How to Increase Add to Cart Rate: 20 Brilliant Ideas



It’s true that more stores worry about cart abandoners than those who don’t even get to the cart.
But think about it: do you really have a checkout problem to solve if enough people aren’t adding to cart?
That’s the problem we’ll be solving through this post (at least some of it), since add to cart conversion rate is a key metric that assesses customer behavior.
But before we get there, let’s define add to cart rate. It’s the proportion of shoppers who take the step of adding at least one product to their cart.
And that brings us to 👇
Before we dive into the numbers, it’s important to clarify a bit of customer psychology here.
Why would someone want to add-to-cart on your store when they probably have better things to do?
It’s usually a combination of TWO things: 1. Necessity and 2. Stakes in the game.
Put simply, necessity revolves around how badly a shopper needs the product to function in life.
On the other hand, stakes in the game revolve around price, value, loyalty and whether or not it feels desirable to engage with the brand (first-time visitors, ahem).
And when you look at the average add to cart rate across niches, it begins to make sense:
Food and beverage: at 13.14%, this is clearly the best performing industry (ranks high in necessity but not so much as far as stakes in the game is concerned, unless we’re speaking of expensive wines & hand-crafted chocolate.)
Beauty and personal care: comes a close second at 11.79% (because well the “perceived” necessity is so high and so is the stakes in the game, as one becomes more and more invested in their skincare & makeup routines.)
Pet care: ranges between 2.7% and 3.2% and is considered volatile (with both necessity and stakes in the game being high — but trust being a potential issue in keeping it stable.)
Luxury & jewelry: at 3.09% sees amongst the lowest shopping cart conversion rates because of, well, low necessity and super high stakes in the game (felt that buyer’s remorse, anyone?)
But if we do look beyond the averages: we’ll see that anything that’s lower than a 7% is struggling, whereas an add to cart conversion rate of 10% signals a number of things including:
👉 Excellent product placement
👉 Smart ways of resolving customer objections
👉 Effective trust & social proof signals
👉 Easy discovery of the best deals
👉 Greater shopper involvement in personalization
So, let’s jump in and see what you could possibly do to get your add to cart rates to peak so that you can keep nudging shoppers towards checkout.
1. A/B test product page galleries
3. Build more compelling context around the primary CTA
4. Make it easy to add to cart from the primary menu
5. Make wishlisting more interactive
6. Combine cart & checkout flow (where possible)
7. Get bundle placements right
8. Show exit-intent pop-ups with strategic offer & timing
9. Reduce decision fatigue through sharp labels
10. Make your above the fold super compelling
11. Feature shoppable videos to increase add to cart
12. Make it easy to convert through the product page
13. Show a sticky add to cart — but make it engaging
14. Show an upgrade strategically
15. Smash objections with product descriptions
16. Incentivize first-time buyers
17. Target different segments with different quantity options
18. Get shoppers to invest through customization / personalization
19. Recommend products through live chat
360° visuals have been found to improve add to cart rates by 35%.
Which brings us to the importance of product page galleries in improving this key conversion metric.
There are various aspects of a product image gallery that you can pass through A/B testing:
Hierarchy & order: this includes deciding if you want to retain the studio shot as the hero image or the lifestyle shot and which follows which.
Vertical scroll & horizontal scroll functionality: it’s worthwhile to note that vertical scrolling can often fetch better engagement on mobile because of the natural up-down scroll function.
Number of displayed images: Drawing cues from how many images shoppers realistically click on or scroll through is important.
Featuring more UGC or more branded content: Some niches like beauty, home decor and fashion typically do better with more UGC in their product page galleries.
Includes try-on & other interactive elements (or not): Apart from add to cart conversions, this test can also ultimately lead to better time on page.
Further Reading: 153 A/B Testing Ideas for eCommerce (Homepage, PDP, Cart, Checkout)
A direct Add to Cart primary CTA anywhere along the customer journey is great.
Except that it does not speak directly to intent.
This is where staged CTAs bring in a helluva difference — for one, they let the shopper gradually move from one step to another (first choose color, then choose size etc.) and second, they don’t show up errors unlike add-to-cart CTAs which when clicked return a “Oops! Please choose a size.”
Whether they’re on category pages or product pages, they engage with higher intent and also improves mobile experience where space is usually limited.
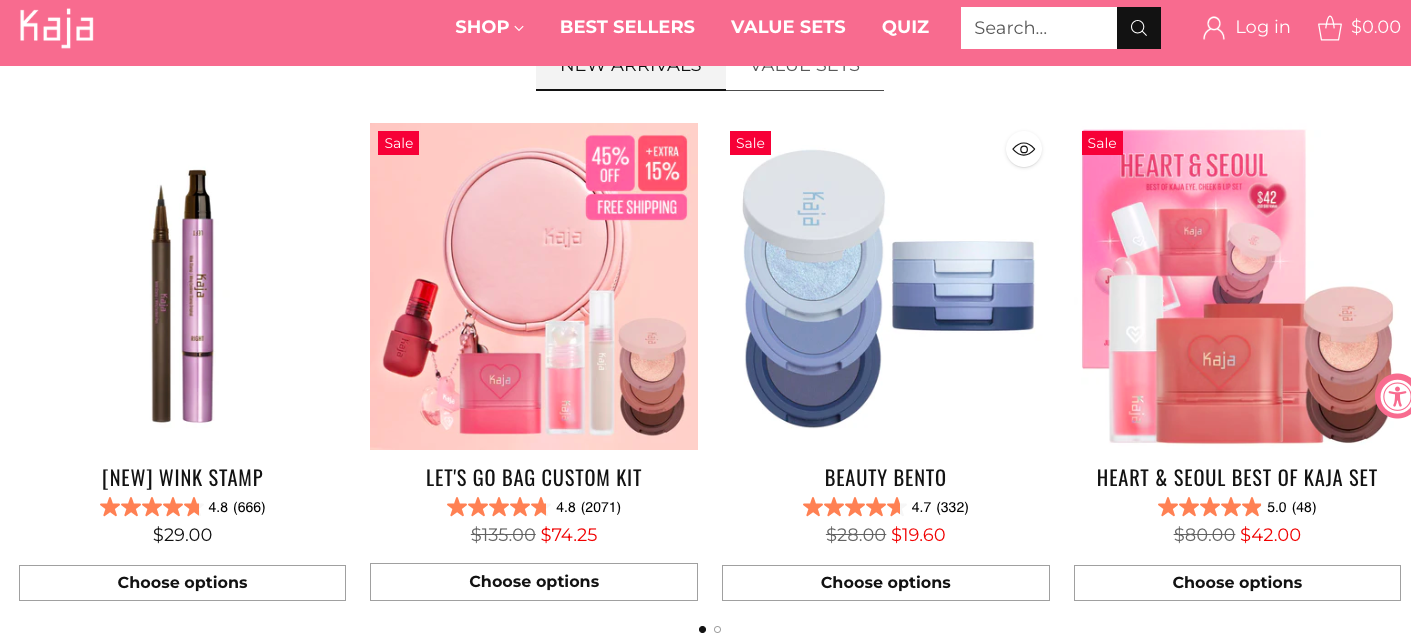
This is the approach Kaja Beauty takes with “Choose Options” on their product recommendations revealing a small modal from where a shopper can pick a variant and finally click Add to Cart:

Getting shoppers to click that product page CTA can be a frustrating hit or miss scenario.
But based on our audits, we can safely say that add to cart rates can improve if you improve the way you build context around the product page CTA.
Here are a few quick ways to do this:
👉 For high-value products, microcopy saying “In stock, ready to ship”
👉 For made-to-order products, a nudge saying “Usually ready in X hours / days”
👉 Social proof in numbers like “4380+ counting love this product”
👉 Turn their attention to the subscription with “We recommend the subscription because it lets you try a mix of…”
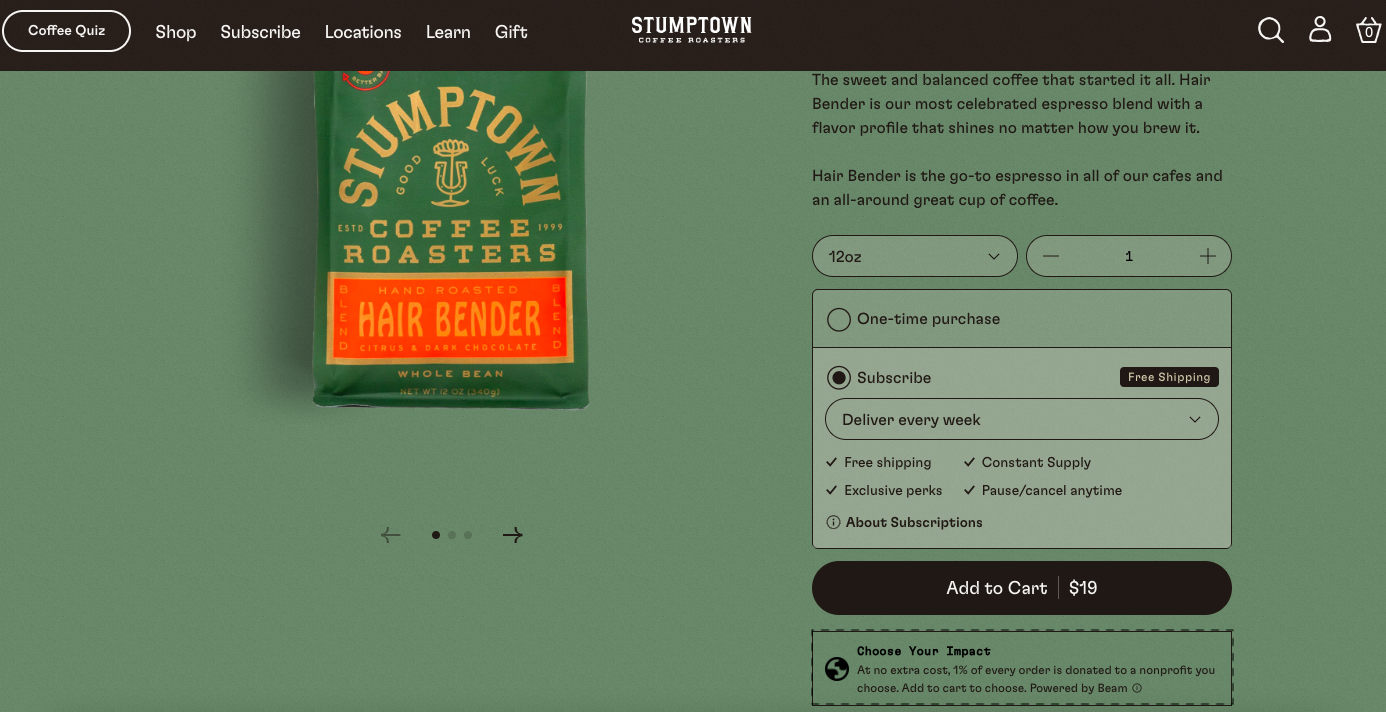
eCommerce brand Stumptown Coffee falls back on cause marketing to make their Add to Cart conversions come alive — letting the shopper “Choose your impact”:

This is especially a compelling tactic if you’re positioning certain categories specifically over others.
For example, no matter which niche you’re in, your bestsellers are great candidates to occupy the primary nav and carry with them a CTA for shoppers to click.
The only caveat here is that most products can come with variants, in which case a “Quick View” followed by a simple modal can be the way forward.
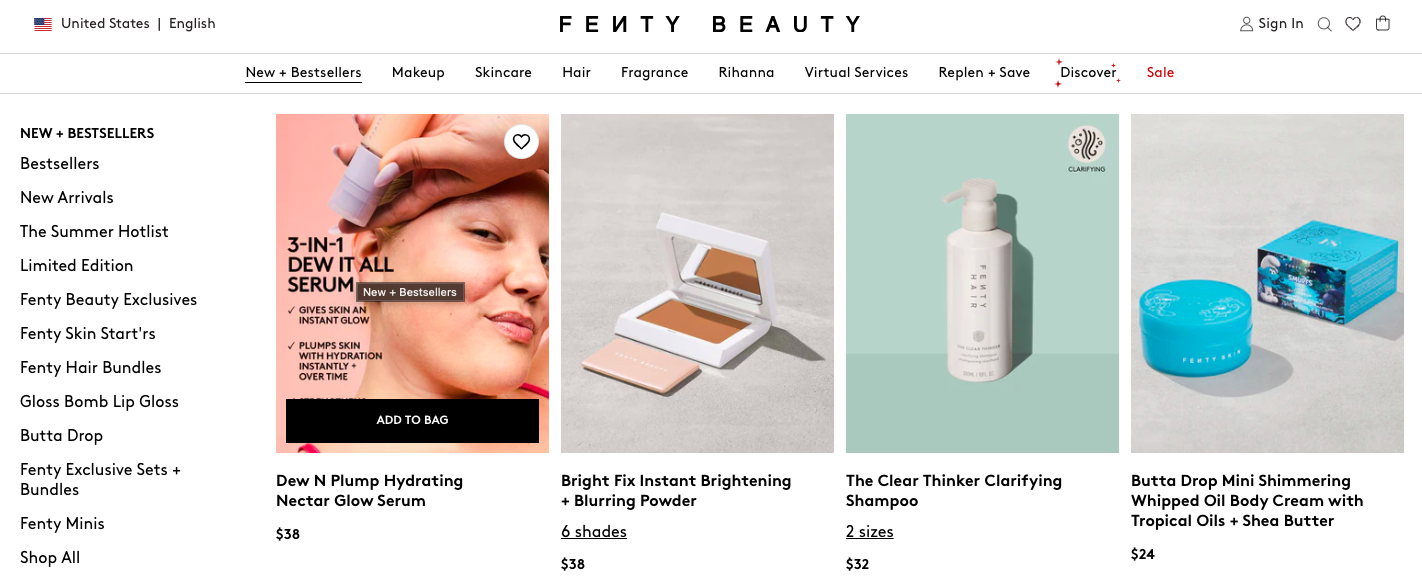
One makeup brand that uses this method to improve their add to cart rate is Fenty Beauty — for products with multiple variants, the “Quick Shop” option does the job. To make the functionality less cluttered, they make the primary CTA appear only upon hover:

While adding to a wishlist falls under the umbrella of micro-conversions, nothing is stopping it from being an opportunity to nudge them to add to cart.
Wishlists can be a gamechanger especially when you have a sale.
For shoppers subscribing to your email list, you can easily send an email talking about which items are on sale — and giving them an extra incentive to add to cart.
And for shoppers who haven’t signed up, you can pick on their IP address when they return and show a microcopy alert over the wishlist icon on the main menu saying “Some items on your wishlist are on sale.”
Even if they’ve never interacted with your online store before, shoppers can potentially be wary of too many steps after they add to cart.
And this often prevents them from doing so — who anyway wants to see a mini cart after that, and then possibly a cart page, and then multiple steps at checkout?!
One solid UX tactic to avoid this is to combine the cart and checkout flow, wherever possible.
But how do you make sure this improves your add to cart rates?
👉 Apply this to single SKU purchases — when there aren’t too many variants, this is an intelligent way to reduce friction across the checkout flow
👉 Apply this if your store typically sees high amounts of impulse buyers — such shoppers want to close purchases right away, and can significantly improve your add to cart conversion rate
👉 Apply this if much of your high-intent traffic is mobile-based — and whether they browse or shop is irrelevant, because the quick checkout option is highly attractive
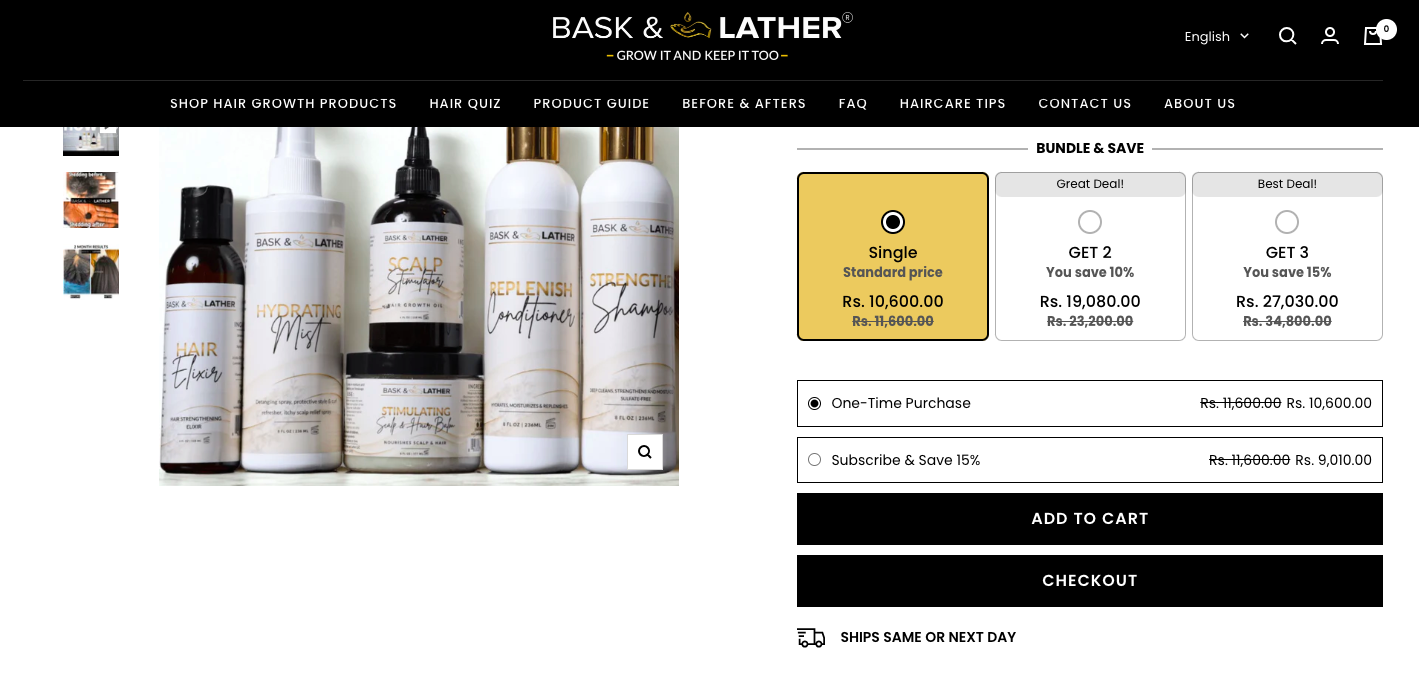
Hair care and growth brand Bask and Lather knows how to make the above tactic really work in their favor:

Further Reading: Why Are Shoppers Dropping Off My Checkout Flow?
Product bundling is definitely not a one-time wonder for any store — and more so not when the store is trying to spike its to add to cart conversions.
But given that bundles can come across as pushy, the right placement across key moments is what can make this tactic take wings.
Here are some *key points* we’ve found to be worthwhile across our free audits:
👉 Show a bestselling bundle banner on category pages (and make sure to highlight the original value plus the savings on the image)
👉 Have your homepage hero header lead to a separate category page on bundles — A/B test a “Quick Shop” CTA here to show a modal with separate sections dedicated to each bundle and separate Add to Cart buttons
👉 Nudge shoppers towards bundles on “out of stock” product pages — this way you can help them look past the single item purchase and at an option that’ll drive greater value
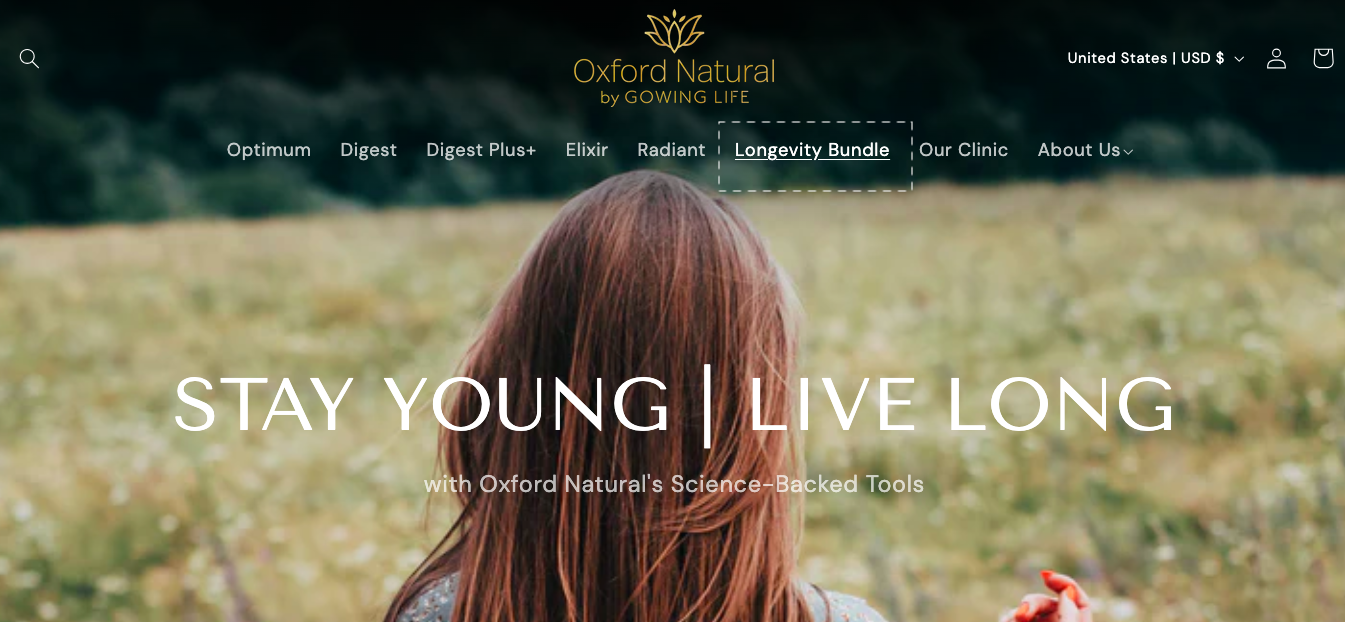
Wellness brand Oxford Natural takes it a step further by naming their bestselling bundle in a way that draws discerning & impulse buyers alike (who doesn’t like to think about longevity?!) and placing it on their primary menu:

Simple discounts on exit-intent pop-ups is an absolute pass as far as 2025 goes.
You don’t want a roundabout way for visitors to convert down the lane — in fact, to get a higher add to cart rate, you have to trigger pop-ups that match well to the shopper’s journey at that very moment!
👉 When you notice indecision on the product page: offer a 1-click bundle add-on from the pop-up
👉 When you notice live chat activity around shipping: resolve doubt around shipping time with a “Hate long shipping times? This item ships in 24 hours” message and Add to Cart Now CTA
👉 When you notice multiple page visits across sessions: prompt them with a “Save for Later” nudge and messaging like “Want to come back to this? Save your items with 1 click — we’ll keep them in your cart.”
Here’s how Monica+Andy adds a twist to their exit-intent pop-up with a small survey. This way, the brand gathers customer data to offer a future personalized experience.

Further Reading: Exit-Intent Pop-Ups: overcoming common mistakes + 20 brilliant examples
52% of online shoppers go looking for products across international eCommerce stores.
And the reason we’re mentioning this here is because the precursor to a real Add to Cart action is always comparison shopping.
And you can draw more comparison shoppers in towards a purchase by labeling your product listings better, and reducing decision fatigue.
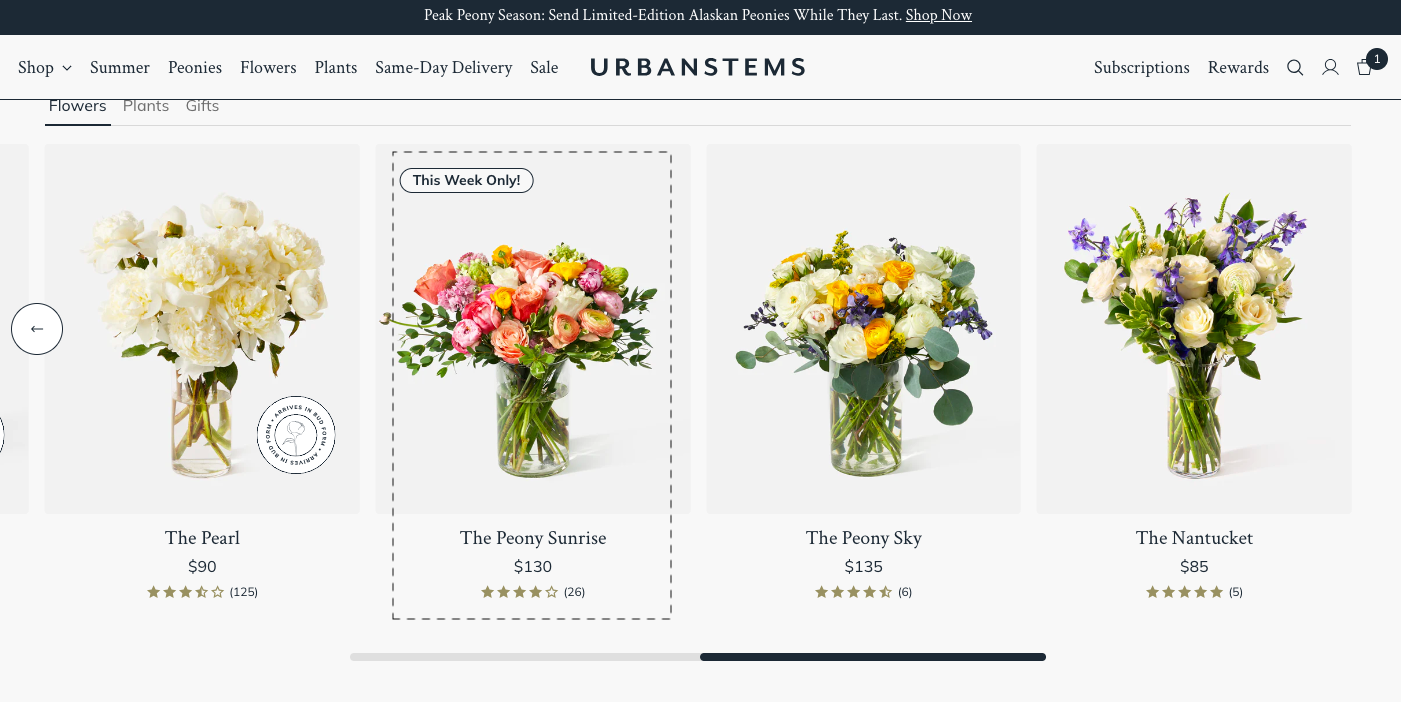
That’s what Urban Stems does — drawing attention to products based on popular milestone events, which appeal to shoppers across segments or mentioning when something is for a limited time:

Remember how earlier we were talking about creating sharp context around the primary CTA?
Well, that’s a golden rule that pretty much applies to the entire above the fold region.
Beyond how you place familiar icons & navigation items, to increase add to cart conversion rate, you’ve got to:
👉 Showcase a super prominent notification bar — one that’s easy to read even for those with poor eyesight, featuring an offer that’s currently most relevant (like “get 60% off on all winter jackets”)
👉 Feature a product photo that makes it easy to spot all highlights — fabric, ingredients, cut, fit, sizing on the model or in the space
👉 Quantify the savings clearly — for example, if you’re selling something $39 instead of $45, tell shoppers how much a single unit means in terms of usage.
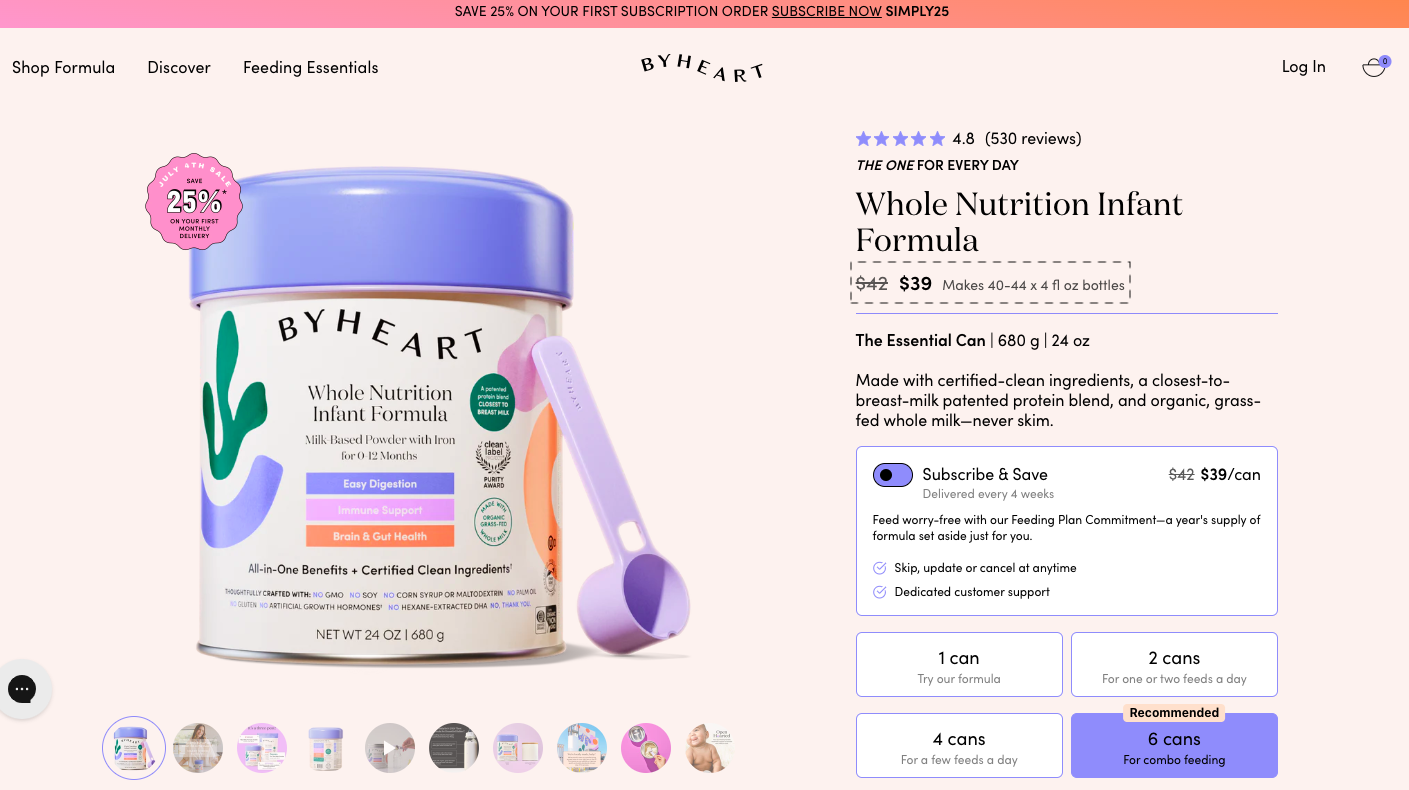
This is what kids’ brand By Heart does, letting parents / caregivers understand the quantity and value in connection to one another:

We’re yet to meet an eComm business that says, “Our shoppers don’t like to watch videos on product pages.”
But here’s the thing: in the context of the conversion funnel, your product pages present the key decision-making moments.
And that means your videos have to work smarter but also smoother.
And this is why shoppable videos are a great way to spike add to cart rates, as long as they’re short, directional and carry a prominent CTA.
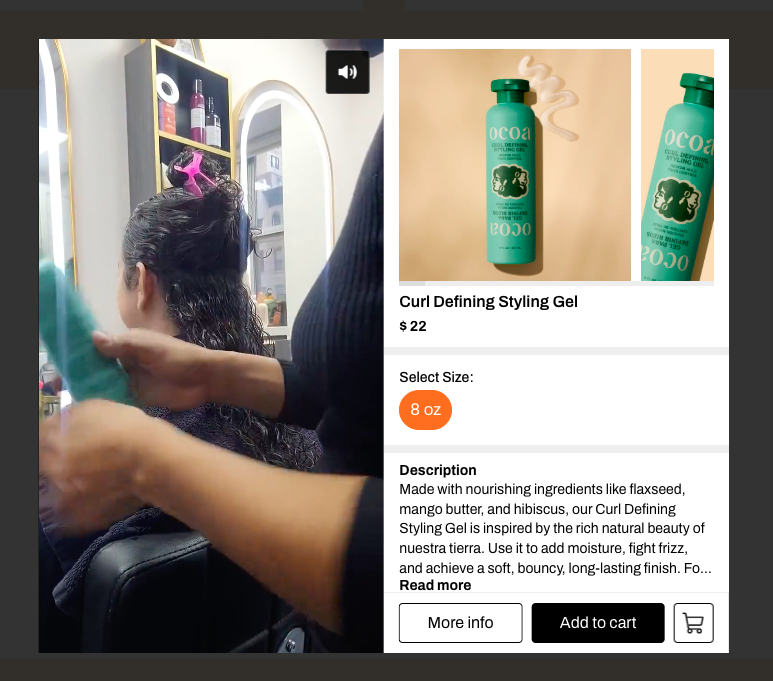
Check out how Ocoa Beauty gets theirs right — they often pick UGC featuring experts in the niche (stylists, salon owners) and show a modal that doesn’t just comprise the video but also a quick descriptor, a primary CTA and a secondary CTA (you can’t miss how it actually resembles a static “Quick View” modal):

Further Reading: eCommerce product videos: 28 brand examples to learn from
Traditionally, the main function of the product page is to nurture desire and from this point, convert high intent.
So, when it comes to improving shopping cart conversions, you’ll have to take a firmer look at the flow of the product page — and whether or not it inspires shoppers to actually add to cart.
Recently, when a client in the fitness space was struggling with lower add to cart rates, we sprinkled CTAs across the product page — but not more than 3 times across the whole page.
A different way to do this? Feature multiple CTAs to target different segments, and support this tactic with a sticky add to cart. This is the approach Pvolve takes:

Since we ended the last point with a sticky add to cart for higher conversions, let’s go deeper.
This UX hack isn’t enough by itself if you truly want more add to carts.
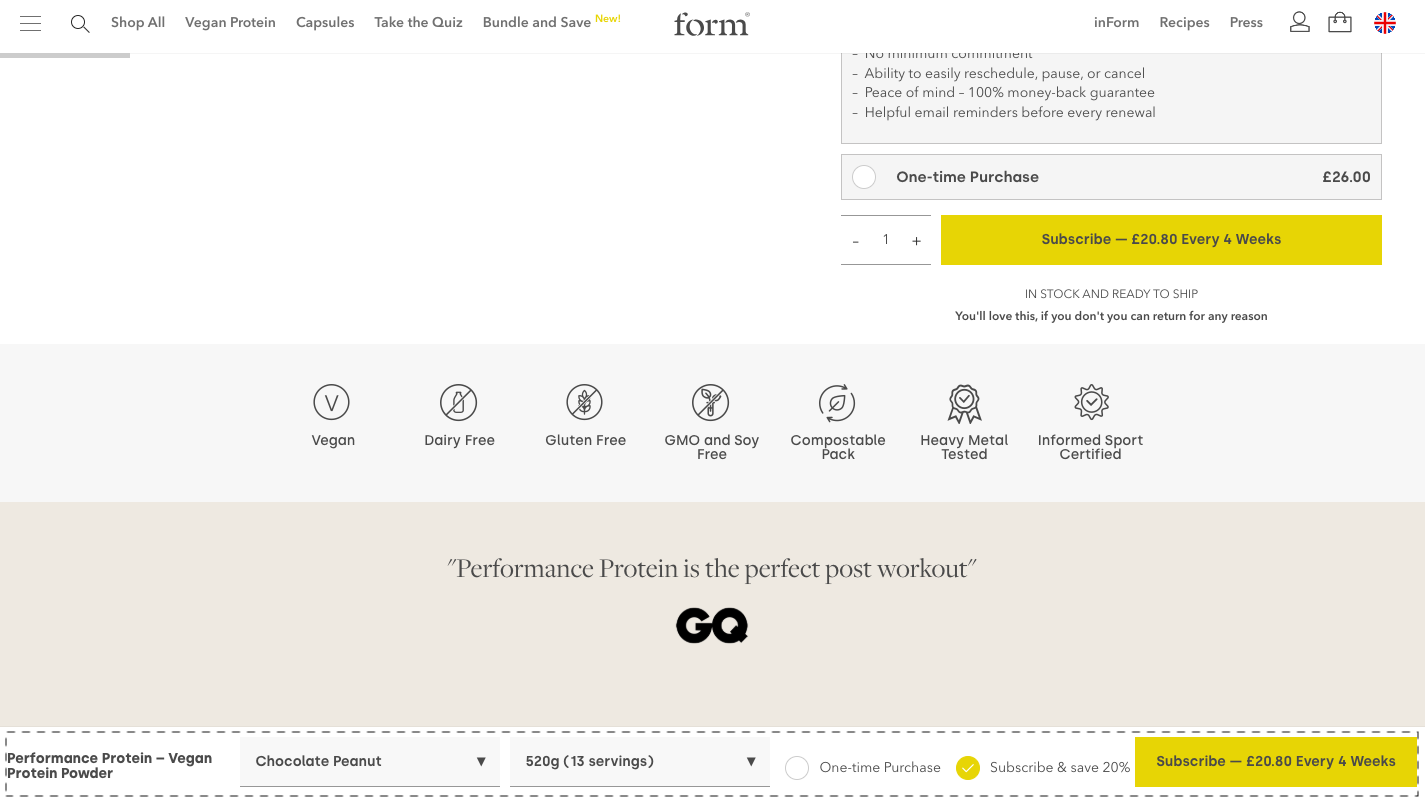
The idea is to make this function independent of the rest of the product page, so that shoppers can use it to view variations, switch quantities and even toggle between a one-time purchase and subscription variant.
We’ve noticed that a fair amount of self-help here can in fact improve engagement across shoppers of different intent.
Check out how Form Nutrition works with this method:

Any consideration that comes before a shopper hitting add to cart will need optimization for shopping cart conversion rates to go up.
Just like bundles, you’ll have to bring more rigor to displaying upgrades as well.
Here are a few ways to ensure your upgrade display ensures more items get added to cart:
👉 Offer a 1-click upgrade as a separate cart CTA: this is especially compelling for targeting immediate intent, without overwhelming shoppers on the product page
👉 Drive the premium version through social proof: offer a smaller, less prominent CTA and use microcopy like "127 customers chose the Pro version this week”
Fitness brand Peloton uses a smart toggle in the first fold, which allows shoppers to switch between variants before they decided to hit Add to Cart:

Your products might be great, but on-the-go shoppers register most product descriptions as a blob of text.
Unless they’re really interested or have something to complain about.
And this is why your product descriptions have to be one of the BIG reasons someone would want to Add to Cart:
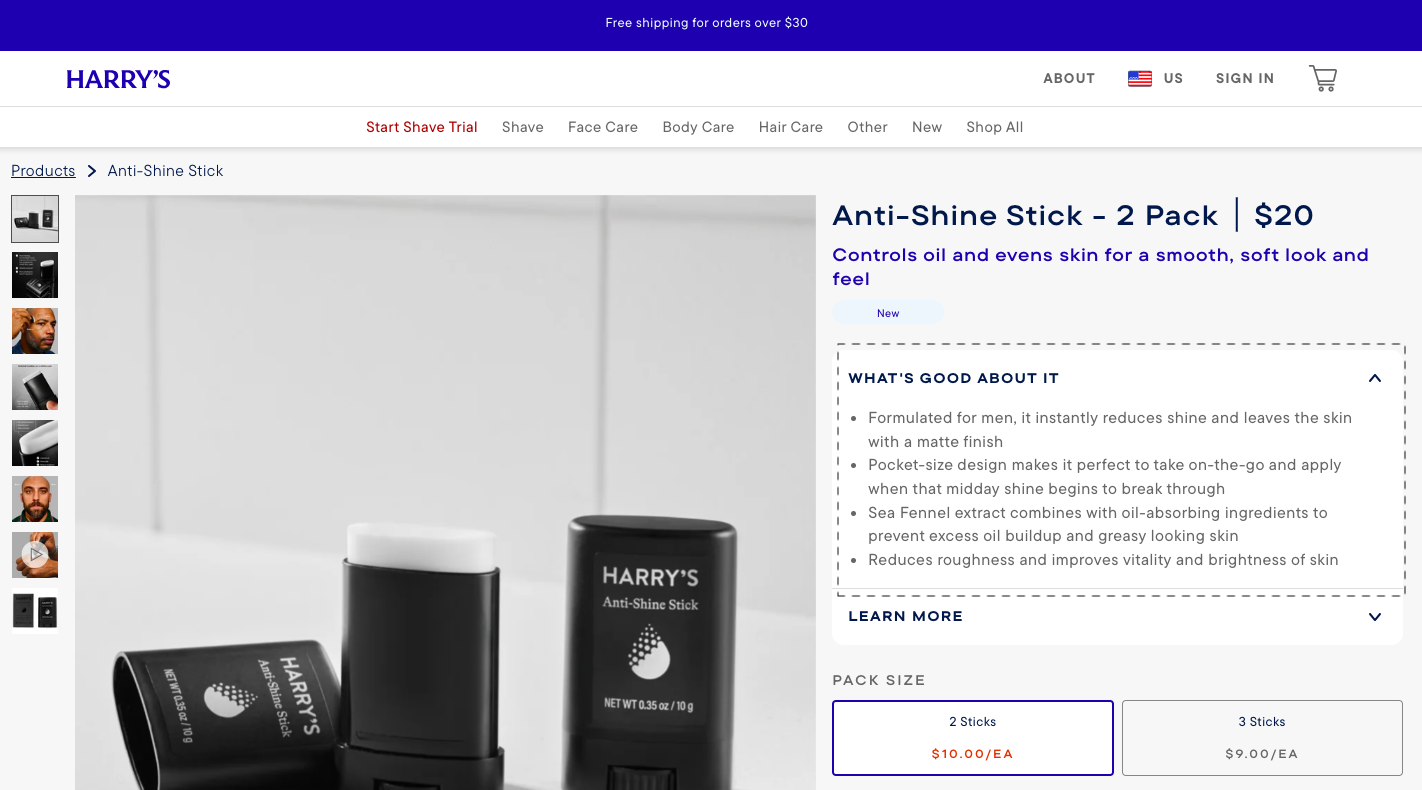
👉 Lead with the problem and not how great the product is: even if it sounds counter-intuitive, most shoppers are first looking to see if as a brand you resonate with their problem
👉 Use language that subtly creates a sense of ownership: so instead of "lightweight laptop," try "so light you'll forget it's in your bag until you need it."
Men’s grooming brand Harry’s pulls all stops to make their product descriptions unambiguous and definitely pro-products, what with their “What’s good about it?” callout that no shopper can miss:

It’s a fact that acquiring new customers is painfully difficult.
And the first step in that is the challenge of getting them to add to cart, despite showing pop-ups with first purchase discounts or loyalty program nudges.
Tapping into shopper psychology then becomes key for shopping cart conversion rate to go up:
👉 Tie the incentive back to their favorite channel: because if that’s where they’ve come from, messaging like “Just landed here from Instagram? Add any 2 items and we’ll include a free gift.” can really get them working
👉 Offer educational content for free: this is a great way to funnel down ToFu shoppers who’re probably exploring your store in a scattered way and doesn’t know whether to look at content or products - when you offer this incentive especially with a starter pack, it becomes more convincing for high-intent first-time buyers.
Nutrition brand Huel includes their Starter Kit for free with higher value purchases like these - and also mentions the original value ($25) to improve add to cart conversions:

It’s a no-brainer that shoppers can easily add more quantities to cart.
But what many eComm businesses forget is that the above need to see the “value” of higher quantities.
This is the reason why showing pre-existing quantities as selectable tiles can improve adds to cart significantly.
What it does is prime the shopper’s mindset, leading to shoppers with different spending power selecting different quantities.
To make this work: Introduce three quantity options (like “2 pack, 4 pack, 8 pack”) and highlight the bigger quantities through relatable labels like “Most Popular” and “Best Reviewed”.
Further Reading: 12 Critical eCommerce Segmentation Mistakes (+ Ways to Fix Them)
An engaged shopper is an invested shopper — it’s that simple.
If you can get people to co-create their “order”, then chances of adding to cart increase manifold.
Human beings are emotional creatures who feel a sense of reward when they “create”
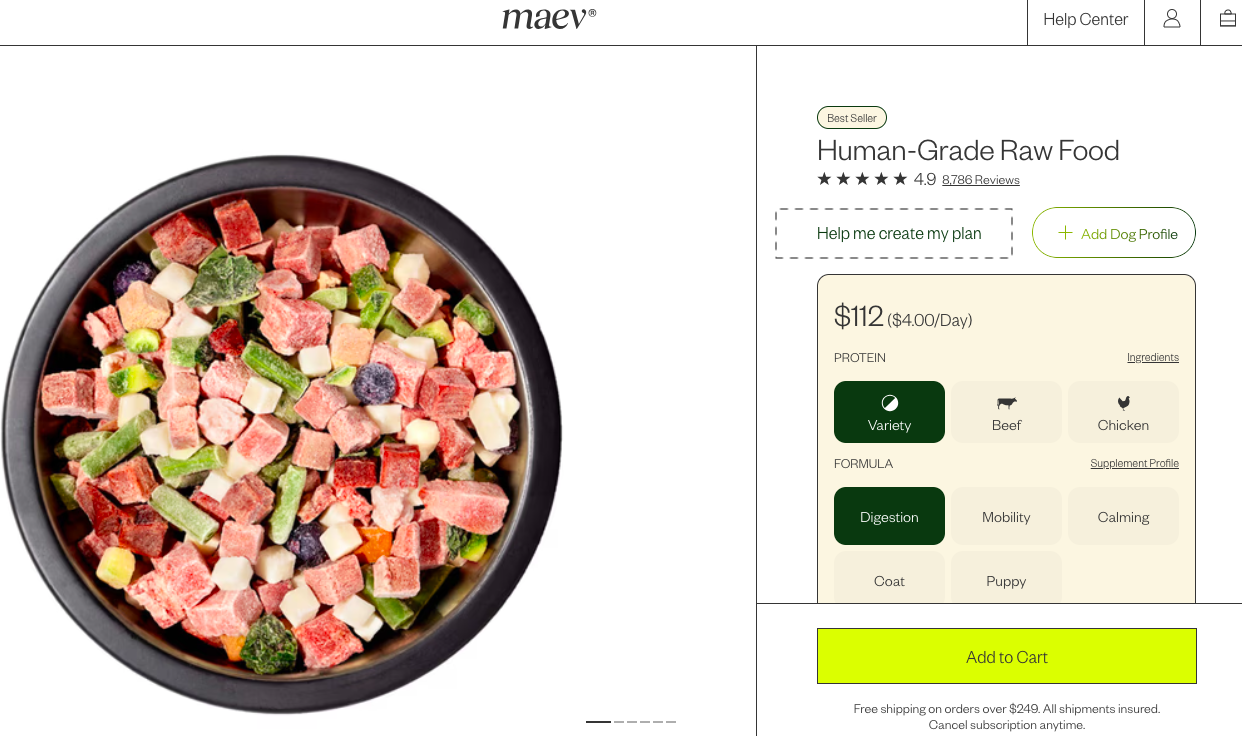
So whether it’s a “build a bundle” prompt or “take the quiz to find your match” nudge, personalization often involves adding items to the cart.
Check out how dog food brand Maev capitalizes on this — they show a “Help me create my plan” prompt in the first fold across product pages:

In our experience, shoppers move towards a live chat function whenever they’re unsure about shipping, returns, order status and sizing.
Now that’s a wide variety of concerns across the conversion funnel, which you could potentially leverage to recommend products through your live chat.
Here are a few scenarios that you can potentially tap into:
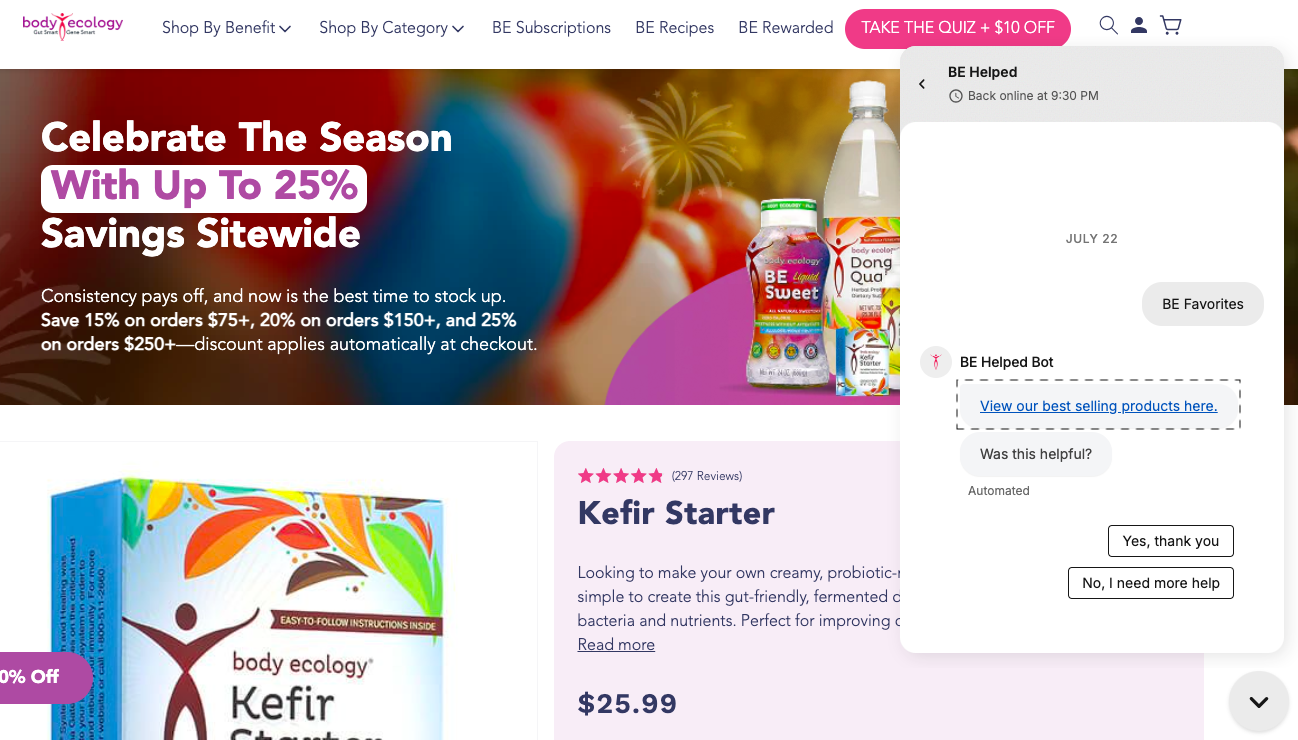
👉 First-time visitor or potential shopper who has browsed but not bought: a segment that would do well if you showed them the way towards bestsellers or current customer favorites
👉 Comparison shopper worried about value: ideal candidate for chat AI or human support to lead to bundle offerings
👉 Ready-to-buy shopper with preferred product out of stock: best segment to show alternative recommendations to
Body Ecology shows an automatic link to “BE Favorites” when first-time visitors choose to access the live chat function from their product pages:

Ever imagined that a great AI use case on your online store would be to increase add to cart conversion rates?
That’s where summarizing your reviews for the best highlights comes in — this is a tactic that works especially well on discerning & high intent shoppers as well as impulse buyers.
It also works really well for products that can be either shipped (or picked up) within the same day or the next day.
Something that Wyld Notes leverages on their eCommerce site through a “see reviews summary” prompt right next to the pricing details:

The add to cart conversion rate is the key indicator of how well your website is converting visitors into customers.
A high add to cart conversion rate means that your website is doing a good job of convincing visitors to add items to their carts, which is a necessary step before they can make a purchase.
A low add to cart conversion rate, on the other hand, means that some issues with your website are preventing visitors from adding items to their carts.
These issues could be related to the product pages, the checkout process, or something else.
There are several reasons why you’re seeing low add to cart rates
Here are some common reasons why your add to cart conversion rate is low:
If you are seeing a low add-to-cart conversion rate, it is important to identify the specific reasons why and take steps to address them.
Before calculating the add to cart conversion rate, first select the time period.
Add to cart conversion rate is the ratio of shoppers who selected a product and added it to their shopping cart while browsing a website compared to the total number of website visitors.
The add to cart conversion rate is calculated by the following formula:
(Sessions with cart item viewed) / (total sessions)
The average add to cart rate for eCommerce businesses is 11.73% (Statista) – and the average eCommerce conversion rate is 2%.
It’s just like how you calculate your add to cart rate, you start by selecting a time period.
Your add to cart to purchase rate is basically your cart to checkout conversion rate. What do you check:
→ the number of users who added an item to cart
→ and then completed the checkout process for the item
It can be calculated by comparing the number of sessions from the cart item viewed versus the number of orders placed for the same item.
The formula is : {(No. of completed orders from cart item viewed) / (Sessions with cart item viewed)} * 100
98% of visitors who visit an eCommerce site—drop off without buying anything.
Why: user experience issues that cause friction for visitors.
And this is the problem ConvertCart solves.
We've helped 500+ eCommerce stores (in the US) improve user experience—and 2X their conversions.
How can we help you:
Our conversion experts can audit your site—identify UX issues, and suggest changes to improve conversions.