Product Listing Pages: 27 High-converting Examples For 2026



Fact: 58% of shoppers leave due to poor experience.
Also a fact: A majority of eCommerce stores have stunted growth because of poor product listing page design.
In this piece, we’ll break down what we’ve studied about eCommerce product listing page examples that convert.
But first 👇
Also known as ‘category pages’ and collection pages on Shopify, a product listing page (PLP) is often a single page on a website where multiple items from one or more products can be viewed and clicked on to lead to a more detailed page (the product detail page, or product page in short).
Why use these? To help shoppers discover products faster.
Almost all websites with products feature PLP pages, while some larger websites generally use multiple—even thousands—of eCommerce product listing pages (PLPs).
These can be filtered by category, collection, pricing, offers, use-case (like fitness goal, hair type), etc.
There can also be other product listing pages (PLPs) depending on the product and manufacturer.
For example, a business that sells computer hardware may have one eCommerce product listing page (PLP) for wireless routers, one for motherboards, another for power supplies, etc.
A product listing page’s success is defined by the buy-to-detail rate. Or to put simply, how many people click through the listing page to land on the detail page – and then actually purchase the product.
Here’s a template of what a product listing page looks like on the average eCommerce website:
Product Listing Page Design Template 1
Fully Functional, Complex UI

1. Forever 21: Start the page with the biggest discounts
2. Everlane: Get the product display right
3. Missguided UK: Make your visuals stand out through persuasion triggers
4. Home Depot: Reserve your top row for “bestsellers”
5. ULTA: Use drool-worthy headers
6. Waterstones: Make navigation a walk in the park
7. Missoma: Limit the number of images per row
8. Shane Co.: Reveal a different perspective (on hover)
9. River Island: Use product recommendations and use them well
10. Fabletics: Leverage social proof through high ratings
11. Soludos: Feature “recently added” for repeat customers
12. LeSportSac: Make products on sale prominent
13. The Beauty Chef: Make “subscribe & save” a secondary CTA
14. Huel: Make your labels feature a benefit
15. Astley Clarke: Use reciprocity to drive PLP conversions
16. Sephora: Let shoppers take a “quick look”
17. Bellroy: Reserve a few tiles for “special features”
18. Allbirds: Introduce the side scroll feature for product variants
19. Natori: Feature related products in the same row
20. Papersmiths: Create visual relief by introducing a surprise element
21. Cutie Pawty: Prioritize exclusivity & scarcity
22. Javy Coffee: Don't underestimate the footer
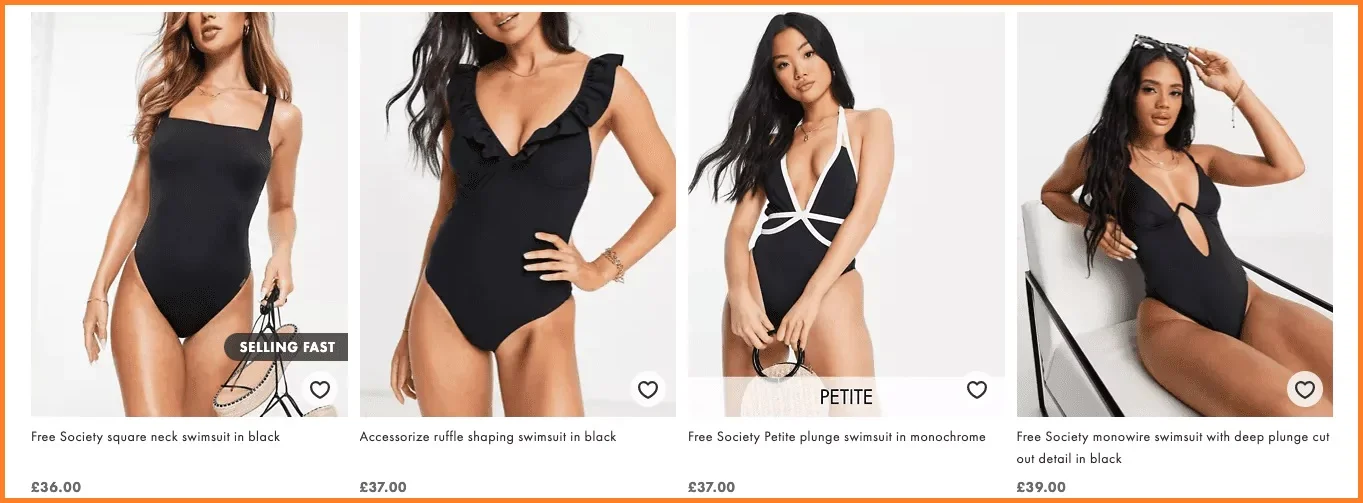
23. ASOS: Optimize the wishlist option
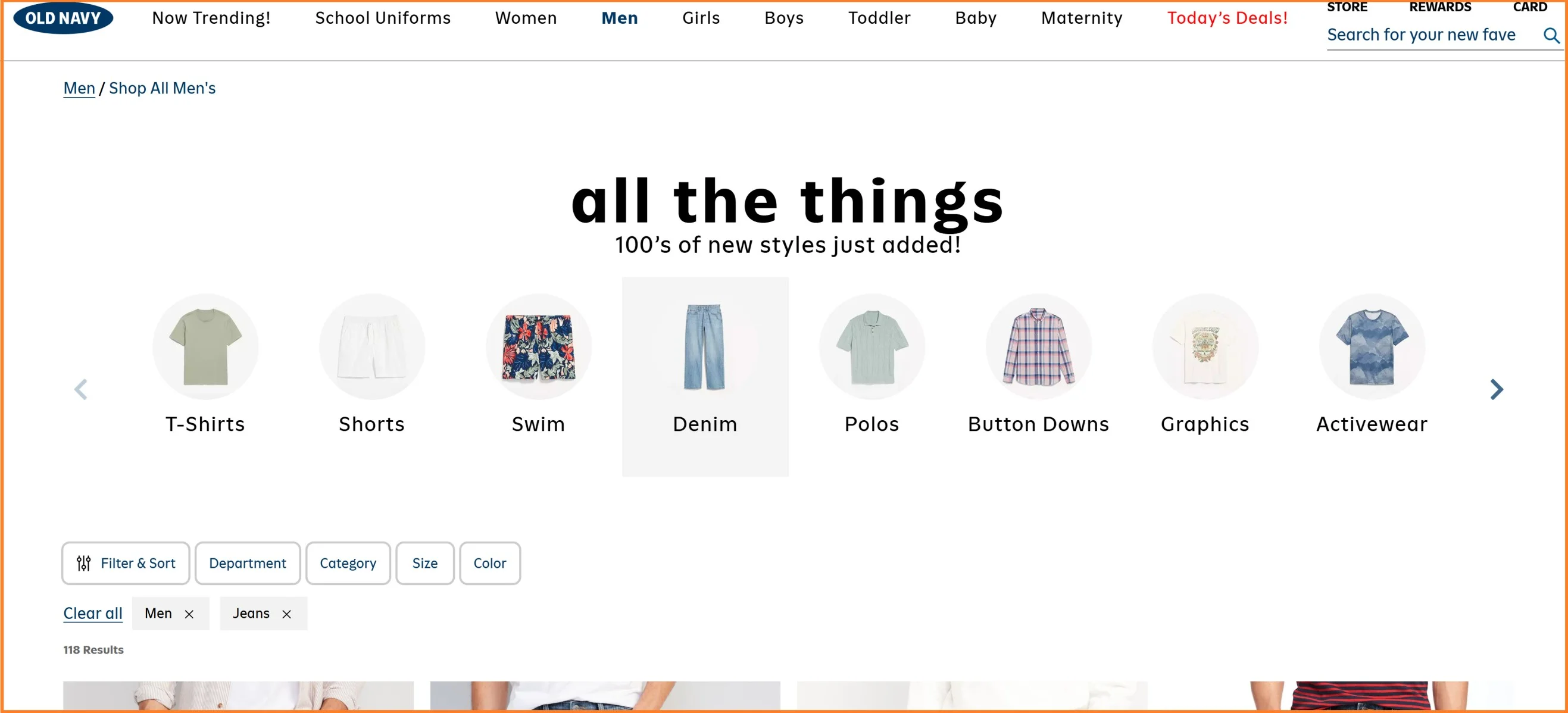
25. Old Navy: Offer pre-set shopping paths
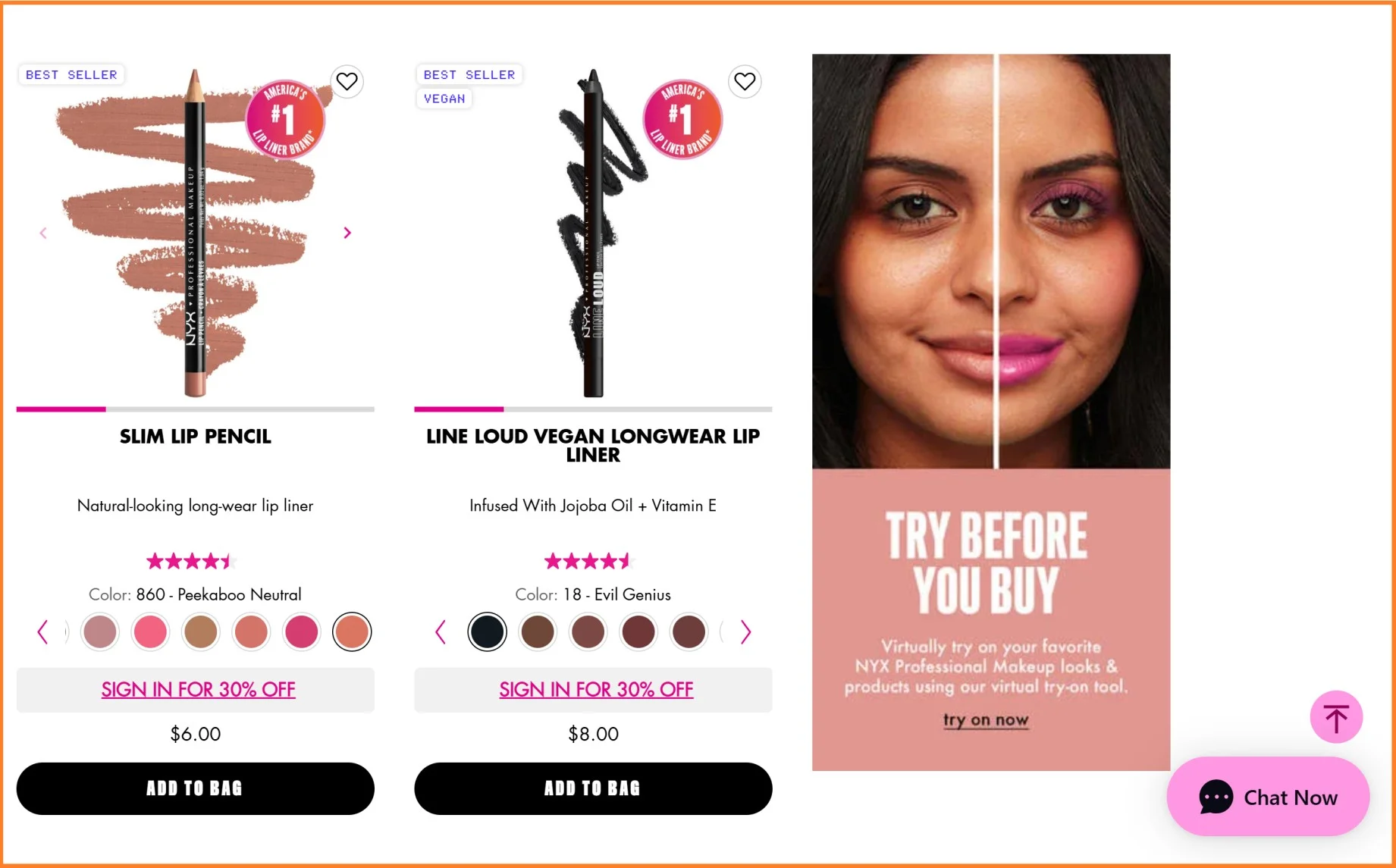
26. NYX: Tease members to sign in
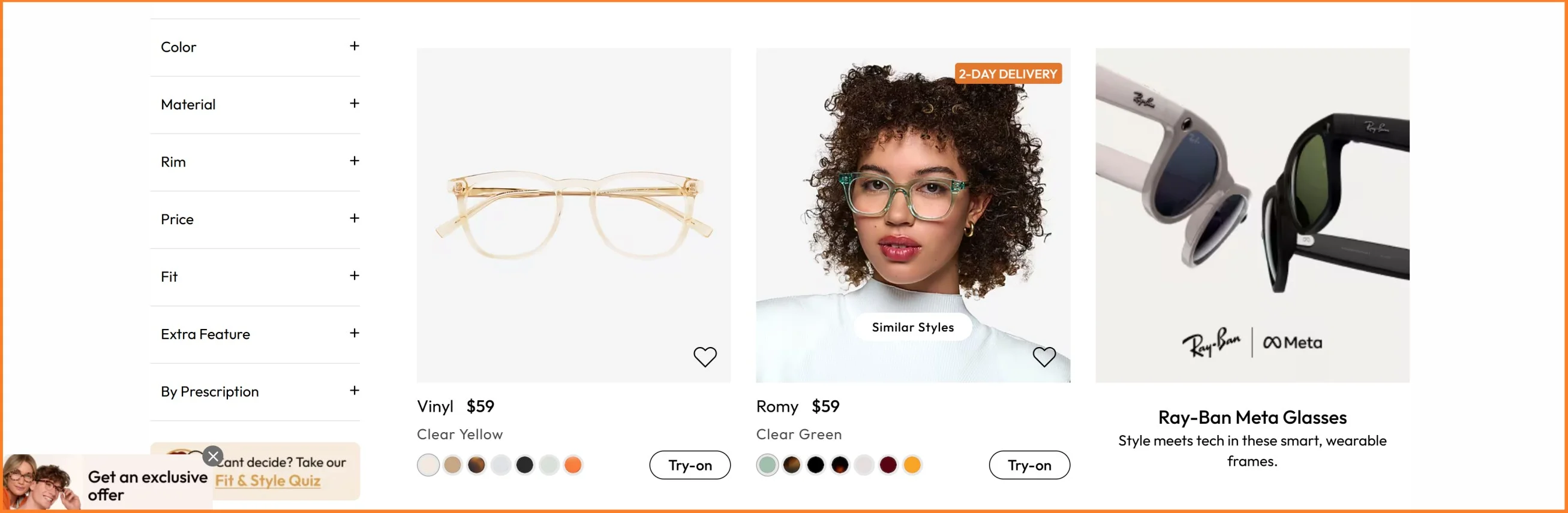
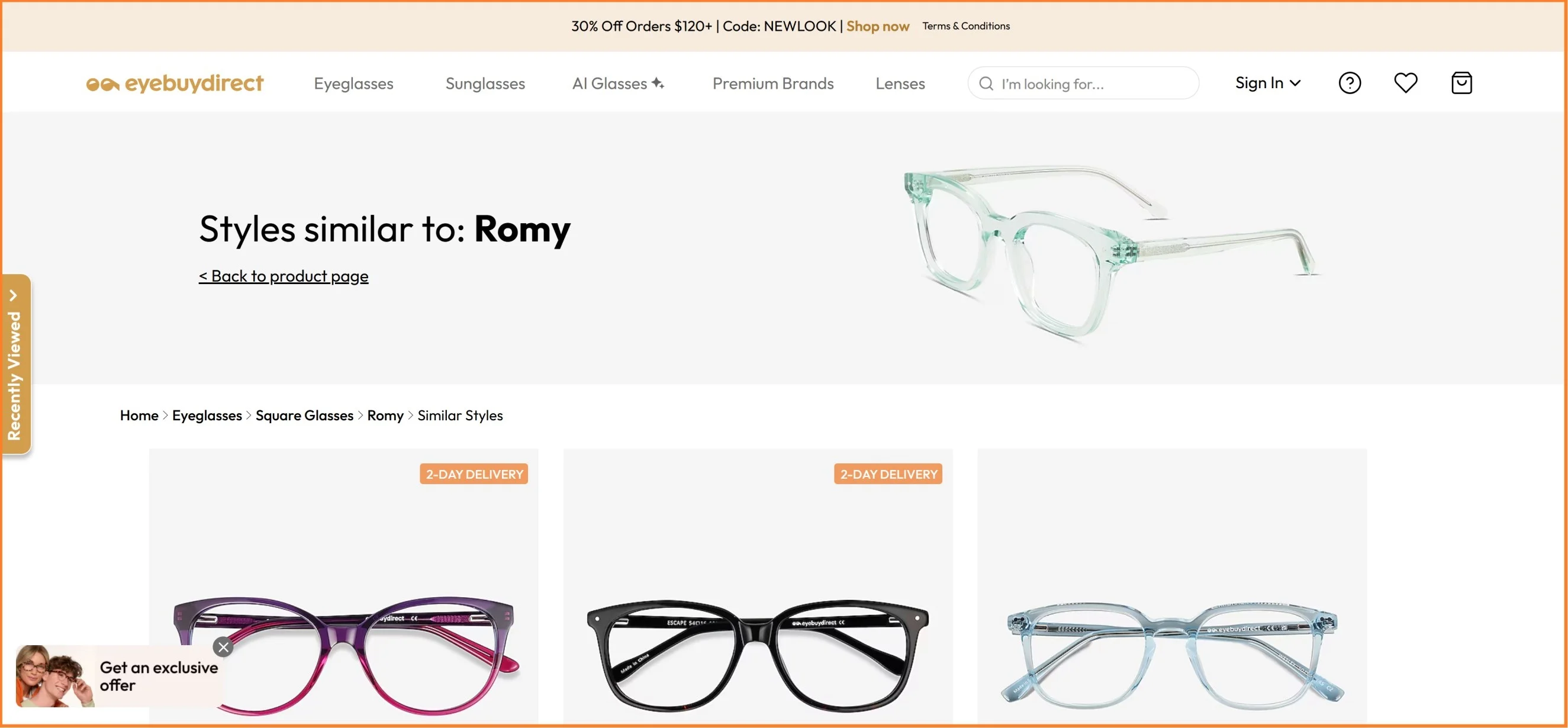
27. Eye Buy Direct: Ease discovery with ‘similar styles’
.webp)
When working with the question, what are the main attributes of a good product listing, focus on PLP UX from the customer’s perspective.
And this means, even if you have a sitewide up to 70% sale going on, they need to be able to access the best deals as soon as they land on your eCommerce product listing page.
One look at Forever 21’s PLP design, and you’ll know why they convert so well—they highlight the biggest discounts in the uppermost rows when a visitor starts scrolling.
Pro Tip 💡
Anchor the pricing and label the % off for every product, to make it easy for shoppers to process this information.

Everlane’s product listing page lays special importance on display—and here are few things they get right:
✔ The background color palette—despite slight variations, the different photo backgrounds don’t wear out shoppers who’re scrolling to discover more
✔ The visual variation upon hover—while every image changes upon hover, the experience doesn’t feel broken
In combination, this is what helps Everlane increase their mobile conversion rate too (as well as maintain visual consistency).
Pro Tip 💡
Choose a list view (1 product per row) for products requiring technical information. On the other hand, a grid view (2 to 4 images per row) works for products that hinge on visual appeal (like fashion, makeup).

Persuasion triggers leverage FOMO to kick off conversions—they’re essentially your “almost gone” and “fast finishing” labels.
To make their PLP marketing stronger, Missguided uses a variety of persuasion triggers.
Other ways to do it:
Pro Tip 💡
Consider using a separate section called “Trending” at the top of your product listing pages to get more clicks.

Especially for top-of-the-funnel visitors, catching sight of bestsellers upon landing on a product listing page creates trust.
Exactly what Home Depot leverages in their product listing template.
Pro Tip 💡
Drive conversions across your PLP eCommerce by using the additional label of “X bought this week / month” against the bestsellers.

Your PLP headers must be persuasive—make them visually appealing and informative enough to nudge them to go to your product pages.
ULTA’s PLP headers display appealing offers above the fold.
Pro Tip 💡
Use a dynamic search bar above the fold to make product discovery easier on your product listing pages.
Check this out: Our Favorite Hero Image Examples in eCommerce (2026)

A study by Baymard Institute reveals that displaying product categories in the main navigation makes customer journeys smoother.
Waterstones allows users to click through product categories, use their search bar, and rate their favorite items.
You can transform navigation on your eCommerce PLP by:
✔ Displaying product category tiles at the top
✔ Featuring an easily noticeable and intuitive search bar
✔ Providing filtering tools that let the audience sort through color, size, category, price, etc.
Pro Tip 💡
To help visitors navigate better, optimize your product listing page SEO by featuring a category description at the top of the PLP—just like Bigelow Teas does:


Feature no more than 5 images in a row—this reduces cognitive load considerably.
Missoma perfects its product listing design by featuring only three products in a row.
Pro Tip 💡
Some of the best product listing page design creates variety by alternating people and product photos.

A good product listing example is that of Shane Co., where the audience can get more picture angles as well as understand the type, carat, and make of the product upon hovering.
Featuring a secondary image upon hover is ALWAYS a good idea—as revealed by usability tests performed by Baymard Institute.
But do ensure your eCommerce product listings are consistent – for example, maintain consistent lighting, angles, and backgrounds.
Pro Tip 💡
Optimize your hover with a wishlist (“add to favorites”) and ‘Quick add’ to further optimize your product listing page design.
You’ll love: 37 Insanely Creative Ways eCommerce Brands Use Images

Product recommendations with the right context can increase your AOV and add another layer of product listing page personalization.
To give you a product listing example, River Island displays product recommendations based on past browsing behavior.
Pro Tip 💡
Add an inventory alert in your product listing pages to convey scarcity.
You might like: eCommerce personalization: 31 revenue generating examples

Adding star ratings to your product listing page reinforces trust and shortens the customer journey.
A great product listing example is Fabletics which shows the rating right below the product making it easier for their customers to make an informed decision.
Pro Tip 💡
To get your product listing template right, feature the total number of reviews alongside the star rating as microcopy & make it clickable.
You may want to read: eCommerce Product Launch: The Most Comprehensive Guide Ever

A “recently added products” section Soludos, as a product listing example, takes its new arrivals seriously and ensures they use that tag on its product listing pages.
A call-out of this nature can bring back existing customers to your eCommerce PLPs.
Pro Tip 💡
Feature most of your recent additions to the category within the first few scrolls to make your PLP marketing more efficient.
Also read: Improving Your Online Bookstore's Conversion Rate: 15 Practical Ideas

Try markdown pricing like this product listing example from LeSportSac, and mimic how they contextually highlight the items on sale.
Pro Tip 💡
Your eCommerce PLP also needs to mention if those products can be bought at an even lower price for some unique reason.
Wayfair has a price category called the ‘open box outlet price’ on the product listing page. This features products from the returns category that have been inspected and are in excellent condition.

.webp)
To make your product listing page design conversion-oriented, you’ll have to play up products that you offer subscriptions on—if you only feature an add-to-cart button, someone who’s looking to subscribe & save won’t consider a purchase.
The Beauty Chef brings “subscribe & save” as a secondary CTA that helps shoppers see how much they can save in comparison to a one-time purchase on the product page.
Pro Tip 💡
Make the % off on subscriptions a part of the CTA microcopy—this will give you a product listing template where shoppers don’t have to stop at the product page necessarily.

As part of product listing page UX, your product labels can feature a benefit that immediately resolves a major customer objection.
In fact, this is exactly what nutrition brand Huel does on their product listing page template.
Pro Tip 💡
Position the label at the top right of an image for better readability.
You'd also like to read: 33 Scientific Ways To Improve eCommerce Product Discovery
.webp)
It’s not news that eCommerce brands that rely on reciprocity marketing more, tend to see better conversions over time.
Exactly what Astley Clarke leverages in their product listing page examples—nudges like “free locket personalization” on a page that’s full of customizable jewelry is a real steal, isn’t it?
Pro Tip 💡
If you don’t have the financial bandwidth to offer free personalization for every purchase, a BOGO or BTGO offer may be more relevant.


For more on-point PLP eCommerce optimization, consider featuring a “quick look” or “quick view” button alongside add-to-cart.
This allows your customers to view a product through an outlay window without requiring them to go into product pages.
Sephora, which features some of the best product listing page examples, uses this best practice.
Pro Tip 💡
Let your “quick look” button be in a different color from the add-to-cart button.
We recommend you read: How to Increase Add to Cart Rate: 30 Brilliant Ideas

One of the key ways to make your PLP marketing more effective is to reserve a few tiles in your listing page template for:
✔ Sale announcements (like sitewide 60% off sale on till <mention date>)
✔ Limited edition product drops
✔ Free shipping (or even if free 2-day shipping is available)
Bellroy, for example, reminds visitors that they offer worldwide shipping.
Pro Tip 💡
Use only text for the feature to be noticed more easily amongst images.

While optimizing your product listing page UX, you’ll need to remember how important a role color plays in purchase intent.
An option to switch the variant makes it easier to view the product in question—the horizontal scrolling saves space too!.
Allbirds uses horizontal side scrolling to make shopping easier in their product listing page design.
Pro Tip 💡
Highlight limited edition colors to drive exclusivity—rare colors find more takers among customers.

To create product listing page personalization, consider showing dynamic content that lines up similar products in the same row—it could be based on a color, a collection or even the browsing history.
In the above example, Natori enhances its product listing template this way.
Pro Tip 💡
Label related products with appropriate descriptors so that even if the images seem very similar, shoppers exactly know what they are looking at.
You may want to read: Build high-converting category pages (13 ideas + great examples)

Mixing things up in your product listing page example brings visual relief.
This reduces scrolling fatigue and increases time on page.
Papersmiths, the UK-based stationery brand uses this tactic to feature as one of the best product listing page design examples.
Pro Tip 💡
Add a compare option in your grid layout so customers find it easier to compare two or more products.

Products that are limited in supply sell well thanks to their exclusivity.
Cutie Pawty uses a product badge to highlight what’s on pre-order on their product listing page template.

They also communicate scarcity using a similar product badge.
Pro Tip 💡
For best results, limit the labels to two in case of 5-6 images and one label when you have for 3 images per row. Also, avoid featuring multiple labels in every row if you want an uncluttered eCommerce PLP template.

A user-friendly footer works as a bottom navigation tool and definitely enhances your product listing page layout.
Javy Coffee has designed their product listing page footer that’s user friendly.
Pro Tip 💡
Add a social wall to your PLP footer design—where visitors can click on images that take them to your social channels like Instagram or Pinterest.

Adding a wishlist allows customers to save products for later purchase. This strengthens their intent.
Notice how distinctly ASOS features the wishlist option on their product listing page images.
Pro Tip 💡
Design a wishlist with filters that make it easier for customers to sort purchased and items not bought.
Check this out: Order Wishlist Page: 9 Ways to boost conversions (and lessons from Amazon)

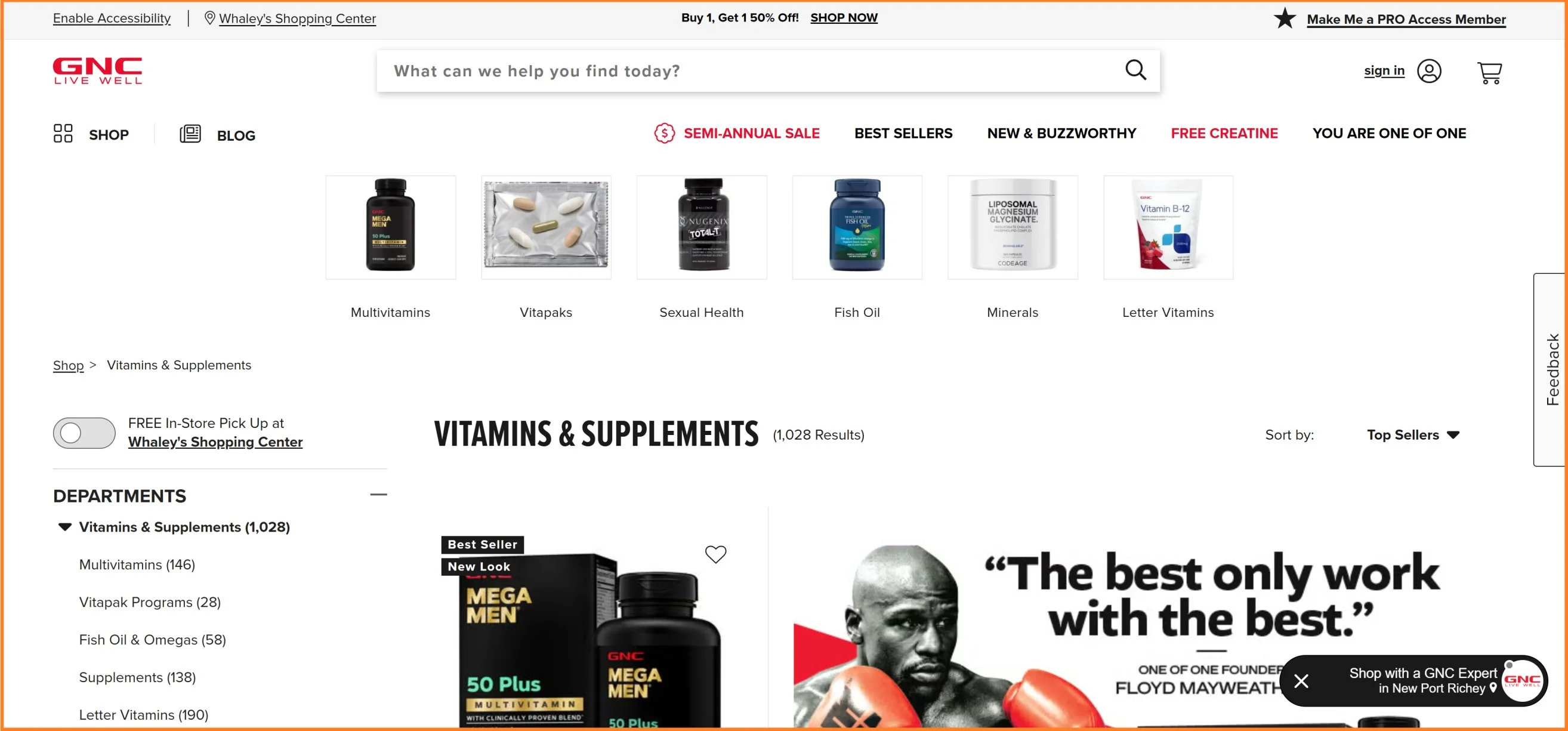
Personalization on product listing pages can go beyond your product recommendations. You can feature dynamic content on product listing pages to resolve objections shoppers may have.
For example, GNC shows dynamic content on PLP pages to showcase ‘FREE’ in-store pickup availability based on the shopper’s geolocation.
Other ways to show dynamic content on PLP pages:
Pro Tip 💡
Keep live chat on standby, for support – automatically trigger when shoppers go inactive for more than 20 seconds – take note of GNC’s live chat nudge on their product listing page.

Once shoppers land on your listing page, you have less than 30 seconds to show them the product they’re looking for.
Visual filters (like the one Old Navy displays on its product listing page) not only help reduce clutter and cognitive load, but also guide shoppers towards subcategories or help them filter down to find inspiration.
You can also use this tactic to show icons in your product filter/faceted navigation menu.
Pro Tips 💡
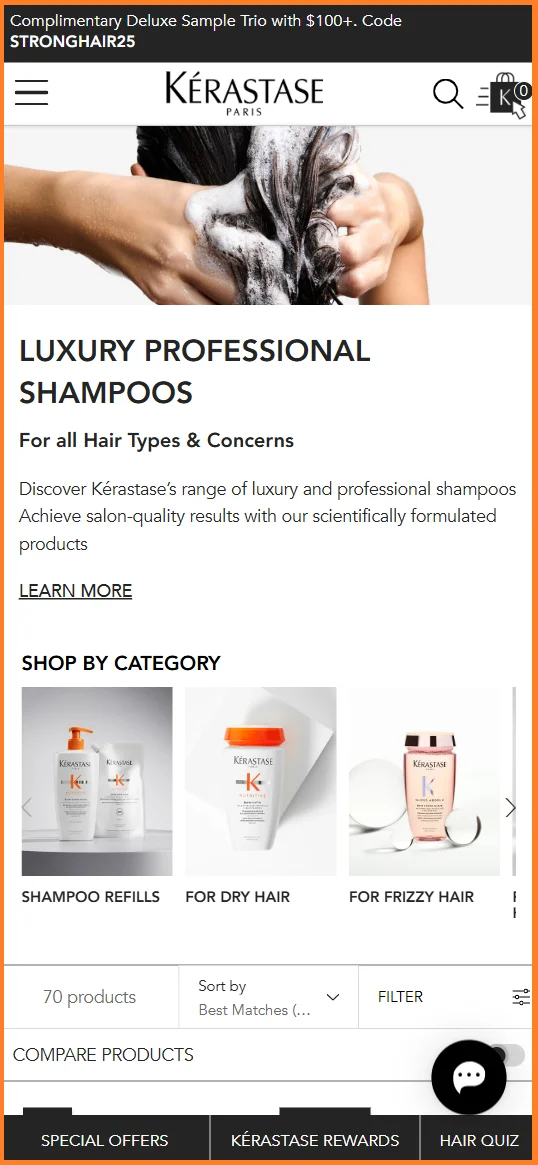
Ensure that the visual filters are easily usable on mobile view as well. Take inspiration from how Kerastase’s PLP example shows shopping paths on mobile – note the arrows to indicate that the filters scroll horizontally:

Also, consider keeping either the faceted navigation (filter and sort option) or the visual filter menu sticky, as shoppers scroll through your PLP page on mobile. This helps with your product listing page UX, especially if there is a large number of items within your listing page.

Why? You can show better recommendations, retarget over email, Facebook ads, and whatnot 🙂
How? Take Nyx’s product listing page as design inspiration – they show a discount or a special member price that can be unlocked, only when shoppers sign in.
This way, they can nudge new shoppers and existing ones in one go.
Pro Tip 💡
You can also use this PLP design to offer an option to redeem loyalty rewards on product listings.

Why wait for the bottom of the product listing page to show recommendations? Or wait for shoppers to try your filter and sort options?
Instead, offer shoppers the option to view similar styles of a product listing they like – note how EyebuyDirect only shows the ‘similar styles’ callout on hover – and once clicked, it leads to a separate PLP product landing page, where they only show similar products:

Pro Tip 💡
Instead of leading to a separate page, consider using a dropdown to dynamically load more product listings – or offer suggestions for pre-set filters – say something like, “looking for more square transparent frames?”
Recommended reading:
eCommerce product catalog: common mistakes + how to fix them
Product Detail Page: High-converting Templates (eCommerce)
eCommerce Product Launch: The Most Comprehensive Guide Ever
How to Build High Converting eCommerce Sale Pages (+ Examples)
It is because of listing pages that a business can rank on search engines, and ensure the latter can create rankings for different products as well.
Without product listings, businesses would only be left with product tables, which the search engines wouldn’t be able to read effectively.
Product listing pages also help a business match customer queries with the products that are cited on those pages—the more optimized they are, the better a user’s discovery.
A well-designed product listing page is critical for any eCommerce website. It is the first step in the customer journey and can make or break a sale.
Here are some product listing page templates you can use:
Product Listing Page Design Template 2
Functional Layout, Simple UI

Product Listing Page Design Template 3
Clean Design, Minimalist UI

✔ Gives you a better understanding of your customers & their psyche
✔ Helps your customers discover your products & understand them in detail
✔ Offers insights into how different products are performing & how to boost performance
✔ Improves customer engagement
✔ Simplifies the shopping experience
✔ Reduces the time taken during checkout
✔ A clear and easy-to-locate search bar
✔ Popular searches, best selling products, and other relevant products
✔ Relevant offers and deals you are offering to your customers
✔ Relevant CTAs that encourage the audience to make a purchase or learn more
✔ Terms & Conditions, Privacy Policy, and Return, Exchange & Refund Policy
A well-researched and optimized product listing page will help boost your conversion rate and improve your overall sales figures.
✔ Determining which keywords to target on your product listing page (PLP)
✔ Creating high-quality product descriptions that deliver value to the customer while addressing their search intent
✔ Planning a landing page strategy in tandem with your ad campaigns and keyword bids
✔ Ensure that the pricing of the products featuring on your product listing page (PLP) reflects market trends
✔ Setting up conversion tracking
Also read: eCommerce CRO: Which Pages to Optimize First? Data-Driven Answers
A product listing page (PLP in eCommerce) is a single web page that shows details about your product—the title, price, images, description, and the like.
A product listing page helps build awareness for all the products in your inventory.
A product listing page (PLP) also allows users to select or filter permitted products from different collections.
On the other hand:
The product detail page goes one step deeper. It is a page that is created for each one of the products you sell.
It should contain any aspect of a product that you want people to know about.
The product description page is the best place to add more value and incite action from a visitor.

In terms of intent and action, shoppers are looking to explore products from various categories under the same brand—the intent may or may not be to purchase immediately.
For landing pages, however, the intent of the business is to put forward a product or line of products that shoppers can buy right away, typically with the help of an offer—even the latter end up on landing pages because they’ve already expressed interest in buying through their keywords.
In terms of elements, a product listing page offers access to the rest of the website—which means, it’ll have the navigation menu for shoppers to explore other parts of the site.
For landing pages, however, the focus is central to the product and offer in question, which is why most don’t offer other links that’ll take shoppers to the main site.
The short answer: 6 product listings max per fold. Here’s why: product listing page designs vary by the number and type of products that page has.
Let’s explain what we mean: a health supplement brand will have a maximum of 20 to 30 products per page, because these products require some amount of information, so as to evoke interest.
While an automotive eCommerce website can have 200 listings on a PLP page, the number of listings shown per fold may be 3 at max (because the goal here is quick scannability, but also information retention).
Meanwhile, something that relies on visual appeal, like boots, will have grid-type listings with as many as 1000 products per collection page.
So, the long answer: when determining how many products to show per eCommerce product listing page (PLP), remember to factor in two key rules: speed and accessibility. Ask yourself:
To create an effective product listing page design, focus on:
✔ Choosing a PLP template based on your goals—if your products have more specifications, you may need a layout with lesser products per row etc.
✔ Featuring evocative images (that also ideally offer a different perspective on hover) as well as color swatches if there are variants
✔ Offering details of immediate interest to the shopper: product name, price, discount if any, if the product is available on subscription etc.
✔ Featuring a clear CTA for every product flanked by a secondary “quick view” or “subscribe” CTA
✔ Showing star ratings & number of people who’ve reviewed
✔ Mentioning if a product is out of stock or has to be pre-ordered
✔ Leveraging your main keyword or keyword phrase for a category to rank
Also read: What Design Mistakes Kill eCommerce Sales (And Proven Ways To Fix Them)
Since your PLPs work at several levels - for easy scanning, easy comparing and quick navigation between categories - you’ll HAVE TO ensure certain vital aspects are in place for them to perform well.
98% of visitors who visit an eCommerce site, drop off without buying anything. Why: user experience issues that cause friction for visitors.
And this is the problem Convertcart solves. We've helped 500+ eCommerce stores (in the US) improve user experience—and 2X their conversions.
How we can help:
Our conversion experts can audit your site—identify UX issues, and suggest changes to improve conversions.