As a store owner, you needn’t be reminded that eCommerce site search is one of those critical features that makes product discovery simpler and aids decision-making. In fact, nearly one-third of online shoppers prefer to use site search to find what they came looking for.
Moreover, site searchers convert 4–5x times better than others and contribute to 14% of all revenue. This is simply because they have higher purchase intent since they know exactly what they want.
Also, if your site search is not optimized to offer a seamless and delightful shopping experience, it’s as good as dissuading visitors from completing their purchases and leaving money on the table.
Ignoring eCommerce search can cost you conversions
For eCommerce websites, search users are certainly among the most valuable users. Site search users are usually in the later stages of their own buying cycle. They have gathered all the information they need, and they are now comparing stores in order to make a purchase. In simple words, they know what they want, and they are on a mission to find it.

When you serve the products that your website visitors may be looking for, right when they search for it, you leave an awesome impression in their minds. Not only will they end up buying what they see, but they also know where to go when they’re looking for something similar the next time.
As per Econsultancy's study of 21 different stores, when visitors searched for a product, they were 1.8 times more likely to convert. In addition, they also found that shoppers using the search feature can generate as much as 13.8% of a site’s overall revenue.
Why should this bother you as a business? The reason is simple. It means having a search solution built on your website that can give your visitors a feeling that you are as good as any leading store in showing up what your visitors are looking for.
18 statistically proven eCommerce site search best practices to boost conversions
We analyzed search-related user behavior and captured statistics for 500 online stores from over 28 industries. We found that the visitors that came to a site and engaged with the search bar were 500% more likely to convert. This is because these users have high motivation and are likely to know what they are looking for.
In this post, we share some statistically proven site search tweaks that can help drive more conversions to your Shopify store.
1. Place your search box smartly
The first and obvious step towards optimizing your site search is rethinking the placement of the search box. Make sure it’s placed prominently above the fold where visitors cannot miss it. The search box should also be distinctive and large enough so it's the first thing that catches attention.
Also, you must ensure that it is omnipresent, meaning that search must be accessible from every page and section of your Shopify store.
Very often, online shoppers are in the middle of exploring a particular product, but for some reason need to immediately search for another product while they may be at the reviews section of the FAQs page. To do so, the search box should be easily identifiable to them so they don’t end up having to go back to the homepage to start their search.
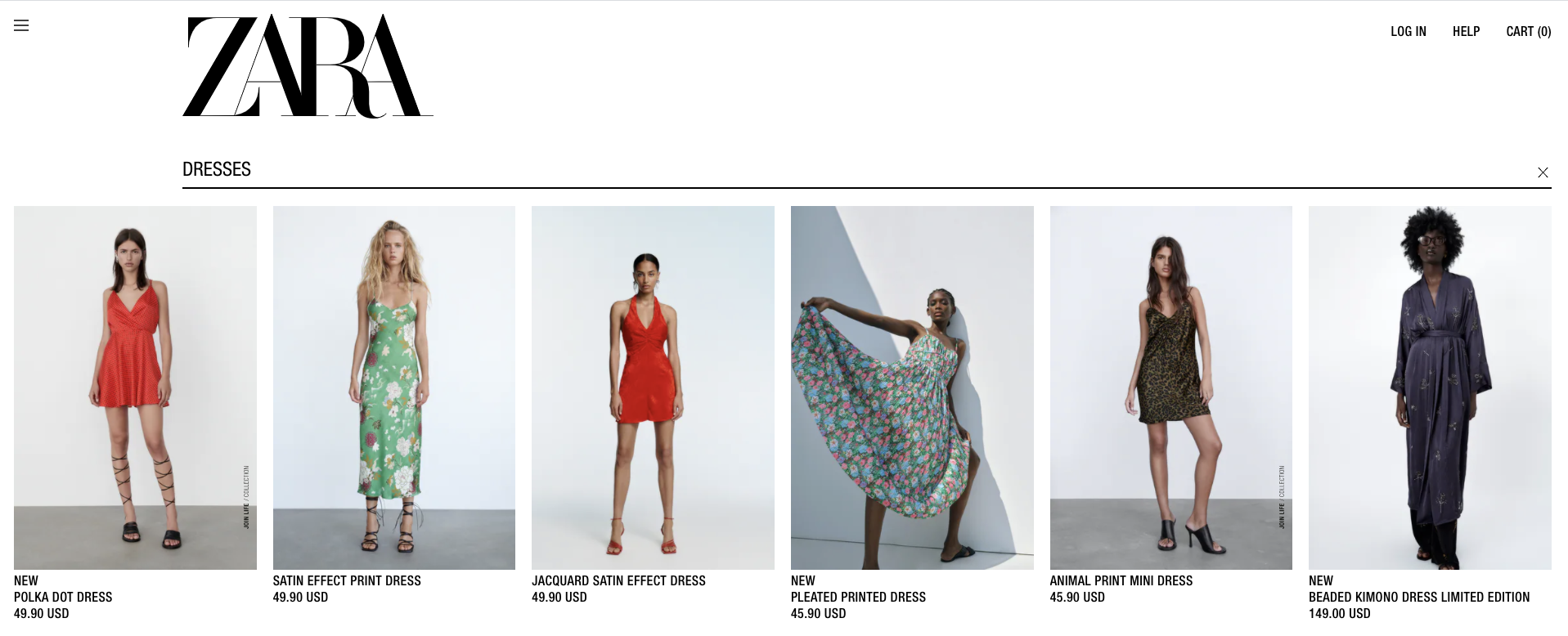
Zara does a thorough job of the same. No matter how far you scroll on any page, the search box is always present at the top for you to go back to.

2. Double-check the dimensions of the search box
To allow visitors to comfortably search using long-tail keywords, your search box should be long enough to accommodate those phrases without breaking them off midway. If a visitor’s search query gets cut off because of the size of the search box, it adds to a poor user experience.
However, if your search box is too long, searchers might end up typing in misspelled or incomprehensible phrases. Therefore, you need to find the ideal sweet spot of your search box dimensions so that searching for products in your store is as convenient as it gets. You could also consider using a dynamic search box that’s initially small but expands in real-time as the number of characters typed in by the buyer increases.
Also, check for mobile responsiveness when trying to implement this. Even though the search box should be a long one, you might have to optimize it separately for mobile to ensure a seamless shopping experience no matter which device shoppers use.
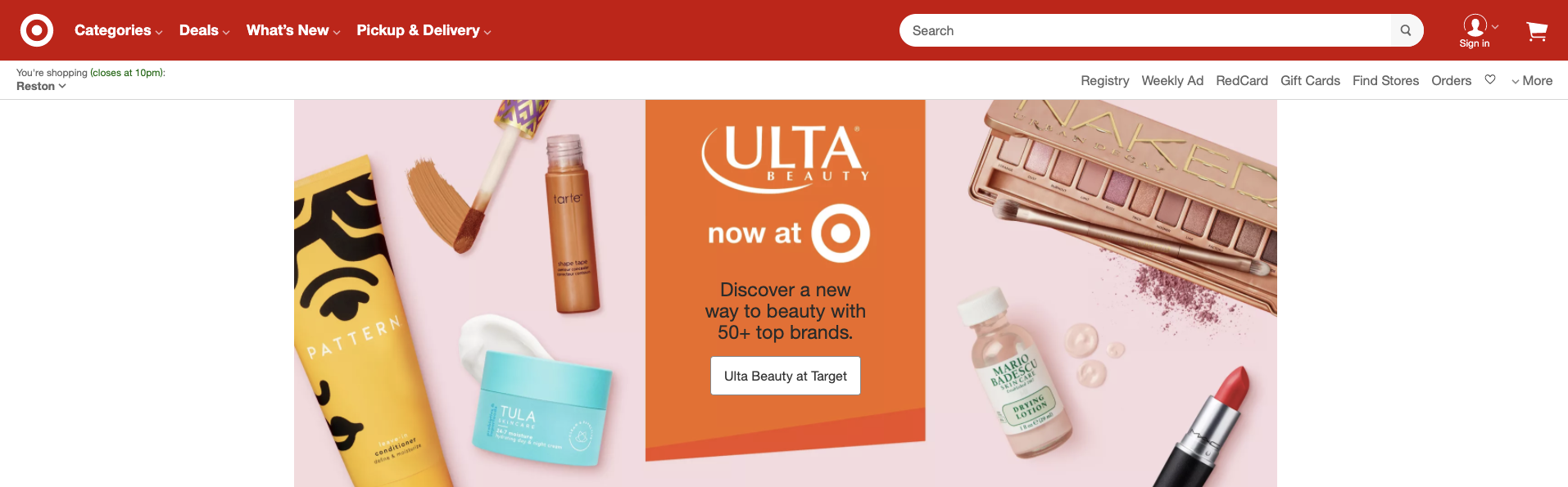
Target sets a great example of how an ideal-sized search box can be completely game-changing for your online store.

3. Enable autocomplete to minimize error and effort
Very often, shoppers might visit your online store with high purchase intent, but then end up dropping off due to a frustrating search experience.
Creating a seamless search experience can help you avoid losing potential customers. Enabling autocomplete on your search box is a huge step in that direction.
The autocomplete feature minimizes the effort that a buyer needs to put into searching for a product by preempting their search phrase. Not just that, it also reduces the probability of running into an error while searching, thus increasing the efficiency of the search algorithm and avoiding any reason for customers to get annoyed and drop off.
However, simply using the autocomplete feature might not get you the desired results. Instead, you can use smart personalization to turn those casual searchers into high intent buyers.
For instance, base your autocomplete search suggestions on the customer’s past browsing behavior or purchase history. You can also customize the recommendations based on the specific category page the buyer is at. Another idea is to feature trending and hot selling products right at the top and use autocomplete to guide users to them.
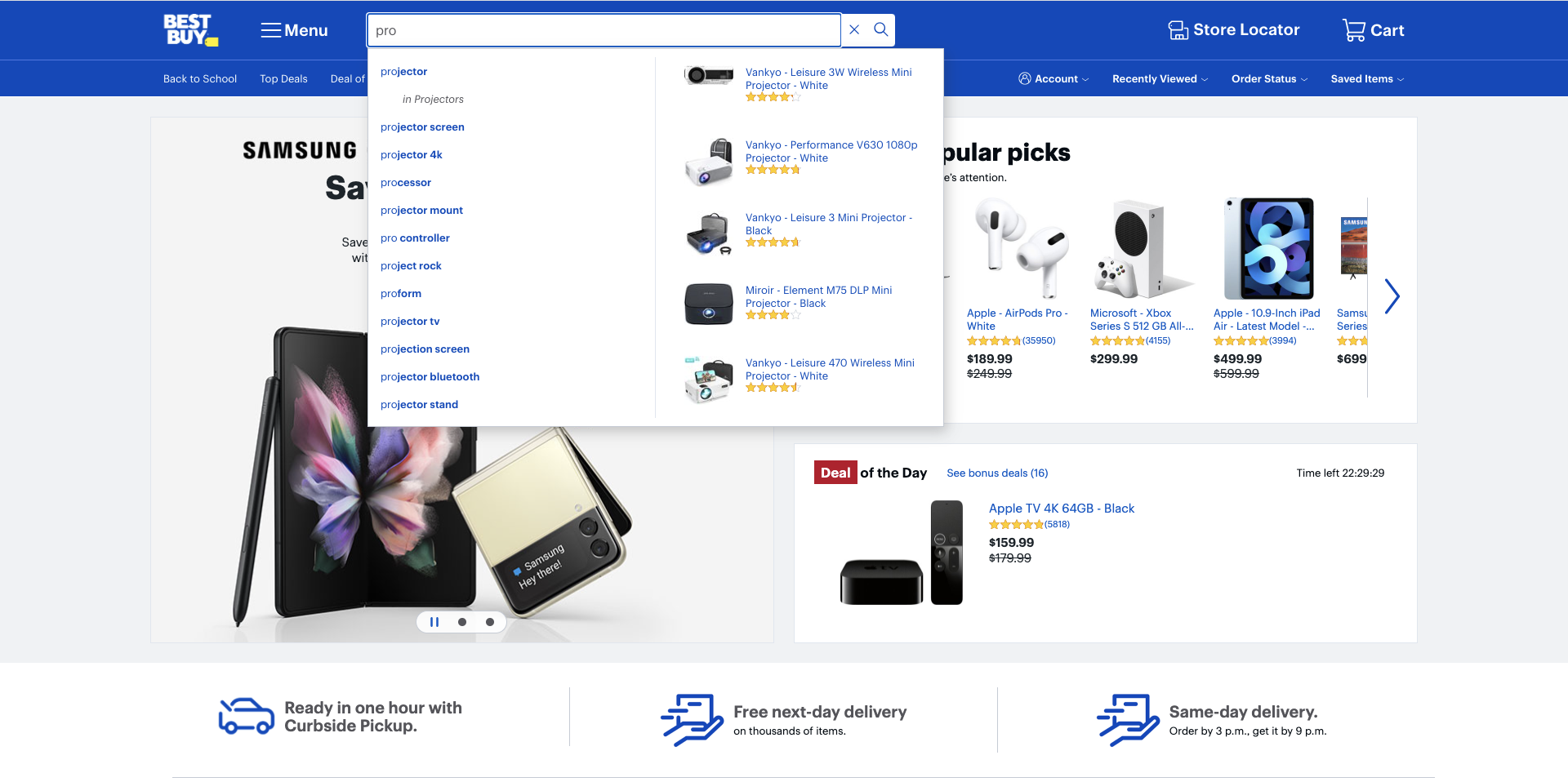
Best Buy sets a commendable example of the same.

They show: why just stop at text results when you can display image results too!
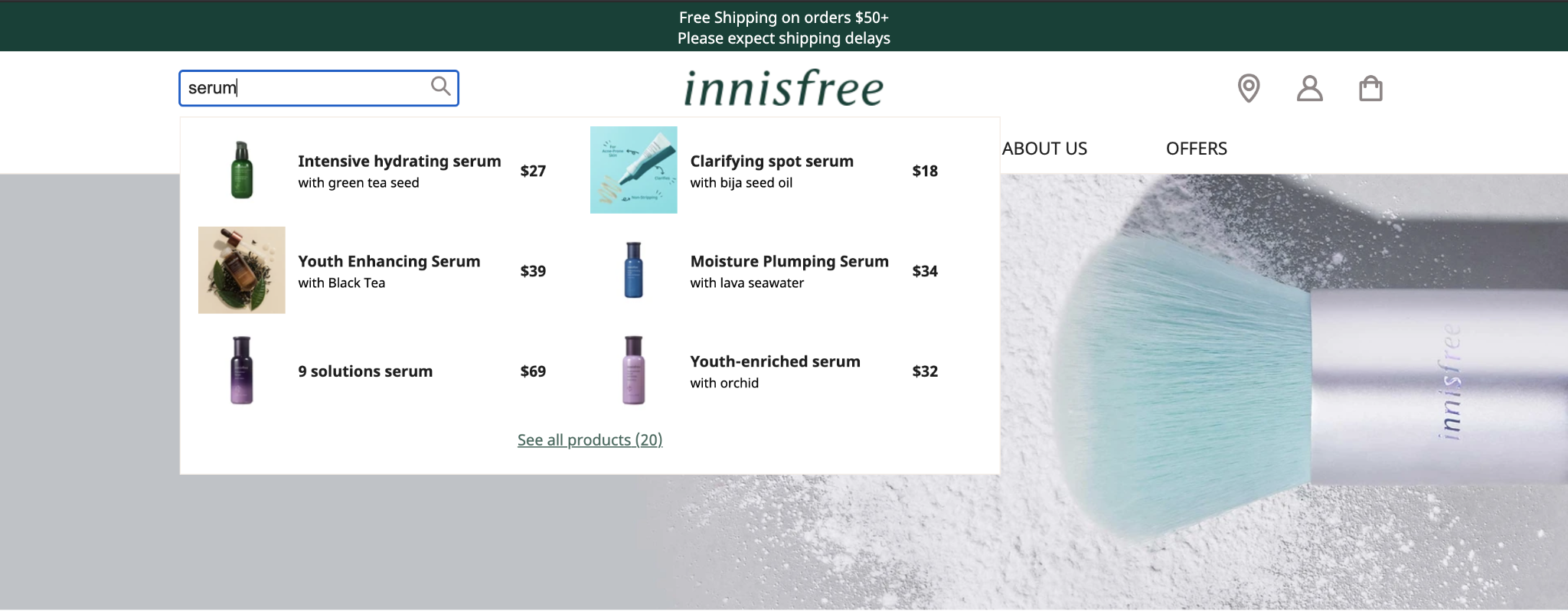
In order to make it easier for your shoppers to identify products, display their images as a part of your search box autocomplete feature. So, when shoppers start typing to search they’ll view a series of and get product recommendations too.
Take a look at this example by Innisfree.

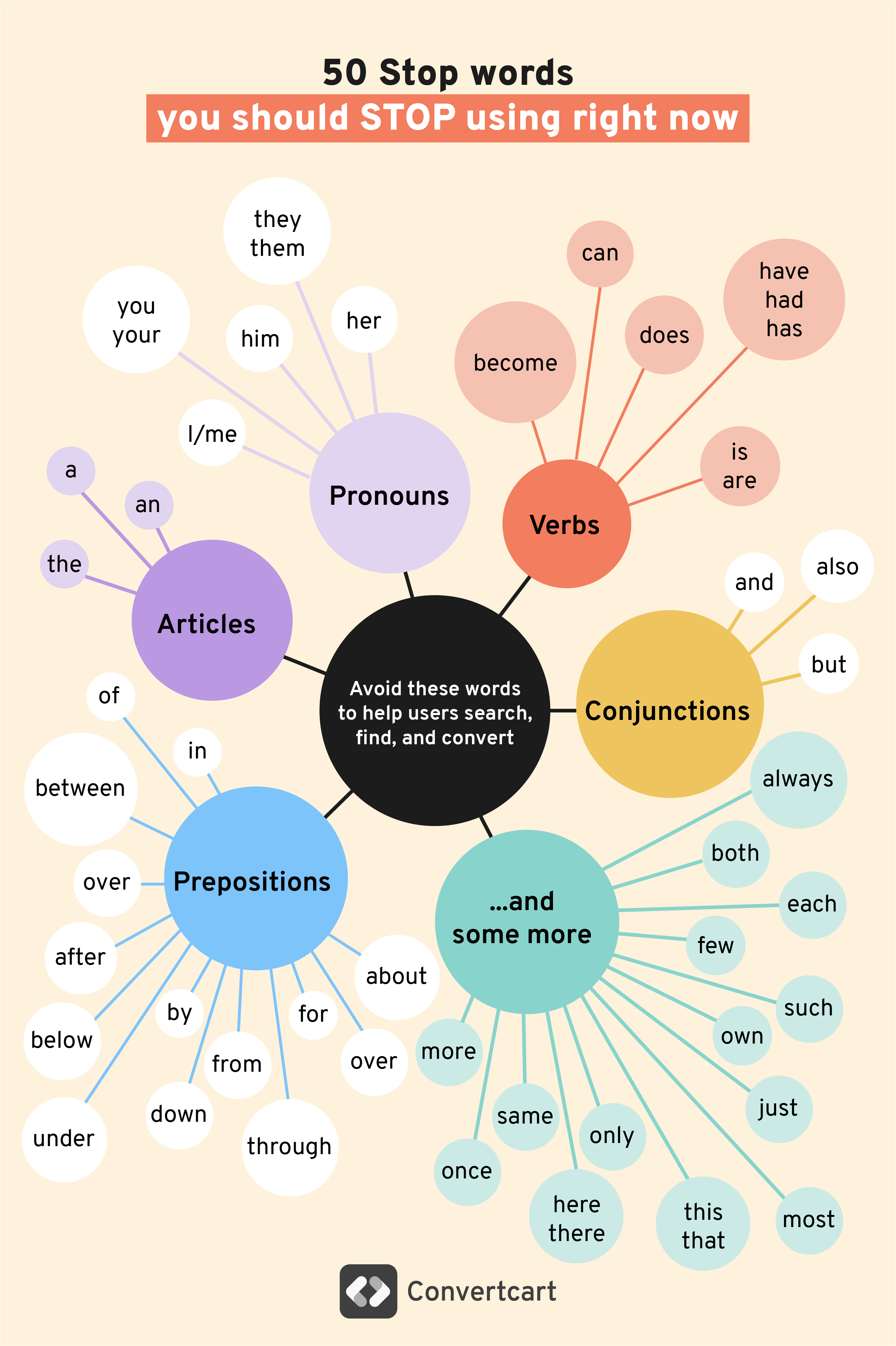
4. Ignore stop words from search queries
Conjunctions, articles, pronouns, connectors, and prepositions that form a part of search queries usually constitute stop words. These do not change the meaning or context of a key phrase and have little or no use in search queries. However, these are part of what your visitors search for on your online store.
Take the following search query as an example: Blue shirts for women in winter
Here, the words for and in don’t add much value to the sentence. Therefore, your search algorithm must completely ignore these words to speed up the process of displaying search results. Once the actual keywords are filtered out from search queries, the algorithm can identify and fetch relevant products faster.

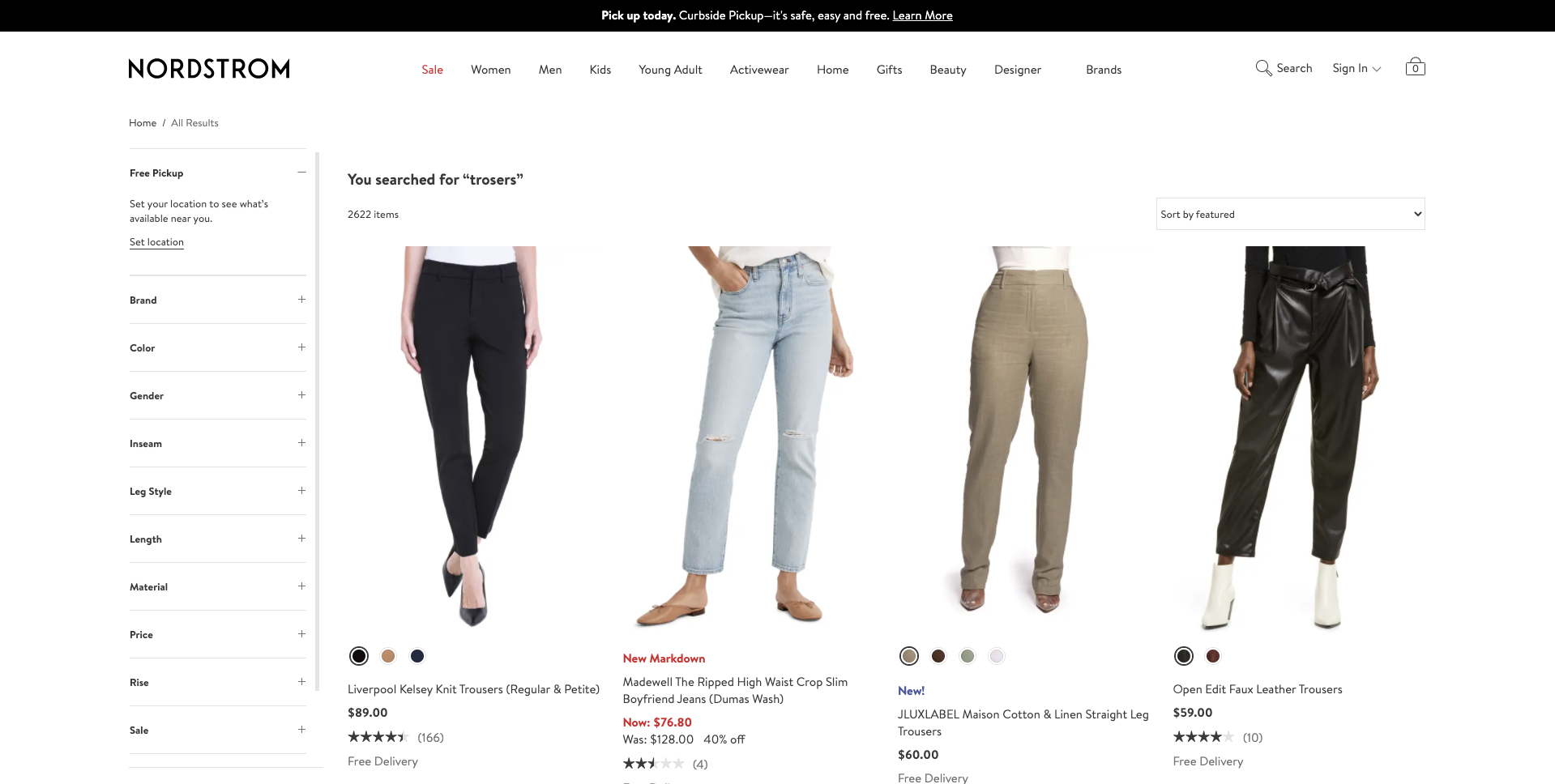
5. Tweak your search engine algorithm to understand typos
Oftentimes when shoppers visit your online store and search for a particular product, the search engine throws zero results with a rather disappointing message along the lines of—Sorry, we couldn't find what you are looking for.
While this could be because of the product not being available, there are also times when it’s simply because of a typo. If it’s the latter, such poor shopping experiences lead to drop-offs and reduced customer satisfaction.
The solution to this problem is using a smart search algorithm that recognizes common typos and accordingly shows suitable results to the customer. Make sure you tweak your current algorithm to one that understands and accepts typos and automatically considers them to be the closest possible words.
Take a look at how Nordstrom’s search algorithm aces it in this department.

6. Think mobile-first search design
More than half of your online store’s shoppers use a smartphone to search for their desired products. Therefore, no matter what design you narrow down on for your search page, be sure to make it mobile responsive.
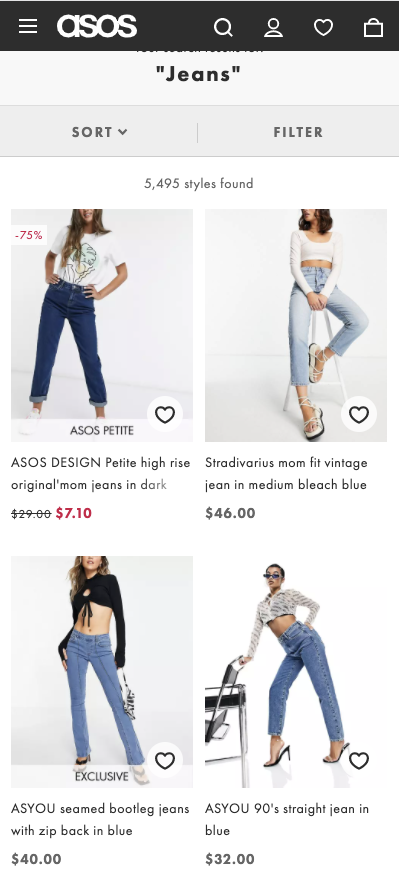
Take a look at how ASOS keeps its search page clean and simple on its mobile app.

Ensure that the images, search bar dimensions and placement, design, and user experience of your search page are just as seamless on mobile.
There are some fundamental features you must absolutely include in your mobile pages, especially your mobile product pages. These include relevant filters and sorting options, an omnipresent search box, user-friendly menu categories, and autocomplete and autosuggestions.
The only thing to remember is that because of reduced digital real estate on a mobile screen, you’ll have to choose wisely as to which elements you want to feature on it. Moreover, you need to decide on which fold you place them so there aren’t too many of them to distract your mobile shoppers.
Also, if your images and pages are too heavy, make sure you deploy lazy loading wherein a few of the search results are displayed immediately once the visitor hits Search, while the rest are loaded in the next few seconds. This would ensure your overall page load time is reduced drastically so that visitors don’t get annoyed and drop off.

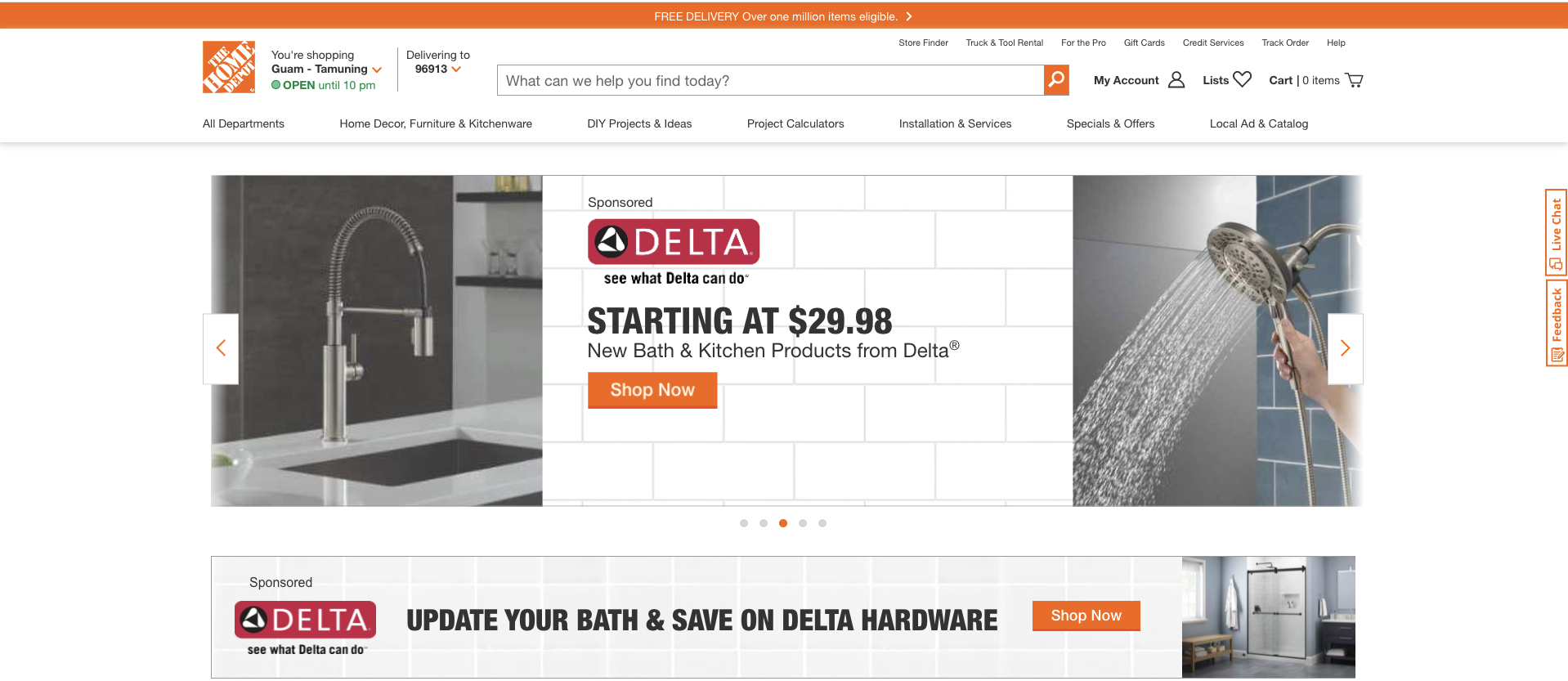
7. Give shoppers clarity before they start searching
Instead of displaying a plain and empty search box, add some context as to what exactly are shoppers expected to do with it.
For example, you could mention on the search box—What can we help you find today?. This tells your visitors that this is the search box and they are expected to type in their search phrase in it.
Here’s an example from Home Depot.

8. Display results by relevance
Did you know that 28% of site searchers find relevant product results to be their biggest frustration with online shopping? Therefore, if you are not contextually filtering your search results and only displaying ones that are relevant, you’re losing out on impatient and impulsive customers.
Make sure your search algorithm displays results by relevance so that the item that’s the most relevant to the searcher—based on their search query—gets displayed at the very top. Your search algorithm must properly identify and attribute search query phrases to their corresponding product labels so they can match and fetch the most promising results. It must be able to handle long and complex queries and display results that best match them from your inventory.
More often than not, products are displayed in decreasing order of popularity. However, do make sure that the most popular product that you display on the top in each case is the most relevant to the shopper.
Of course, buyers must also have the option to later change the sorting and choose whichever one best meets their requirements—based on price, discount, new arrivals, trending items, and so on.
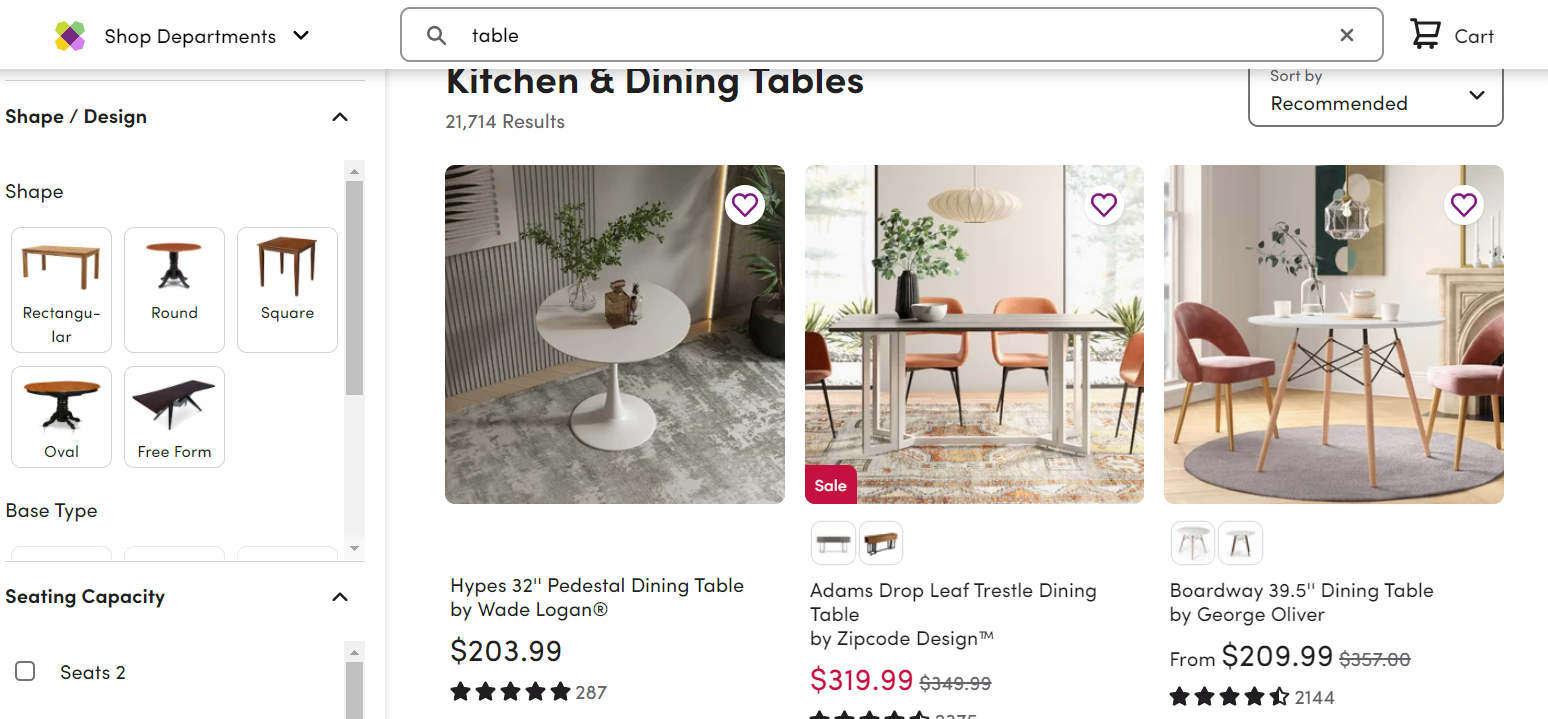
Check out how Wayfair shows up relevant results to searches and also has a sort filter to the left.

9. Tag bestsellers and place them on top
While you want to display results by relevance, you also want to make sure that you showcase the bestsellers in the relevant category right at the top. This is because they are the top-selling items in the category and you don’t want them to be missed by the shopper.
Also, don’t forget to use Bestseller labels for these products so that buyers get to know that these are very much in demand and worthy of their consideration.
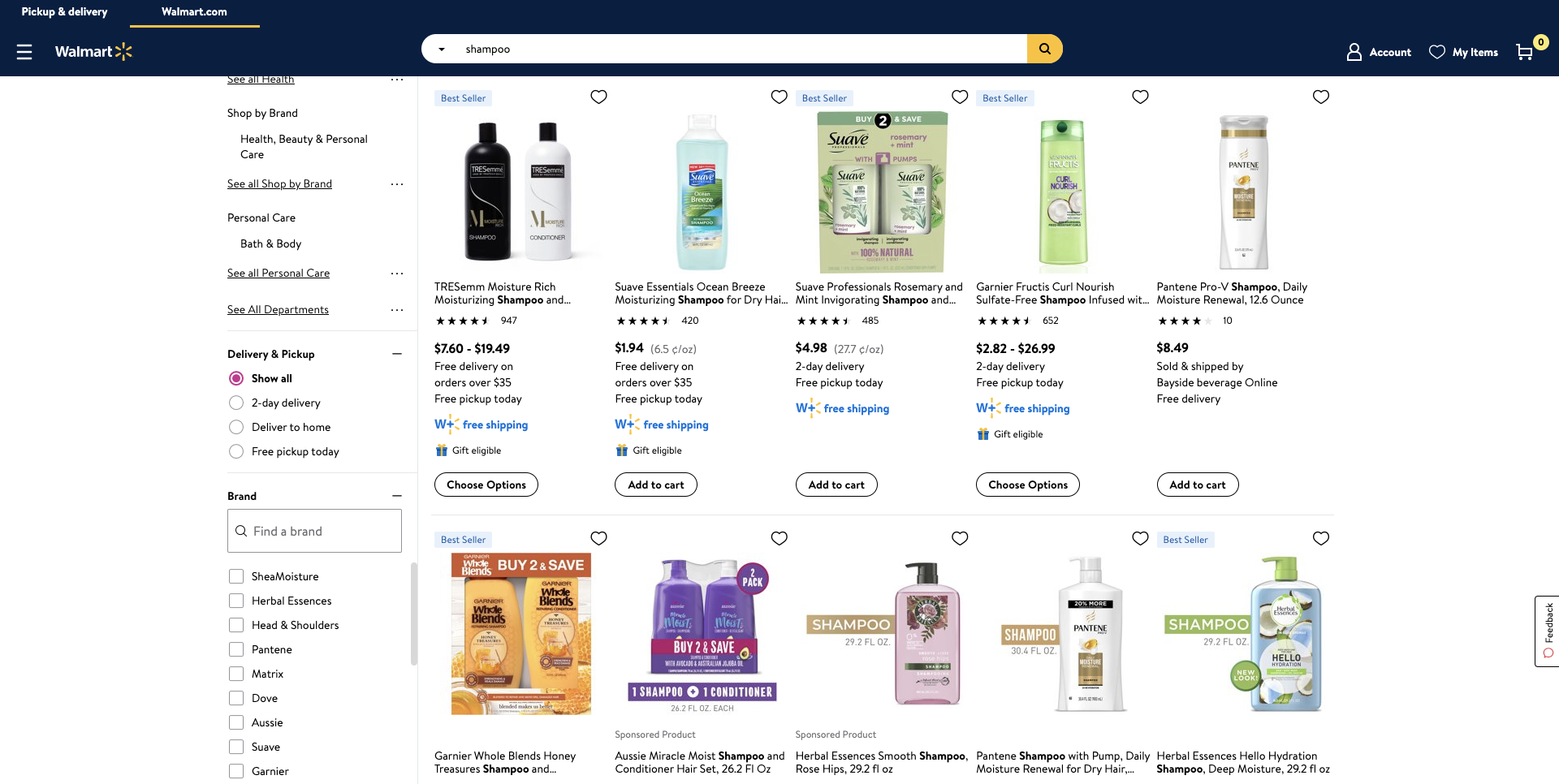
Walmart has been at the top of its game when it comes to assigning bestseller product labels on its search results.

10. Take care of non-product related searches
You might also get a few searches around return policies, discounts, shipping charges, etc. in your site search box. These searchers might not be a lot, but you still don’t want to lose them.
So, optimize your search algorithm to throw relevant results when such keywords are searched for to ensure your customers’ queries are sufficiently answered.
Make your blogs, how-to guides, FAQ page results, policies, and other pages a part of your search results so that even non-product-related information is available easily to visitors via the search box. All of this leads to an intuitive user experience.
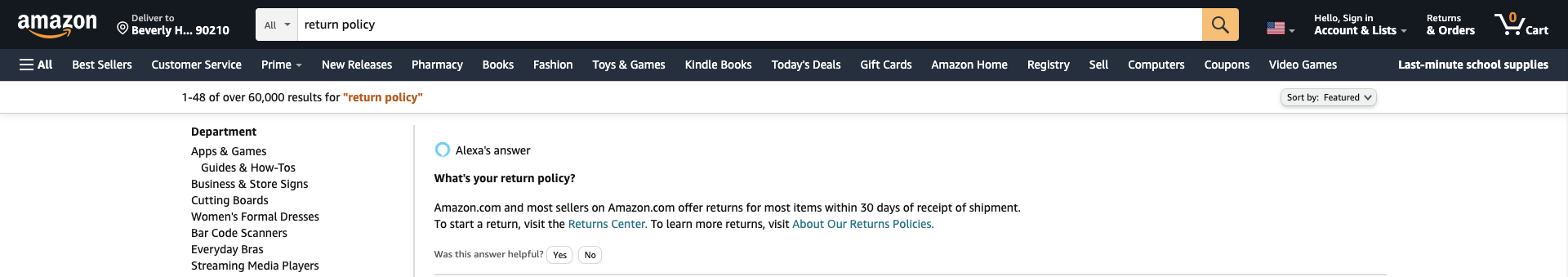
Here’s how Amazon does it.

11. Provide intuitive product filters
In order to allow customers to be able to reach their desired product in the least amount of time, you want to offer intuitive product filters that help narrow down their search and reach the most relevant product faster.
Think of all possible filters you can offer depending on the nature of your business. Some common ones include price range, brands, customer rating, discount range, type/category, and so on.
You can also go a step further and include thematic filters, which essentially mean filters depending on the theme of specific products. For example, if a customer searches for black shoes, you could have filters along the lines of casual black shoes, black shoes for parties, formal black shoes, back sports shoes, and more.
How you display your product filters also plays an important role. Showing all filters at once, adding a sidebar and scroll option for filters, horizontal vs vertical bar for filters, truncated filters, and so on—you can choose what works best for you.
Next, you will also have to consider batch filtering vs interactive filtering. Batch filtering involves selecting multiple filter options and applying them at once, whereas interactive filtering involves the search page refreshing every time the visitor selects a filter option. If you go ahead with interactive filtering, the most important aspect to bear in mind is to ensure reduced page load speed so that shoppers don’t have to wait a long time every time they apply a filter.
Finally, try to keep the messaging of the filter words as simple and jargon-free as possible. Nobody wants to go through endless filters simply to be confused about what they want. Filters should simplify and not complicate buyers' decision-making.
Know all about eCommerce filters and how you can optimize them for your website here: 10 smart ideas to improve eCommerce filters (and 7 lessons from Amazon)
If you have real estate available on your search page, you can even display images with certain filter categories so as to ensure they are easily understandable. For example, if a shopper searches for jeans, showcasing different styles of jeans along with names could help them make a quicker decision.
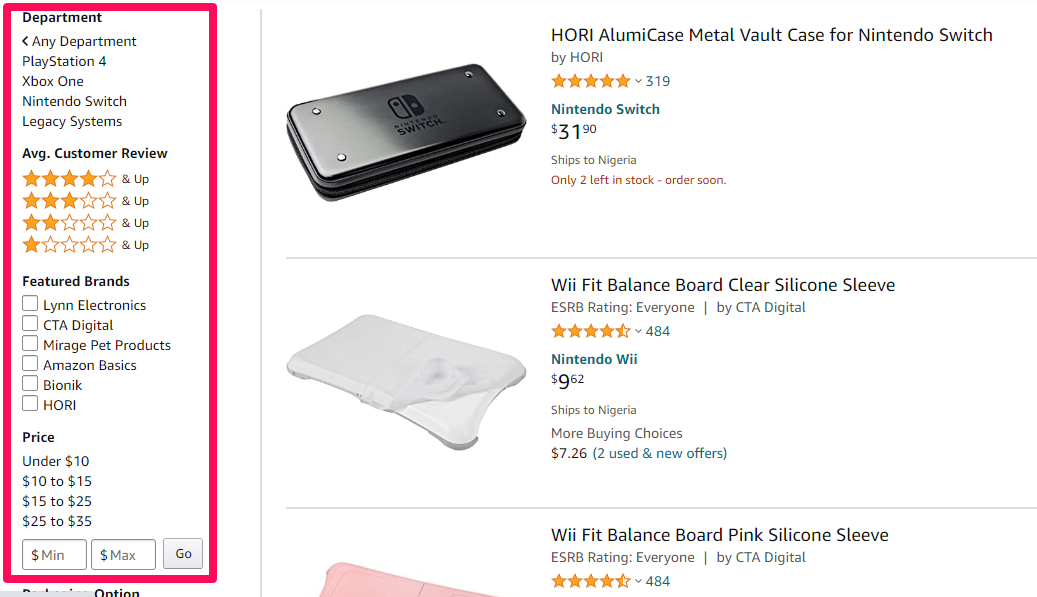
Here’s an excellent example of intuitive and interactive product filtering from Amazon:

12. Set up a comparison feature
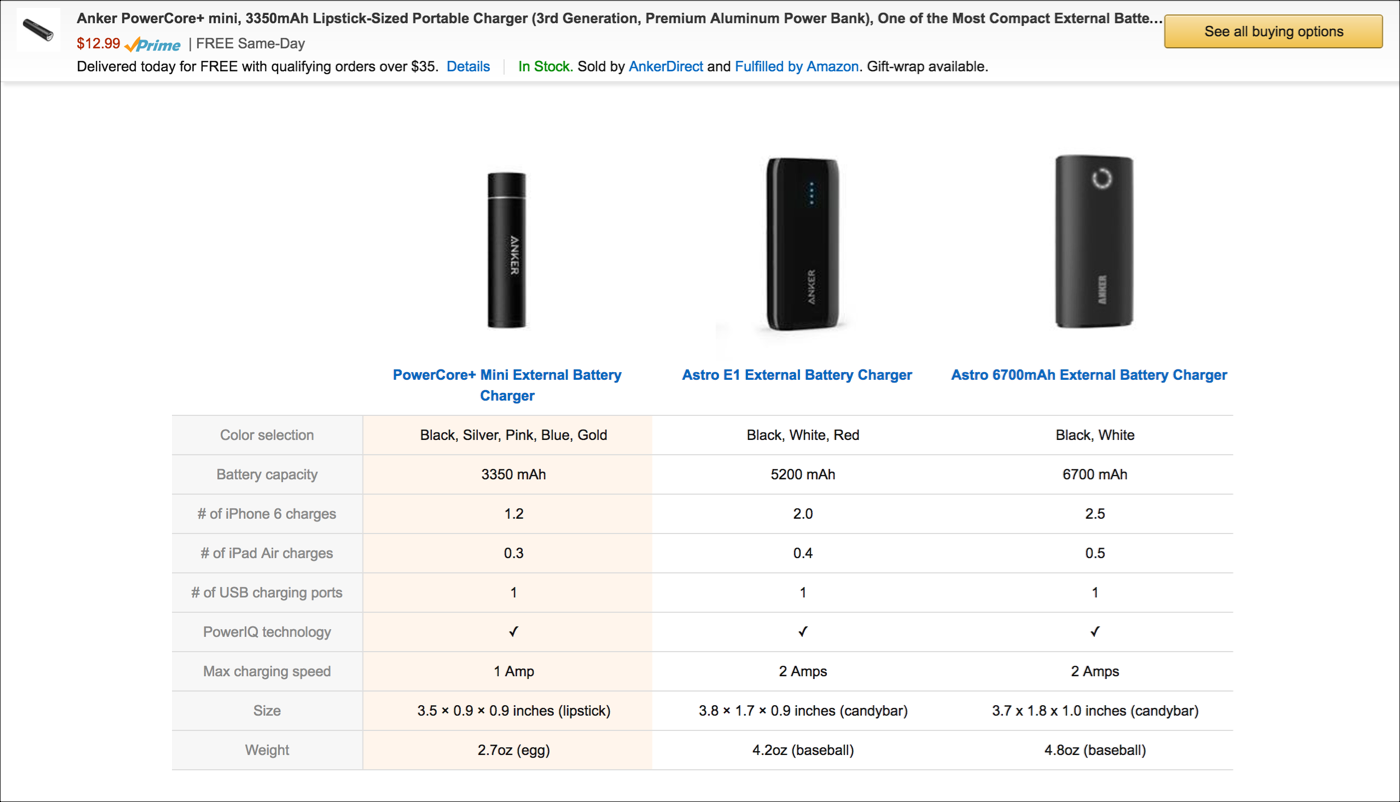
Allow your customers to compare similar results on search pages so they can pit them against one another, analyze each of their features in comparison to the other, and then select the one most suited for their needs. You can include comparison tables on your search pages where 2 or more products can be compared against each other feature by feature.
Here’s an example from Amazon.

13. Supplement search results with their corresponding customer ratings
In order to make it convenient for shoppers to evaluate products, it’s best to showcase ratings of all search results upfront on the search pages themselves so that customers know what they are getting into before even stepping into the product page. This will decrease the overall time a shopper needs to make their decision. Moreover, they’ll have all the relevant details needed to purchase—this helps create a faster checkout process.
Moreover, customer ratings work as excellent social proof in helping accelerate customers’ decision-making. Showcasing the rating of a product on search pages is a way to build confidence and credibility in the minds of the shoppers, who at times might be conflicted or apprehensive about purchasing from your store.
Ratings on search pages can also help buyers compare products against each other and decide based on other buyers’ evaluations.
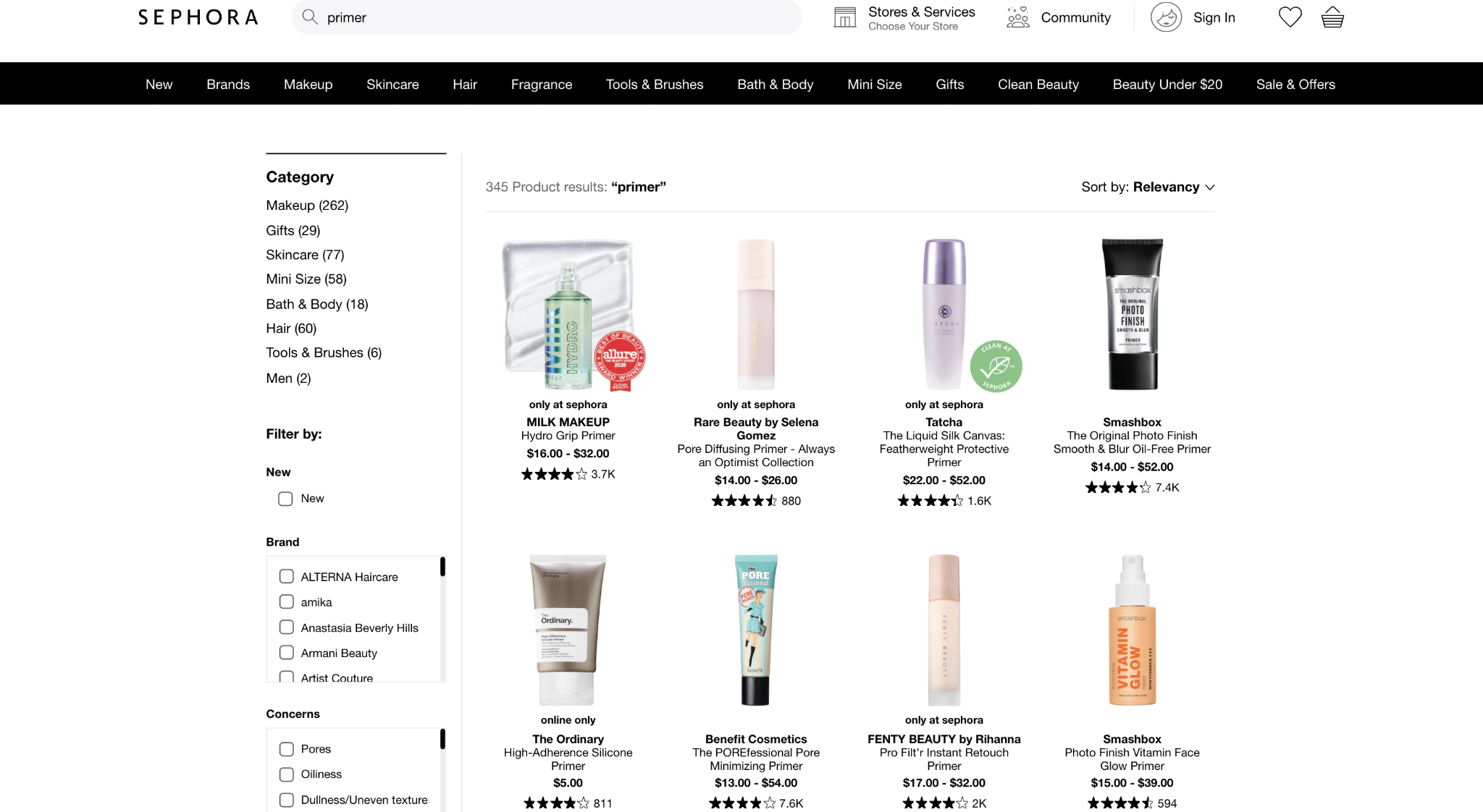
Here’s an example of the same from Sephora:

14. Add the right CTAs
Call-to-actions (CTAs) are necessarily meant for product pages. In fact, they are just as crucial on search results or category pages to help facilitate faster conversions for high intent buyers.
Since search users are anyway inclined to make a very specific purchase, using the right CTAs can help you close the conversion loop without having to move the buyer through another stage in the process. Search, therefore, can be considered a micro-conversion that can move visitors down the purchase funnel with CTAs acting as a macro conversion.
Make sure you choose the copy, placement, and color of these CTAs wisely as they will have a significant impact on your conversions. You’ll also have to choose which CTAs you need to feature on your search results page among Buy Now, Add to Cart, Add to Wishlist, and so on as you cannot possibly have more than one or two.
Spend time analyzing what works best for your audience. You can even run A/B tests to figure out the CTAs that deliver the best results for your target segment.
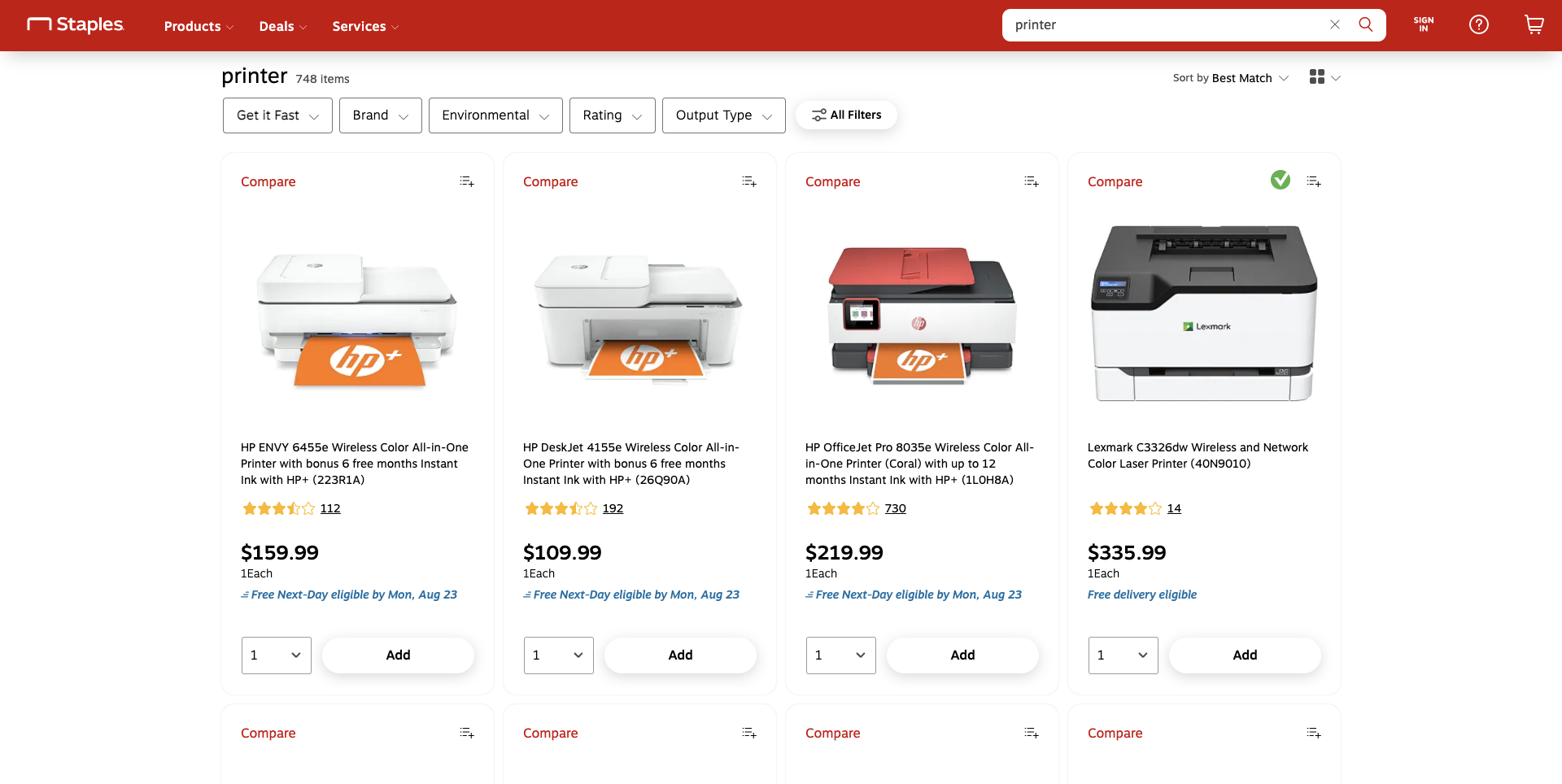
Staples uses CTAs such as Add and Compare to make checking out from their search page a whole lot easier.

15. Mention color and size availability
Availability of various colors and sizes is something your search results page should mention upfront so that shoppers don’t have to spend time opening up product pages to find out if the specifications they need are available or not. All such information should be accessible to buyers upfront to drive action faster.
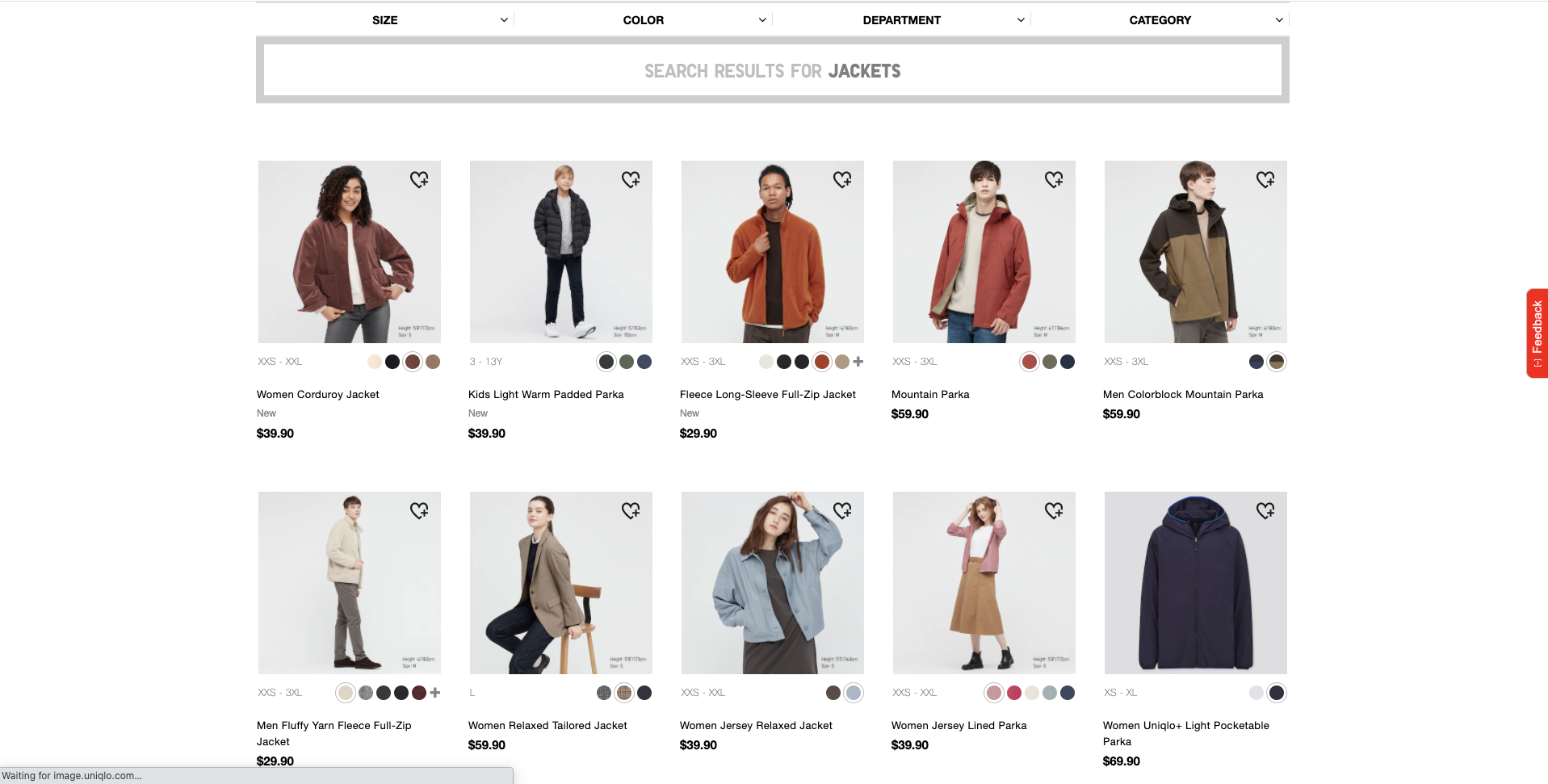
Uniqlo showcases all sizes and colors available for products clearly on the search results page:

16. Optimize for voice search
Voice tech is getting increasingly popular and more and more people are switching to voice search as they find it exceptionally convenient and simple to use. In fact, a recent study found out that the number of voice assistant users has increased from 46–52% just during the pandemic.
In today’s day and age, phrases such as Hey Siri, Ok Google, Hey Alexa, and Hey Cortana are a part of almost every online shopper’s life. Even among people who currently do not own a voice-controlled smart assistant, 34% are inclined to purchase one in the near future.
The reason voice-driven online shopping is such a game-changer is not just because it makes life convenient but also because it directly and instantly answers shoppers’ questions accurately.
The entire voice shopping experience is so elevated because of how shoppers’ conversational queries are so precisely captured by devices and search engines that it feels like they are giving instructions to a real human assistant who understands spoken language phrases and keywords.
Dominos and Burger King are some of the first movers when it comes to voice search as they have already set examples of how customers can place orders using voice search on their online portals.
Voice search is all the rage today as online shoppers want to simply speak out their search queries to find the relevant products. Therefore, make sure you include voice search on your online store and optimize it for conversational, long-tail keywords as well as questions, so that buyers can easily use voice to convey their search queries using natural language that they normally use while speaking to someone.
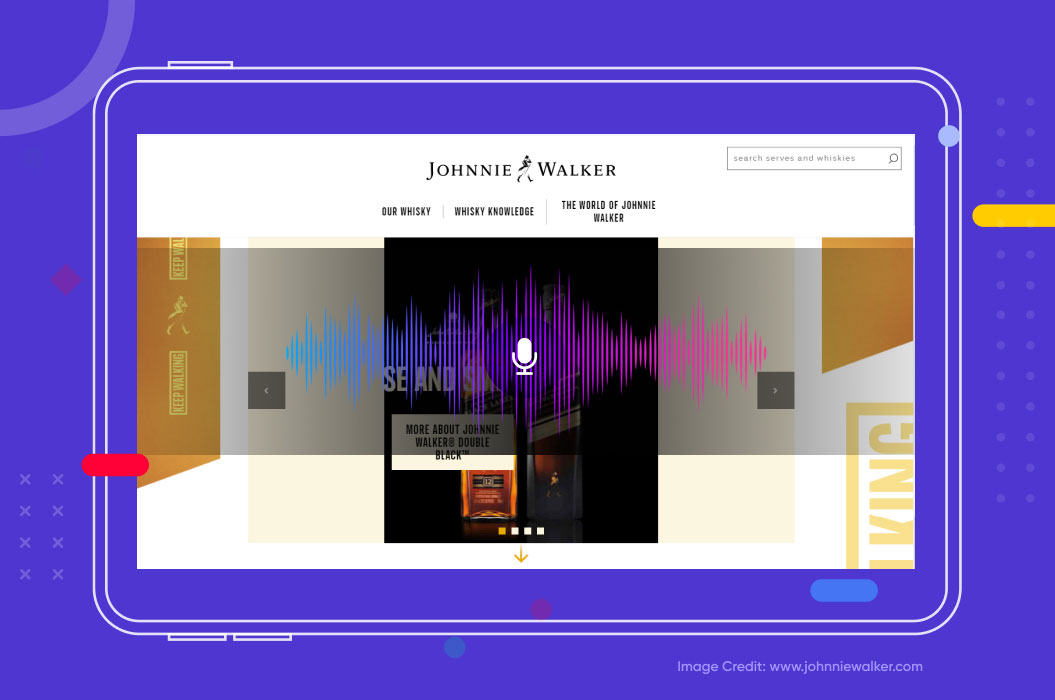
The future of voice search is all about personalization. Brands such as Johnnie Walker have already tapped into offering personalized conversational experiences by providing intelligent recommendations to customers through voice. In the coming few years, more and more brands are expected to offer online shopping experiences that don’t involve screens or typing, and that’s what you need to prepare for as well.

17. Constantly keep tracking and studying user search behavior
Your search algorithm may be perfect but unless it perfectly identifies each and every key phrase used by your visitors, it’s not really worth anything to you. What this means is that there are certain keywords, slang, or local language words that your customers commonly use and frequently type into your search box.
Now, you need to periodically optimize your search algorithm to understand these keywords and display relevant results accordingly. Since these might not always English words, you’ll need to keep an eye for them specifically and feed them into your repository so that your search engine knows what to make of them.
18. Add a carousel view of the products
Instead of the plain old images, use carousels to display products on your search results pages so as to give shoppers a complete view of them and encourage them to make their decision faster. These carousels not only make it easier for customers to assess products, but also help them compare them with other results so they can quickly decide which one they want to go ahead with.
How to review your site’s search performance on Google Analytics?
You can track and analyze your site’s search performance on Google Analytics by following these steps:
- To track your site search data, you need to first enable this feature in your Google Analytics account. To do so, go to the Admin section and select the view in which you wish to set up a site search
- Next, click on View Settings, then Site Search Settings, and finally turn Site Search Tracking ON
- In the Query Parameter field, enter the desired query parameter
- Now to view your site search reports, sign in to your Google Analytics account, navigate to your view, and open reports
- Next, navigate to Behavior > Site Search > Usage Report
- Scroll down to the bottom table and look for the performance data by “Site Search Status”
- To also track conversions for your site search, you must enable eCommerce tracking and set goals in your GA account
- To add specific search terms, click on Secondary Dimension and add Search Term under the Behavior section
Recipe for improved conversions—Track, optimize, repeat
Now that we are through with all the tweaks you can make to your site search to strategically reduce drop-offs and improve conversions, the rest is all up to how you choose to optimize. The only recipe involves continually tracking and optimizing your site search based on how your audience interacts with it.
A/B testing is a great way to leave all the guesswork and hunches out of the equation and trust nothing but data to drive your decisions. For every major tweak you decide to make, go ahead and A/B test it out to see if it actually impacts your key metrics such as conversions and sales.
Create 2 or more versions of a particular section, fold, or element of your search page and pit them against one another. Let your visitors be the judge of which one they prefer. Once you have collected statistically significant data around how your audience engages with each of the variations, you can deploy the winner without any apprehensions.
A/B testing is a credible technique to verify your hypothesis and be absolutely sure you get the right ROI on your decisions. To help you out, we at ConvertCart have created a robust conversion rate optimization tool suite CRO360 that takes care of all your segmented testing requirements.
As long as you keep an eye out on data and keep leveraging it to make strategic and timely optimizations on your site, you are all set to engage your audience and make drop-offs a thing of the past.






.svg)

.webp)




.svg)


.svg)

.svg)
.svg)
