: Sale Items” to make it even more tailored to their browsing habits (but make sure it’s updated and shows what’s fresh in real-time)
✔ Incorporate filters or categories within this section, allowing customers to easily refine their view, and help create easy to navigate websites
Further reading: 38 Brilliant Examples of eCommerce Personalization
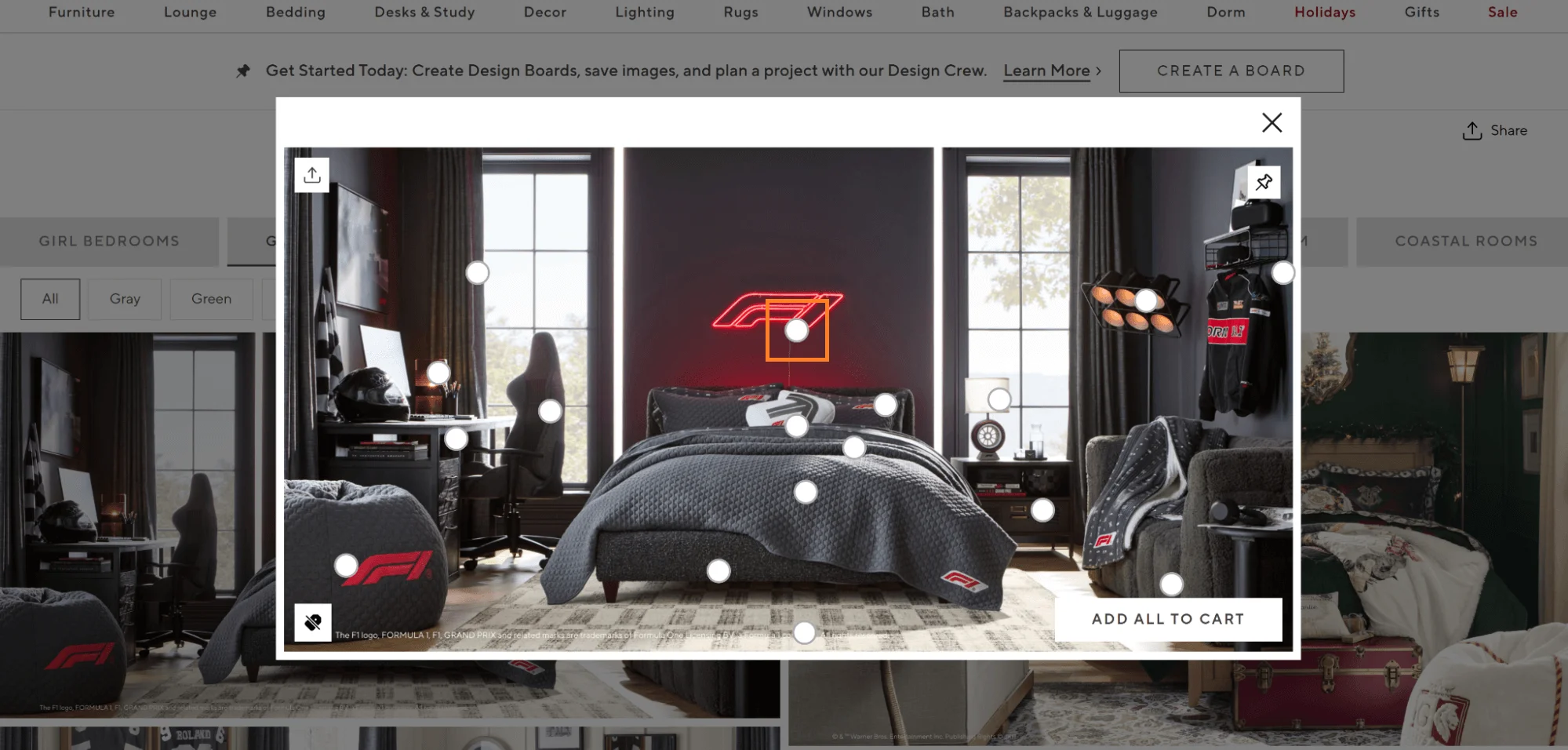
Most brands show inspirational images, only for shoppers to never find the products featured in the images.
Pottery Barn Dorm solves this issue altogether, with clickable inspiration images. How it works: shoppers see a dorm setup, tap a hotspot, and jump straight to bedding, storage, or décor:

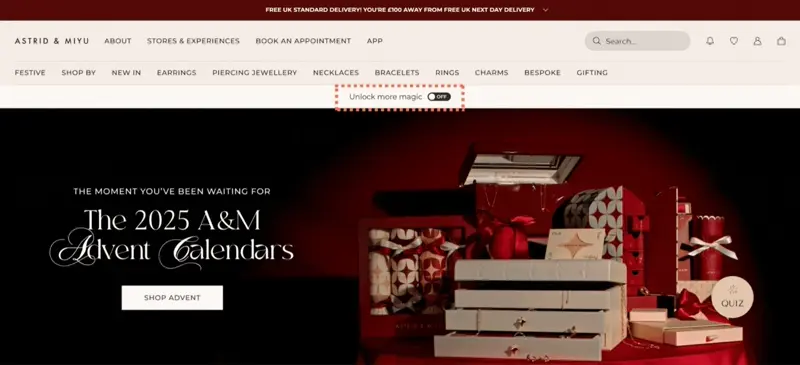
Micro animations can be a game-changer for wesite navigation menus. Like a subtle slide-in animation when a menu expands or a gentle color change when a shopper hovers over a product link.
These animations help users understand that a menu is opening or that something is clickable.
Take, for example, the way Astrid & Miyu uses a smooth fade to show a different homepage banner and products when a shopper selects “Unlock more magic.” Note how the color changes on the bar (which, of course, is another micro-animation):

Newegg nails accessibility in their website’s navigation design without making it feel “added on.”
They show text callouts when shoppers hover over navigation items – note how they offer an option to change the entire site’s color display to dark mode:

Further reading: 14 Brilliant Ways To Nail Dark Mode Email In eCommerce (w/ Examples)
People who scroll all the way to the footer are usually there to check if they can trust you.
LSKD gets its footer menu spot-on. They make it conversational.
Headers read, “Need help?” and “Stay connected.” The layout has scrollable, visual-led pathways like “Download the App,” “Start a Return,” and “Project Earth” — their sustainability initiative.
All of that sits alongside what shoppers expect: resource guides, services, top categories, payment icons, and socials:

Key takeaways to nail your footer nav menu:
✔ Add a search bar in the footer for shoppers to access products, FAQs, policies, etc., without having to scroll back to the top
✔ Offer a footer-exclusive newsletter sign-up field for value-driven content (like offers, guides, etc.)
✔ Highlight your sustainability efforts and any certificates that you have earned that present you as a brand that works for conscious consumerism
Pressed Juicery makes FAQs feel invisible — in a good way.
They integrate FAQs right after the product description, to act as navigation buttons and show smart overviews:

eCommerce nav bar design tip worth stealing:
✔ Tailor your voice search to pick up FAQs too – so if a shopper asks, “What’s your return policy?” they’ll get the answer instantly, without scrolling (a navigation is a website’s toolbar, so functionality always matters)
Further reading: 17 Proven Ways To Perfect eCommerce FAQs
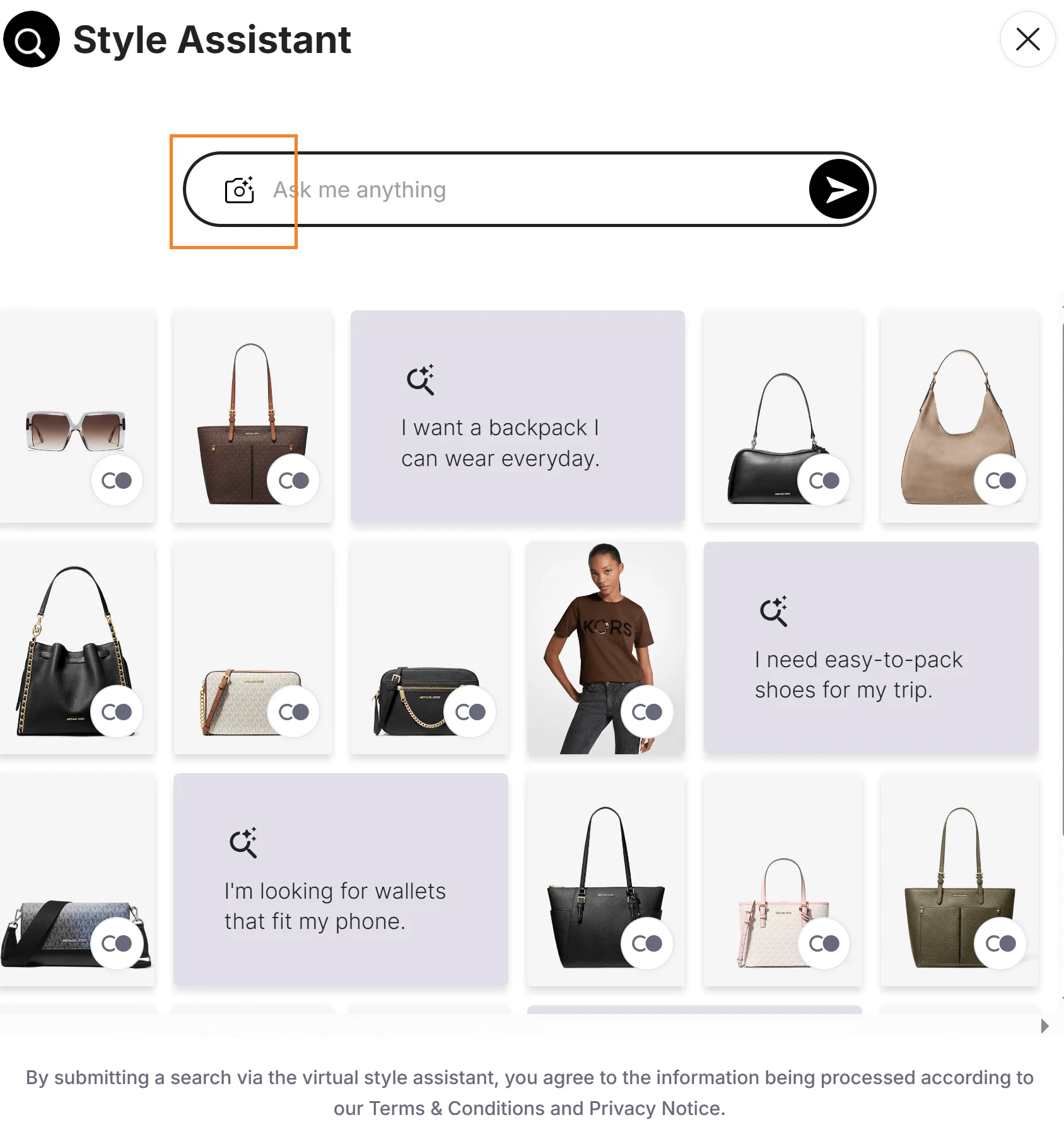
Your live chat can work as an extended inspiration bar, all while offering options to seek support.
Check how Michael Kors’s live chat offers AI-powered ready paths based on what’s trending.
Note the images and text prompts. But that’s not all, there’s even the option for shoppers to upload photos of style inspiration to match products on the site:

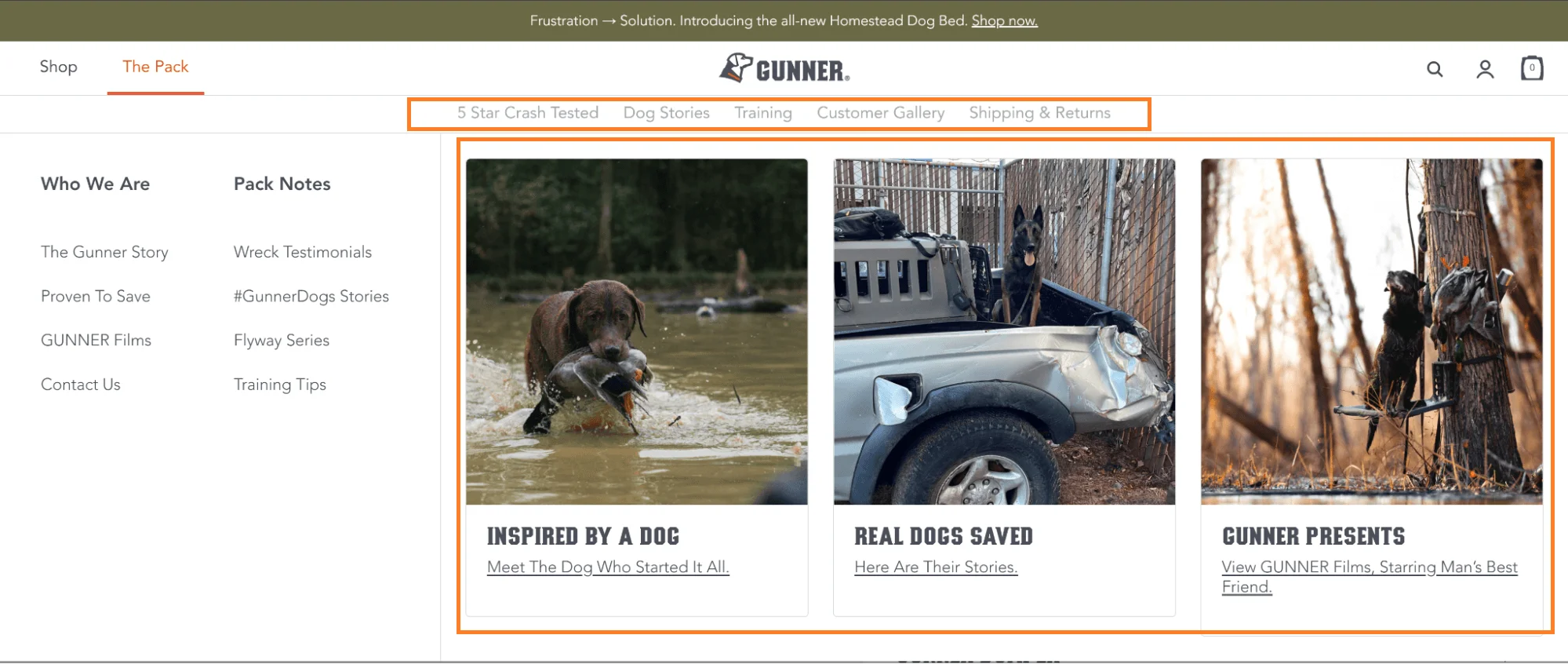
Gunner truly reinvents how eCommerce brands can organize all content in navigation.
They use two tabs, one for ‘Shop’ and the other for ‘The Pack’.
There you’ll find pieces from the communities, with featured stories, like how the brand started, real dogs saved by Gunner’s products, and options to view films featuring dogs.
But what makes this the best among all blog navigation examples?
They also feature a thin, quick navigation bar within the tabbed nav, to differentiate between primary and secondary navigational elements (shows top categories of content and policies, like ‘Dog stories’, ‘training’, ‘customer gallery’, and ‘shipping & returns’):

AutoZone tailors navigation based on ZIP code.
Once you enter it, nearby stores, pickup options, and local offers appear in the header:

Geo-location navigation tips worth stealing:
✔ Show local favorites, region-specific products, or even adjust availability based on the customer's area
✔ Auto apply country-based currency, taxes, and shipping cost – and maybe send a non-intrusive nudge like “you’re shopping {country}” with an option to change location (shoppers may shop for loved ones from another country)
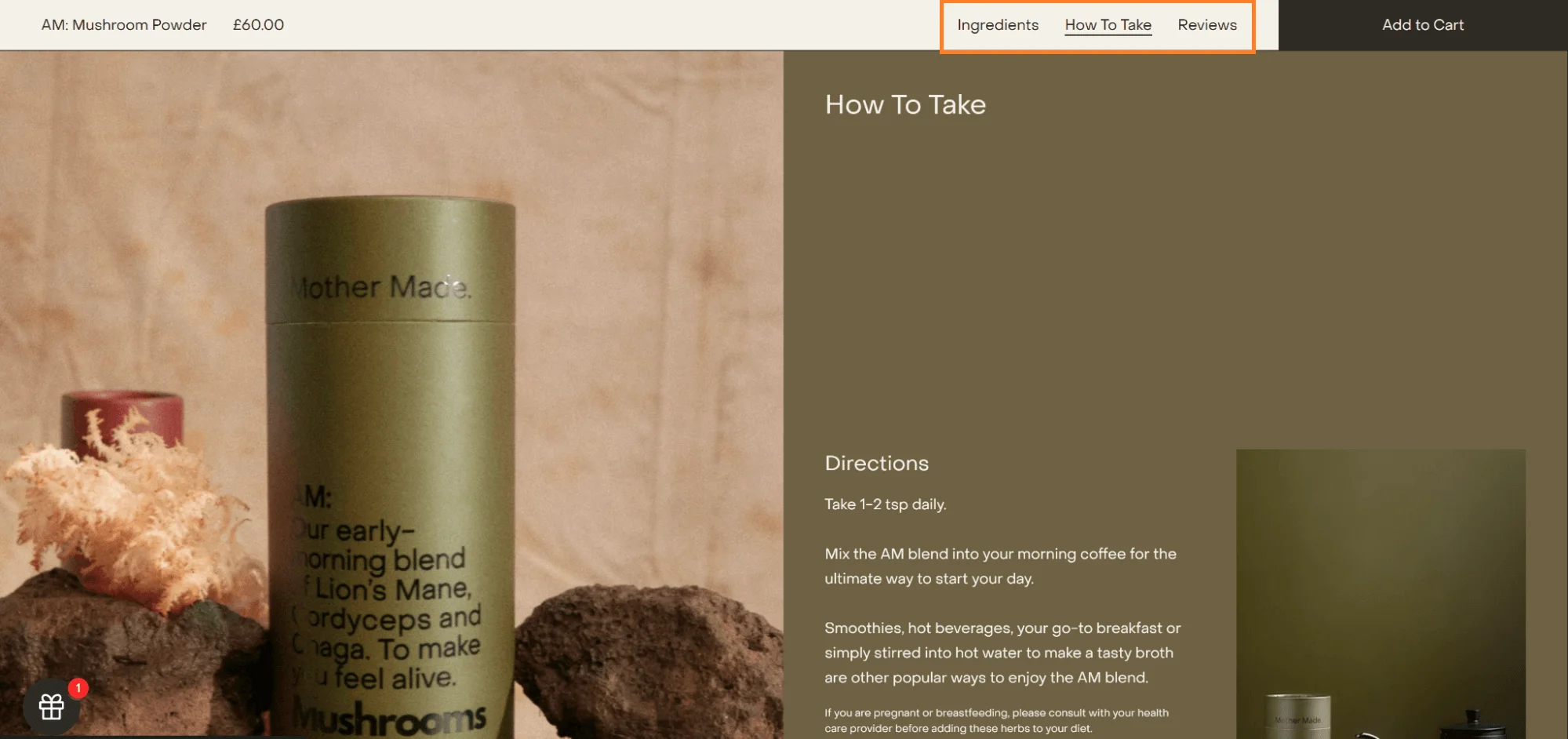
The idea? Keep shoppers focused mid-scroll with in-page navigation.
Mother Made features a sticky, floating bar that displays the order summary, as well as options to let users jump between sections — “Ingredients”, “Reviews”, and “How to Take.”
All without losing position, and highlighting where exactly shoppers are on the product page:

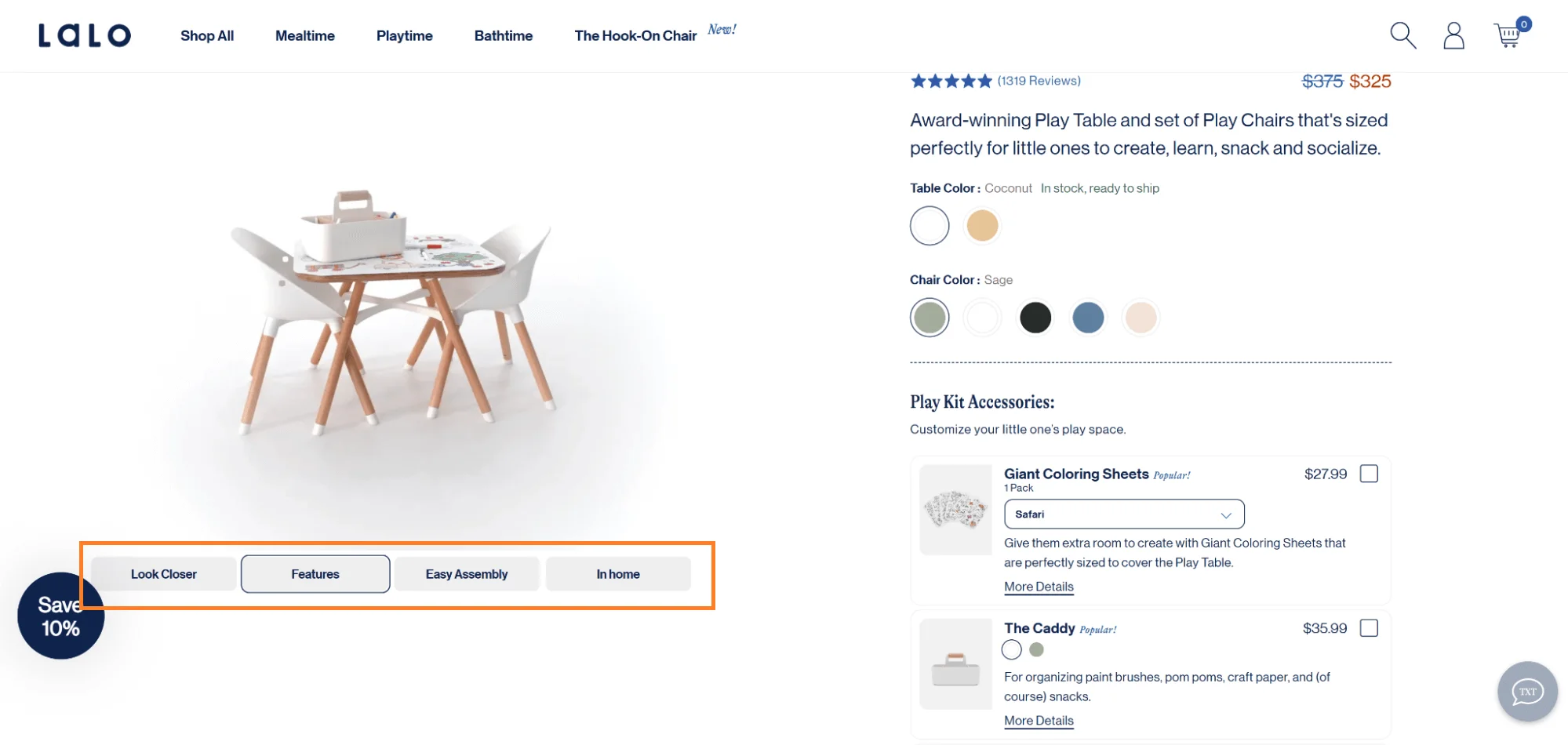
Most brands use thumbnails or navigation arrows to help shoppers navigate through product images.
However, instead of using website navigation icons to lead shoppers to click, Lalo uses descriptive labels like ‘look closer’, ‘features’, and ‘in-home’ to pull in clicks:

Instead of keeping the loyalty program within the header menu bar, Maddleboards opens up a modal with a menu layout of its own to display what the loyalty program is all about.
The best part? This menu layout lets shoppers copy codes while shopping, without having to go to another window.

Pro Tip: If you wanna use this menu design inspiration on mobile devices, house a bottom bar navigation, from which you can expand the pop-up.
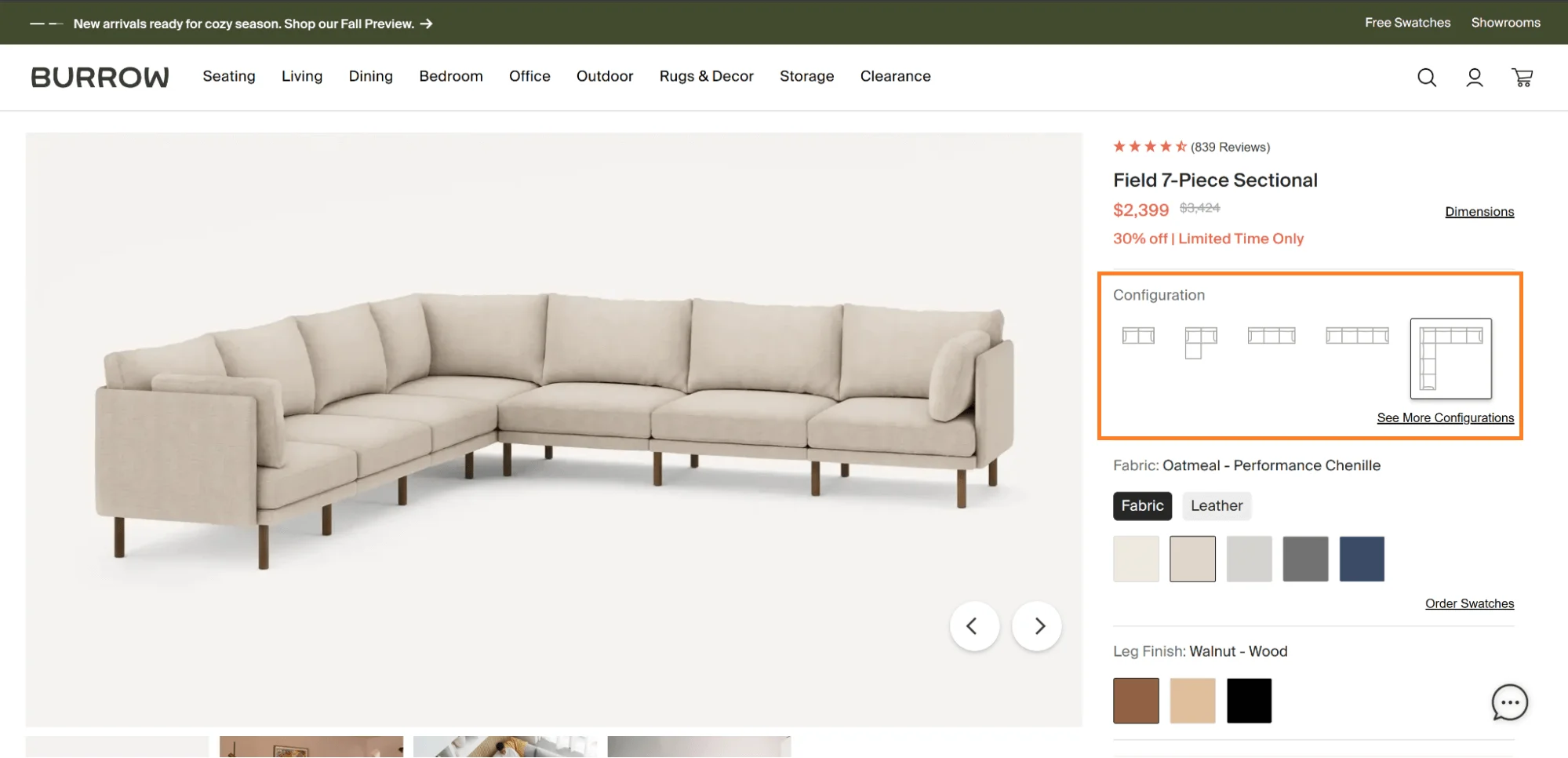
Burrow’s modular furniture hosts tons of configurations (all of which can easily overwhelm shoppers).
Instead of showing all, they display only a few of the top configurations and variants with a sidebar menu that expands on clicking ‘see more.’
The sidebar menu shows FAQs, and the best part is that the product images update as shoppers select configurations:

✓ Analyze navigation clicks and engagement to spot which categories, products, or links are getting the most attention, and use the data to adjust your website structure and navigation menu optimization
✔ A/B test your website with menus based on product-based categories vs. menus based on use-case-based categories
✔ Create quick links in your site navigation menu based on what’s accessed the most. Most established eCommerce brands test between their most high-traffic categories and also take frequent search terms into consideration
✔ Test a multi-variant “Shop by…” scenario. This can be especially beneficial during peak season selling when shoppers are looking to find products by a number of means, like “shop by occasion,” “shop by mood,” and most importantly, “shop by gifts”.
✔ Combine types of menus when your categories start to get a little too complex for a standard drop-down, like Pela’s example of navigation menu does
Note how they combine types of navigation bars – a sidebar menu within a drop-down, which is, of course, housed under a horizontal bar – with enough space for a quiz:

Pro tip: Keep an eye on heatmaps to see where users are clicking most often. This visual tool helps you make informed decisions about your navigation layout, so it’s always aligned with shopper behavior.
Further Reading: 153 A/B Testing Ideas for eCommerce (Homepage, PDP, Cart, Checkout)
Let’s face it—most people shop with one hand on their phones while the other holds coffee, a toddler, or a subway pole – here’s what you can do to streamline your mobile website menu design:
✔ Place your main menu (hamburger or otherwise) in the top-left corner. Prioritize your transactional categories: like “Shop By {Concern},” “New Arrivals,” or “Sale”—at the very top of the list. These are your money-makers, so don’t make users hunt for them
✔ Organize overly-populated categories through drop downs or accordions. These should expand only when clicked, keeping the interface clean but functional
✔ Secondary options like FAQs, “About Us,” or “Contact” can live in a footer or separate utility menu
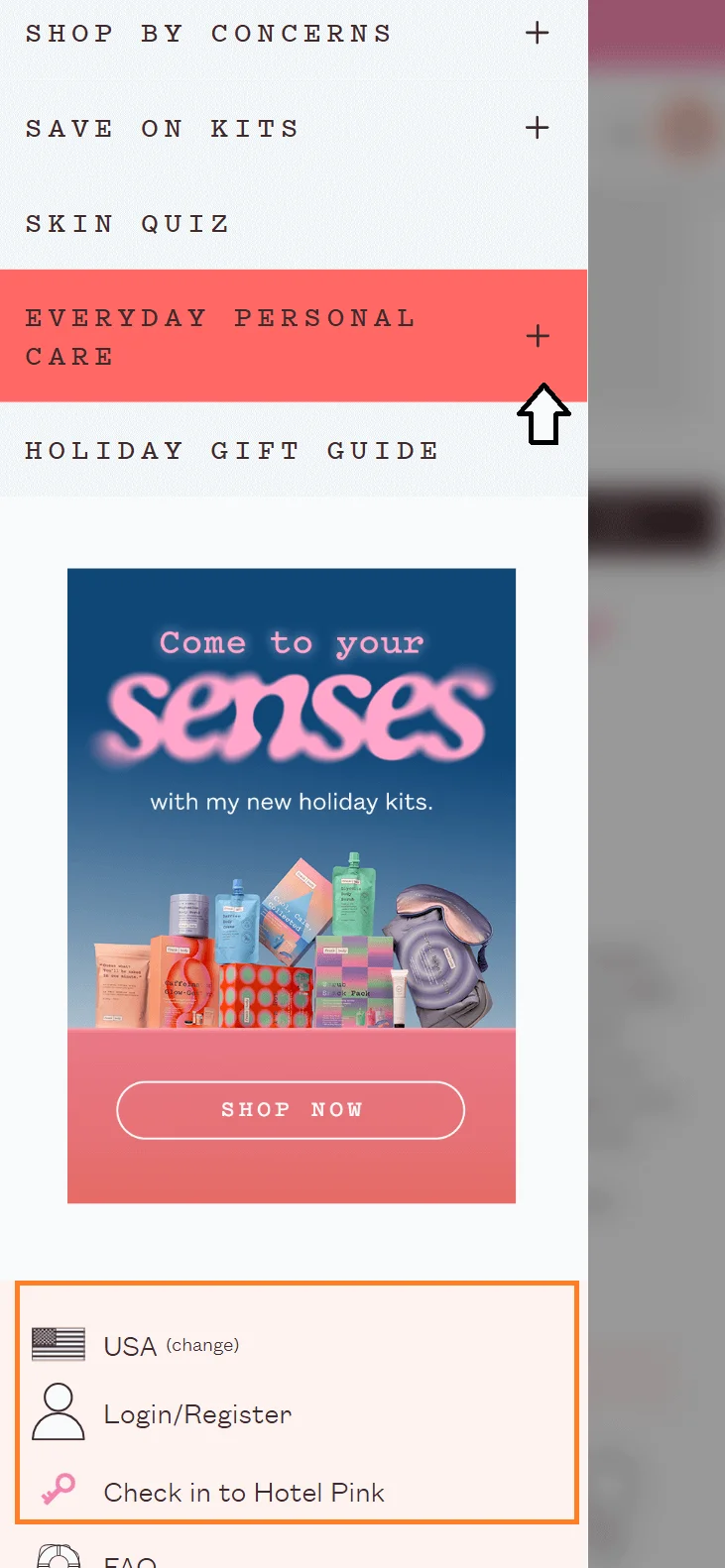
✔ Maintain visual hierarchy, so shoppers have an idea of where to start. Take Frank Body’s mobile website navigation example
Note how they color-block each category section differently, with different font sizes (and icons) so that transitions between each section are clear and direct:

Further Reading: 30 Mobile Optimization Tips For eCommerce (+ Examples)
✔ If a lot of shoppers are looking for your store locations, add that to the header
✔ Are customers saying it’s hard to reach your business? Make the live chat widget appear here
✔ A link to your reviews page with microcopy like “<xxxxx> reviews” by highlighting star ratings
✔ Highlight categories you want to send audiences towards (like an ongoing “SALE”)
✔ Hide/show categories based on current context: Apart from tapping into the current session with AI personalization, you can also fall back on factors like traffic referral source and geolocation to alter the hierarchy in the main menu
✔ You can also rearrange the website navigation menu items by what they’ve browsed before, what they’ve shown interest in during sale events, and where they’ve hunted gifts from (or based on whether they’ve made impulse purchases from you or bought from social promotional ads, or belong to your loyalty program)
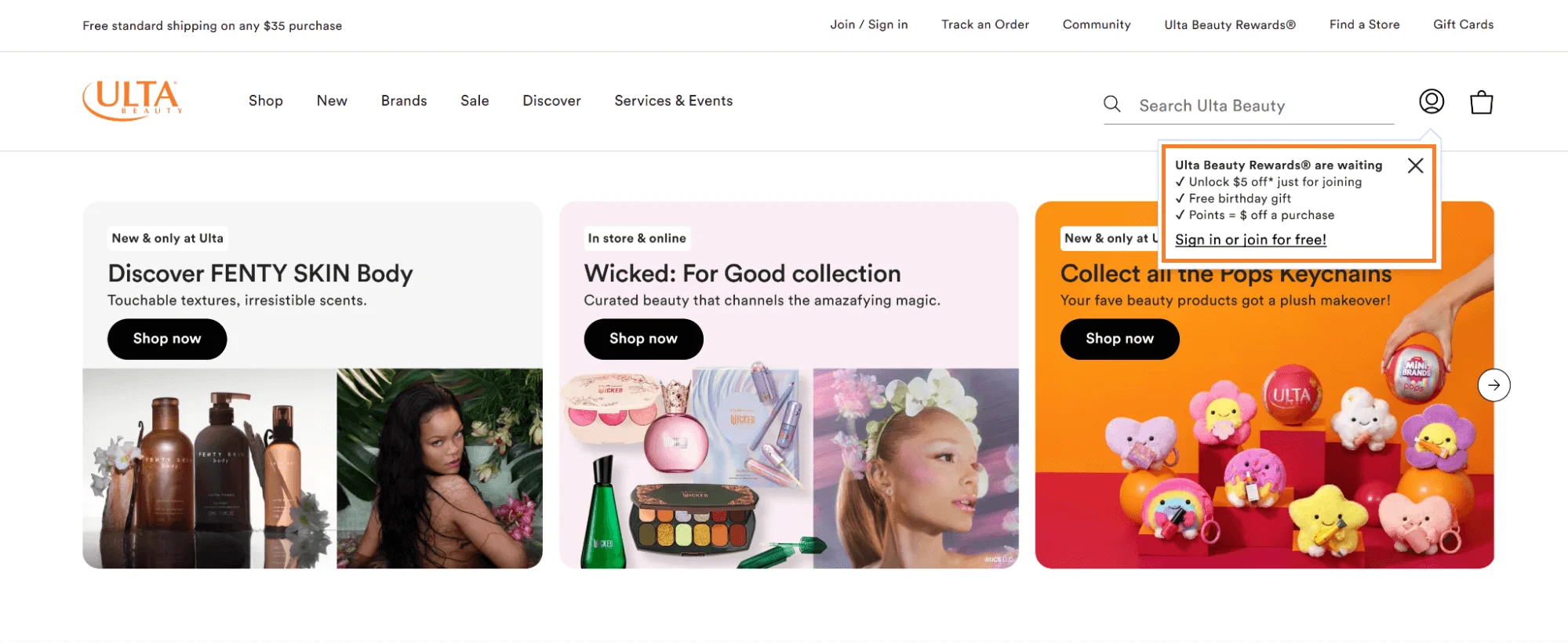
✔ Send non-intrusive pop-up nudges, like Ulta Beauty does in their website navigation bar, to encourage shoppers to signup/login for their rewards program on the profile icon:

Pro Tips
Find out WHAT stops your shoppers from buying
We’ll have our conversion rate specialists analyze your website—and tell you what could be slowing down your conversions.