How to Improve Your Shopify Conversion Rate (52 Actionable Strategies)


.jpg)
Shopify themselves have given the conversion rate verdict: if your store clocks more than 3.2%, you’re in the top league of eCommerce converters.
The truth for most stores, however, isn’t this: most Shopify stores continue to convert between 1.4% and 1.8%, making their profit margins suffer year on year.
Which is why in this post, we’re bringing you conversion rate advice that’s meant specifically for Shopify stores—52 strategies we’ve tried, tested and succeeded with.
More concerted CRO efforts could also hope to go up to 4.8% - in fact any store that clocked more than 4.8% as Shopify conversion rate were in the top 10%.
So you can see “good” is relative here - but what we can safely infer is that a Shopify store attempting to grow their conversions first needs to aim for the 3.2% mark and then the 4.8% mark (based on where they are currently).
To get there, we've identified 52 quick methods across the most critical areas in Shopify conversion optimization — jump to the important sections here:
Clear navigation plays a huge role in Shopify conversion rate optimization.
When shoppers can quickly find products, categories, and key pages, bounce rates drop and conversions go up.
This section covers simple navigation fixes that make it easier to increase conversion rate on Shopify.
Do you know why this Shopify page from Death Wish Coffee works so well?
It eases product discovery from the get-go and makes it easy to explore.
What helps?
On the homepage: A minimal navigation menu with simple categorization & sub-categorization, powerful hero header and clear visual cues.
On category pages: Excellent filtering & sorting, including sorting tags like “Featured” and “Bestsellers”.
On product pages: Multiple ways to buy, including a “Buy on Amazon” secondary CTA.

How to increase Shopify conversion rate through improved product discovery:
👉 Build product recommendations that are relevant (and show them under the most relevant themes).
👉 Highlight the most popular categories and place them as tiles above the fold.
👉 Place the most relevant offering on the hero header and avoid running a carousal format.
Convertcart Pro Tip 🚀
Leverage Shopify-friendly recommendation tools like Rebuy and Limespot to create more context-aware product suggestions—based on cart contents, previous purchases or user behavior within the current session.
Keep Reading: 33 Scientific Ways To Improve eCommerce Product Discovery
When you’re wondering how to increase Shopify conversion rate, start with a menu structure that reduces cognitive load.
For example, if you have more than 5 categories, it makes sense to lean into a mega menu. On the other hand, if you’re running a mobile optimization exercise, you may want to turn the same into a hamburger menu.
But more than that, you need to find ways to highlight what’s most important for Shopify conversion optimization:
👉 Color code “Sale” and “Clearance” information differently and place these links either on the extreme left or right of your main menu.
👉 Feature an image as cue for a category you want more visits to: Some Shopify stores do this to draw attention to “New Arrivals” and “Limited Drops” under each parent category.
👉 Utilize the first fold to reiterate the most important links: That’s what Shopify brand Goodfair does, since they hide all their main categories under a “Shop” parent link. Additionally, they show the most important categories as green tiles right under the hero image:

Further Reading: eCommerce Navigation Best Practices For 2025
The hero header is critical real estate on your Shopify store.
So when it comes to Shopify conversion rate optimisation, ensure it has the ability to send audiences to a specific product, page or collection.
Instead, if you truly want to mobilize your Shopify conversions, feature a single hero header message:
👉 Pair it with microcopy that offers clarity: This is especially necessary because you’d want to wrap up your message in a crisp headline.
👉 Focus on creating a sense of value, urgency or emotional connection: Something relatable that directly connects with a pain point or resolves it, is the way to go.
Check how simple a hero header message Shopify brand Pela Case features here:

Convertcart Pro Tip 🚀
Optimize this section for returning visitors from time to time—since many of these people are likely to buy again as against completely new customers - a tactic Shopify brand Bruvi leverages by using this space for fresh product launches.
If you can leverage the floating bar or sticky menu to display content that is immediately attractive to your target audience, you have a shot at improving Shopify average conversion rate.
Here are a few ideas:
👉 Feature first purchase discount information & code
👉 Free shipping threshold & window info
👉 Complimentary gifts & samples info (with actionable CTA)
👉 The most important links from main navigation
Keep Reading: 12 Amazing Ideas For Your Notification Bars (& Some Great Examples)
On Shopify, when an eCommerce brand leverages Smart Collections, they choose a set of automated tools to create product collections based on rules.
The business can choose the rules based on audience type, product category, price, inventory etc. and increase Shopify sales.
To optimize Shopify conversion rate through Smart Collections:
👉 Go to Products >> Collections —- Click ‘+’ to start a new collection —- Type a title & description for the new sub-collection (for example, if your main collection is “muesli”, your sub-collection could be called “summer favorites”) —- Set the conditions for products to match this sub-collection & click “automatically select products” — Save the sub-collection
👉 Now repeat this process for every sub-collection you want to feature - thankfully, Shopify makes it easy to add the same product under multiple collections. This makes it easy for shoppers across the funnel to look for what they want.
Take a cue from Shopify brand Unconditional’s navigation menu:

On a large screen desktop format, it’s justified to maintain a 🔍 icon alone for search.
But on mobile, where your Shopify visitors are more likely to squint and peer, you need something friendlier.
That’s what Shopify brand Allbirds does, while highlighting clear hint text so that shoppers aren’t in doubt.
Other ways to optimize search navigation and get your Shopify mobile conversions going:
👉 Show up product suggestions as thumbnails dynamically as a shopper is typing.
👉 Display radio buttons of the most searched for terms, when the search bar is clicked.
Convertcart Pro Tip 🚀
Change the hint text from “Search” to something more compelling like “Find your favorite in seconds” to attract more engagement.
69% of disabled people will click away from a website that won’t let them “enable accessibility”.
In fact, Shopify’s checkout rate has shown 100% completion across different assistive technologies, using the platform’s in-built features.
Shopify brand Chubbies makes it easy for mobile shoppers to “enable accessibility” by placing the nudge at the top right hand corner of the notification bar (great thumb optimization!):

Other ways you can optimize navigation for Shopify conversions through accessibility include:
👉 Text alternatives for non-text content like symbols, speech and braille.
👉 Help users distinguish content by seeing and hearing through color contrasts, audio controls etc.
Site speed, performance, and mobile experience directly impact your Shopify conversion rate.
Even small delays or layout issues can cost you sales.
Here’s how to optimize your Shopify site for smoother browsing and better conversion rate optimization results.
Many eCommerce brands we’ve worked with turn to heatmaps to improve their Shopify conversion rate optimization.
However, we always suggest a range of tools like Session Recordings, Form Analytics, Funnel Analytics, and Usability Tests to bring a more cohesive outlook.
Look into tools like Hotjar or Lucky Orange or the Shopify app Conversific to simplify data, develop insights, and set benchmarks.
Here’s how you can use them to optimize your Shopify store:
👉 View Session Recordings with filters so that you can understand why key segments (like cart abandoners) drop off or first time visitors rage-click certain CTAs.
👉 Use Form Analytics to understand which fields take the longest to fill or which fields seem to be causing the most friction.
👉 Identify bottlenecks with Funnel Analytics to determine patterns around confusing navigation, lack of personalization and redesigns that shoppers aren’t yet used to.
Keep Reading: eCommerce Behavioral Segmentation Examples For 2025
This could include adding more information about the product, including a live chat, a how-to video, or user-generated content like customer reviews.
Knowing that the bounce rate can be high on blog pages, brands like Beardbrand ensure to create video content that is both relatable and engaging.

To get a good Shopify conversion rate by optimizing high-intent pages, make sure to:
👉 Check the quality of forms, which includes length, number of form fields, error detection etc.
👉 Reduce scroll depth through better content design and layouts across high intent pages.
👉 Make discounts easy-to-apply, and get rid of these codes, auto-applying them instead.
And doing this across the 5 important areas of Learnability, Efficiency, Memorability, Errors, and Satisfaction, will sharpen your optimization efforts.
To improve your store’s usability and average Shopify conversion rate too, fall back on:
👉 Results from targeted surveys & feedback: Maintain a sticky feedback button on your store, show up an exit-intent popup when shoppers complete certain tasks and send your email subscribers to fill in a survey against a discount.
👉 Insights you gather from friends & family experiments: Asking them to perform certain tasks like “find the return policy on the product page” or “complete the funnel quiz in under 30 seconds” to see how much ease they experience.
Convertcart Pro Tip 🚀
Ask strong usability-specific questions in your forms—like “Was it easy to find products & add-to-cart?” and “Was it easy to compare products?”—to get targeted data on how your store’s real-time UX is working for shoppers.
Further Reading: Your Shopify Store Has Traffic But No Sales? 23 Possible Causes (& Solutions)
When you’re wondering how to increase Shopify conversion rate, you may need to focus more strongly on SEO and CRO, for which it’s often ideal to use specific apps.
👉 TinyIMG (helps image & speed optimization)
This Shopify app is especially helpful for optimizing images for mobile shoppers who have slower connections.
👉 Transcy (helps language optimization)
This Shopify conversion rate optimization app serves up efficient translations for international audiences as well as currency conversions.
👉 AVADA SEO Suite (helps keyword-rich optimization)
To increase Shopify conversion rate, AVADA helps in optimizing meta titles, meta descriptions and keywords simultaneously across high intent pages, helping your store rank better.
👉 Prisync (helps in dynamic pricing optimization)
This is yet again a Shopify conversion optimization app that lets you stay on top of competitor analysis as well as advice to inform your own dynamic pricing strategies.
Lightweight Shopify themes thrive on clean design, which translates into faster page load times and typically, better product clarity and navigation too.
Here are the top 3 we’ve found to really add to clients' conversion rates on Shopify:
👉 Dawn: Minimizes code bloat and adapts well to design across eCommerce industries, Dawn is a theme used by established Shopify brands like United by Blue (apparel) and Pela Case (tech accessories).
👉 Impulse: If mobile responsiveness is your key Shopify optimization goal, this is the theme you’d want to choose—it allows easy homepage customization and have in-built filtering that helps brands like Ugmonk perform better.
👉 Minimal: Super light code and excellent readability make minimal a favorite lightweight Shopify theme across industries and Shopify brands like Simple Goods.
Convertcart Pro Tip 🚀
🔥 Take your own end goal into consideration: Are you looking to sharpen your brand identity, improve loading speed or focusing on image resizing and compression? Ultimately, a match between your immediate goals and the key features of a Shopify optimized theme will tell you if it’s right for your store.
🔥 Focus on non-negotiables: In 2025, features like customization and personalization will be basics you’ll need for decent conversion rates, so pick a theme accordingly.
It’s easy to forget that part of the work around conversion rate optimization for Shopify, is to find first-time visitors.
Beyond social media and ads, the one trusted way to do this is to enter your Shopify business into renowned online directories like:
👉 Google My Business: Apart from showing your store online, this also enables you to show up on Maps, which can be great for local SEO optimization.
👉 Trustpilot: As a third-party platform, this can be where your main source of verified reviews, which is something a lot of ToFu shoppers depend on.
👉 Yelp: This comes with long-standing authority on Google and can especially help you rank when it comes to intent-based searches like “best <product type> brands”.
👉 Better Business Bureau: Comes with competitive advantage, especially in North America where most Shopify stores don’t use this, but shoppers prefer stores with the BBB accreditation often.
👉 Apple Maps Business Listing: This can be a great mobile optimization move as far as iPhone users go, with shoppers being able to view a direct link to your Shopify store.
Convertcart Pro Tip 🚀
Use a tool like Brightlocal to seamlessly manage business information across listings, across directories to increase conversion rate on Shopify.
Smart search helps shoppers find exactly what they want—fast.
Improving on-site search is a powerful but often overlooked conversion rate optimization Shopify tactic that reduces friction and boosts product discovery.
While analyzing your search results and overall store search function for Shopify optimization, keep an eye on:
👉 Accuracy: Are the results showing the exact product detail so that shoppers can land up on the right product pages?
👉 Clarity: By looking at the result(s), can the customers figure out which categories the product(s) belong(s) to?
👉 Relevance: How often do the results match the products customers may be looking for?
Convertcart Pro Tip 🚀
Use Searchanise for Product Filter & Search.
Both tools come with capabilities to handle typos, synonyms, zero search results and auto-suggestions.
Additionally, they also let you set up unlimited product filters so that shoppers can drill down the search results faster.
Further Reading: Get more conversions from Search Results page - 15 proven ideas
There’s no guarantee that a shopper keying in a keyword into the search bar will find the right variation then and there.
Not unless you show variations within your search results, ideally as product swatches.
However for this, you’ll need a theme that supports advanced product listing features.
Alternatively, you can do what Shopify brand Beefcake Swimwear does: they show possible variations of the same product as separate search listings to improve Shopify conversion rate:
Convertcart Pro Tip 🚀
Leverage metafields to store additional attributes about each variant, since this makes them more searchable and discoverable as far as conversion rate on Shopify is concerned.
Even if there are no products that match the search query, it is best to return similar products as results based on what the customer entered—this can consistently increase Shopify conversion rate.

Here are a few other ways to finetune alternative suggestions for better Shopify conversions:
👉 Tweak “popular searches” based on the keyword a shopper types: This works as both social proof and a directional cue to explore more.
👉 Feature an in-search filter that helps a shopper see segmented results: Something that Shopify brand Hiut Denim Co. does as in-search customer support:

This is especially important for technical terms in beauty, electronics, etc. that have a specific meaning attached with it.
For example, a “Primer” from Sephora captures the language of the brand’s target audience instantly.

To get your search lingo right for a better average Shopify conversion rate:
👉 Analyze customer feedback, reviews & comments: This is how you’ll find recurring patterns around how shoppers describe products in connection to pain points.
👉 Consider keyword expansion based on multiple search intentions: Creating clusters around use cases, product variations and emotional trigger words will help.
Further Reading: eCommerce site search: 18 improvements that prevent drop-offs (+ actual examples)
Along with picking individual search results, Shopify conversion optimization also depends on shoppers being able to see a list of related products on a separate page.
This is why it’s necessary for Shopify brands to indicate a “show all results” prompt when a shopper keys in a phrase, leading to heightened product discovery.
This what Shopify brand BLK & Bold leverages to especially help first time visitors make the right pick—and when clicked the results page offers not only product recommendations but also product content from blogs:

While most customers won’t go down the road of searching for product codes, some will.
Especially, when they’re looking for something super specific.
Making product codes searchable improves your chances of increasing conversion rate on Shopify.
If you can leverage seasonality well, you'll also be able to increase Shopify conversion rate.
For example, come fall, you’ll have to look at how you’re going to optimize your Shopify store to sell more during winter.
Here are some methods we’ve seen work for our clients attempting to increase average Shopify conversion rate:
👉 Pick keywords and keyphrases with care, take into account the season you’re targeting and what your target audience is likely to search for.
👉 Enrich your on-site content, only embedding the right keywords won’t be good enough—you’d want to offer content that guides, suggests and recommends.
Check out: Why Is Your Shopify Conversion Rate Low?
When you’re trying to increase Shopify conversion rate through smart search, the trick is to remember new visitors are not yet acquainted with the products you offer and much less what’s *most loved*.
So when you bring in trending searches even before people start typing it’s huge bonus for them to explore w/o confusion—just what Shopify home brand Parachute leverages:

Alternatively, you can also consider:
👉 Showing bestsellers from that category, or across categories if it’s an incomplete keyword or phrase.
👉 Offering “you may also like” suggestions, based on what they’re browsing and clicking on within that session.
Cart abandonment isn’t going anywhere—so one of the Shopify conversion rate optimization tips we work with is the “recently viewed” nudge in the site search.
This works as a great reminder for potential shoppers to go over the products they browsed before.
Gymshark utilizes this to boost conversions on Shopify, and also sharpen real-time analytics around user behavior:

Convertcart Pro Tip 🚀
Show only those “recently viewed” results that share a tag or category with the search term entered—this way, the likelihood of shoppers engaging with these reminders, improves.
Microconversions guide visitors toward purchase before they’re ready to buy.
Optimizing these small actions—like clicks, views, and sign-ups—helps improve your overall Shopify conversion rate and keeps users engaged.
Generic email opt-in discounts seem to be doing worse than ever for the Shopify stores we work with.
Since personalization has been high on shoppers’ priority lists, they expect offers that speak to them.
Bulletproof segments their opt-in prompts for various customers depending on where they are in the conversion funnel:

Other email opt-in ideas to explore for a Shopify conversion boost:
👉Tout “special VIP prices”: This is also a great way to bring your loyalty program to the forefront.
👉 Promote “free shipping on every order”: But don’t forget to state what the price threshold for it is.
👉 Show browse-based value: For example, if someone’s been looking at “acne solutions”, show up a discount that applies to an acne bundle.
Convertcart Pro Tip 🚀
Get rid of a pop-up and instead, maintain a sticky button with an “Exclusive Offer” nudge on it—just make sure this offer changes dynamically to appeal to shoppers with different intent across the conversion funnel.
Further Reading: 28 No-BS Ways To Get More Email Subscribers in eCommerce
No matter how much time an individual shopper spends on a single page on your Shopify store, there’s room to do better.
If you’re able to make them stay on, and explore at least 3 high intent pages, nothing like it.
Here are a few ways to make that happen:
👉 Turn your homepage into a mini Shopify site, so that shoppers are able to explore multiple facets of your brand starting from recommendations to what makes your brand unique.
👉 Use powerful storytelling alongside strategic internal linking, as this will subtly nudge shoppers to click as they move along.
Shopify brand Outdoor Voices does this effectively by expanding their themes into more nuanced subthemes that would naturally interest shoppers—for example, when someone clicks on their “gift guide”, they discover there’s a “cozy shop” and a holiday-specific FAQ page as well.
Further Reading: 40 Shopify product page templates (+ stunning real-world examples)
When customers create an account, it’s a pretty important step in improving Shopify conversion rates.
Here’s how IKEA creates the right context for account sign-ups.

Here are other ways to make account creation more interesting:
👉 Feature microcopy that highlights the benefits: Do you offer free educational resources or expert nutritional help? Do you offer early access to account holders?
👉 Offer reassurances around payment safety: Get those customer objections around saving payment info, right out of the way.
Convertcart Pro Tip 🚀
To increase Shopify conversions through account creation, the ideal way is to show shoppers an immediate benefit—across our A/B tests, what’s worked is to show a “members only price” on product pages.
Also read: 143 A/B Testing Ideas For Shopify Stores
When you’re wondering how to get more conversions on Shopify through reviews, think of what will get shoppers to keep searching.
Here are a few changes we’ve helped Shopify clients implement:
👉 Feature homepage recommendations with review snippets: Some brands make the social proof more prominent and link to the associated product as a gentle nudge right below.
👉 Display a review snapshot on the product page: This summarizes the overall review impression and allows shoppers to click on different ratings to read the associated reviews.
👉 Use a search bar in the reviews section: This is a great enabler for shopper’s who’re looking to filter through the reviews at a fast pace—something that Shopify brand Alo understands:

Convertcart Pro Tip 🚀
Use Crazy Egg to look at heat maps, scroll maps and user recordings and find out to what extent & in what ways shoppers are interacting with your reviews.
Further Reading: Shopify Product Page CRO: Unique ideas for improving conversions
To get Shopify conversions through microconversions, it’s essential that you work to make the three most important but sometimes overlooked aspects of friction.
👉 Slow loading speed: This is the major reason for shoppers never seeing a page load properly to in turn see major microconversion elements like pop-ups.
👉 Confusing navigation: Lack of logic and visual clarity often lead to shoppers dropping off or abandoning search on a specific website forever.
👉 Lengthy forms: Why would anyone answer 10 questions when they really need to answer 4?
👉 Lack of popular payment methods: Awesome that you’re highlighting BNPL methods, but are you also featuring popular wallet-based payments or even Paypal?
👉 Poor mobile experience: Are images cropping out text, CTAs appearing but not within the thumb zone or pop-ups appearing as soon as visitors land?
43% people claim that they would rather access support over live chat than other forms of support like email and phone.
👉 Display a clear response time: If you offer 24/7 support, make sure response time isn’t beyond 30 seconds—for other scenarios, tell shoppers when agents will be online again and enable an option for them to leave their email.
👉 Use a personalized tone to address: Any shopper will agree that a “Hi Tony, we see that you like <insert product name>. Would you like to buy it?” chat initiation based on behavior trumps a generic message.
There are a number of Shopify-specific apps that can help you with fine-tuned features as well as analytics for improved customer insights.
Convertcart Pro Tip 🚀
Implement the chat functionality through behavior-based triggers—for example, self-initiate the chat on product pages only if someone has viewed the product at least twice OR spent over 2 minutes on the page.
Further Reading: Why Is Your Conversion Rate Low: Possible Causes + Solutions
When you’re considering how to improve Shopify conversion rate by optimizing social proof, feature them at places where shoppers are likely to think more seriously about the purchase decision:
👉 Feature your press mentions right under the first fold: This can really set the tone for the rest of your Shopify store microconversion narrative as a shopper scrolls.
👉 Mention numbers to convey impact: Like Shopify brand Rothy’s does on their homepage—mentioning how many single-use plastic bottles have been turned into their signature thread.
You could also include this kind of information on category pages, product pages and even the about us page. Consider using the email sign-up section to highlight this sort of data while trying to improve conversion rate on Shopify:

👉 Highlight the number of reviews you’ve received so far
Here’s how Beardbrand calls it out on the homepage to improve conversions on Shopify:

Many eCommerce brands make the mistake of displaying compelling messages on the notification bar—but either they’re on autoplay or they’re not clickable, or worse, they don’t catch attention instantly.
To improve your Shopify conversion rate, you’ll have to first get the microconversion of the hello bar message getting clicked.
👉 Help the shopper take action with it: The more immediate the better, which is why using this space as a location picker or quiz highlight works well.
👉 Target a specific customer segment with it: Do you have an offer going on for veterans? Or do you run specific flash sales only for the student community?
Shopify brand William Painter is smart about displaying a single message here and makes it more compelling by turning it into a limited time offer:

Convertcart Pro Tip 🚀
Instead of genericizing the messaging on the notification bar, make it personal—use geo-location to pull up messaging like “🇨🇦 Free shipping to Canada on orders over $50" or base it on the cart value, like "You're now $15 away from FREE SHIPPING.”
Checkout is where most conversions are won or lost.
Streamlining the checkout experience is essential for Shopify conversion rate optimization, helping reduce friction, build trust, and turn intent into completed orders.
18% of shoppers abandon carts due to a long and complicated checkout process.
To start with, revisit your Shopify store settings. Remember to:
👉 Look up Shopify Help Center extensively: This resource hub features articles and videos that can help you finetune the checkout experience from the get-go.
There could be line items like “customer can checkout only using email”, which make the checkout process complicated.

Convertcart Pro Tip 🚀
Use Instant Checkout to make the process super easy.
The app lets you add animated ‘Buy It Now’ buttons that lead the visitor directly to the checkout page.
Have no more than 4 to 6 steps with as few form fields to increase Shopify sales.

It’s best to include only the important ones: the ones you absolutely cannot miss.
The sweet spot here is between 3 and 5 fields.

Simply enabling a one-page checkout can make a difference of as much as 21.8%.
It’s faster, easier, and more convenient. It allows customers to quickly review their information without having to navigate between pages.
👉 Integrate a progress bar: And ensure it’s color coded to reflect when a shopper finishes filling a specific section and moves on to the next.
👉 Make space for trust badges: Be it an SSL security certificate or a “100% secure checkout” guarantee, shoppers want to be reassured at this stage.
Here’s how Threadless uses a cool one-page checkout to improve conversion rate on Shopify:

For a majority of users, services like PayPal allow them to make several purchases through a single account.
That offers data security, convenience, and ease of use.
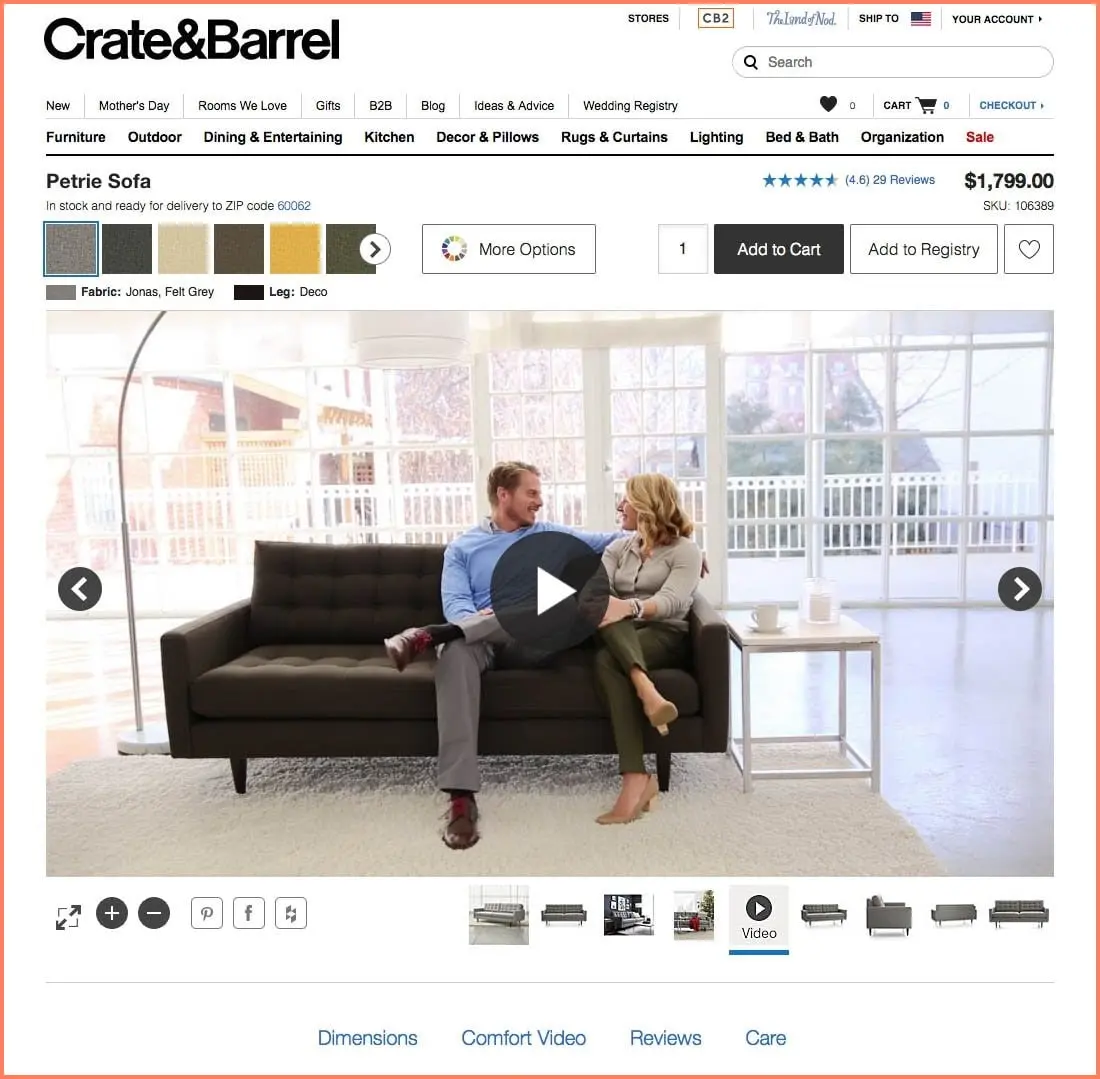
Here’s how Crate&Barrel offers express checkout through PayPal, MasterPass, and AMEX:

When you’re trying to improve your Shopify conversion rate optimization at checkout, you’ll have to factor in several customer segments that would want to opt for different actions.
Some would want a guest checkout, some would want details auto-filled because they’ve bought and saved their info before, some would want to create an account.
So what you need to do is create a flow that addresses the needs of all these customer segments, just like Shopify brand MVMT Watches does:

Convertcart Pro Tip 🚀
Bring in segment-tailored forms to make the checkout flow feel more personalized for different segments—for example, for high-value fragile purchases, you can set up a tiered warranty offering based on cart value.
For most customers, hitting the back button to go to the cart page seems daunting.
So, many shoppers would just abandon their cart if they find their cart needs updating and no options exist on your Shopify checkout page.
👉 Ensure the quantity can be updated within the order summary: Indicating the quantity editor along with dropdowns to alter the number, helps.
👉 Avoid offering product recommendations at this point: This will require you to make the product thumbnails clickable, which in turn would mean your shoppers might hop back into shopping mode and not come back)
Instead, if you do want to recommend products, do it through a pop-up between product page & checkout—exactly what Shopify brand Helm Boots does:

If you have a physical store and are wondering how to increase Shopify conversion rate, re-highlighting the local pickup option at checkout becomes critical.
Many Shopify brands make the mistake of featuring delivery options only on the product page, allowing shoppers no room to change their minds.
However, if you must do it, do it the way UK based Shopify brand Emma Bridgewater does it—they highlight the DPD Pickup even for those who’ve pre-selected the doorstep delivery option:

Other ways to make the pickup option stand out:
👉 Highlight “Instant Availability”: This is a great Shopify conversion driver, because some people are indeed figuring out if they can get the delivery within the shortest time.
👉 Use a pop-up pre-checkout: This can come right after the cart page, where the shopper gets to understand the terms & conditions around local pickup and perhaps even choose a store from a list.
Convertcart Pro Tip 🚀
If you’re in the US, consider using a local pickup service like Hubbox as an equivalent of DPD pickups in the UK.
It’s natural for a business to feel the temptation to offer new and updated website features to loyal customers.
However, it’s been observed that loyalists prefer your website a certain way and would convert less if they were suddenly to find new features.
Because human beings are naturally drawn to what’s familiar.
One way out of this is to test both your old website features and new upgrades on fresh customers.
Do this before you expose existing customers to changes they are not anticipating.
Convertcart Pro Tip 🚀
If you're on Shopify Plus, you can use Checkout UI Extensions to add or modify elements in your checkout for specific user segments—consider showing micro-upsells like “Add a warranty for $3” only to first-time shoppers, for example.
Check out: How to Customize your Shopify Checkout Page: 23 Proven Ideas
When used right, pop-ups support—not hurt—conversion rate optimization on Shopify.
From exit-intent offers to timely nudges, this section shows how pop-ups can help increase conversion rate on Shopify without annoying users.
Pop-ups are a great way to engage your audience but they can come across as ‘pushy’ if they’re not used well.
When it comes to boosting conversions through Shopify pop-ups, three things are crucial: Intent + Content + Offer.
Here’s an example from fashion brand, Old Navy, which uses highly targeted pop-ups to improve conversion rate on Shopify:

Convertcart Pro Tip 🚀
CRO360 is a full-service platform that helps you build key conversion pathways, optimize pop-ups, and enjoy accelerated growth.
It’s important not to overwhelm the visitor.
You want to give them ‘one’ action to complete.
For Shopify conversion rate optimization, the shorter this is the better—take a cue from Shopify brand Halo Beauty, and notice how they pack power into the CTA instead of featuring a complex headline:

Use trigger words that prompt users to take action immediately.
Words like now, get, free, buy have been observed to bring in higher conversions on Shopify.
For example, the following pop-up from Long's uses compelling copy to build an exclusive experience and create curiosity in the customer.

Here are a couple of other copy suggestions for when you try to optimize Shopify pop-ups:
👉 Personalize the messaging to what the shopper has been browsing: “Get an instant discount of 15% on the <product name> when you sign up today” works well especially if you keep the product name dynamic based on the shopper’s location on your store.
👉 Mention how fast it’ll be: Shoppers want some great value-add advice but don’t want the sign-up to be a lengthy process so dropping a hint on the time helps: “Get those weekly tips to elevate your practice. Sign up in 2 seconds only!”
Convertcart Pro Tip 🚀
Lead product descriptions as benefit-first explanations followed by how specifications help make it happen.
A stellar CTA does the trick. Here’s how you can optimize your CTAs for better Shopify conversion rates:
👉 Make them as specific as you can: Customers are more likely to take action when they know exactly what needs to be done - “Give me the Surprise” or “I want 10% off now!”
👉 Use actionable and purposeful words: Use first and second-person terms with discretion—both help to create an exciting conversation.
For example, Diamond Candles uses its secondary CTA to encourage customers who’re leaving to take a second thought.

Keep Reading: The Most Powerful CTA Phrases in eCommerce
Shopify brands that spark a pop-up offer the moment a shopper lands up on their site, often receive feedback about how annoying this feature is.
In worse cases, people simply bounce off because they feel pushed, especially if ti’s happening on mobile.
To time your pop-ups well:
👉 Study user behavior and intent: How long have they spent browsing the site? How much have they scrolled? Typically, showing a pop-up before a shopper has spent at least 30 seconds on the site is a bad idea.
👉 Consider where they are on the user journey: If it’s a first-time visitor, it makes sense to show them a pop-up after they’ve spent 30 seconds on the homepage, but for a repeat customer, trigger this after they’ve looked at 3 to 5 product pages but haven’t added to cart.
Further Reading: Exit-Intent Pop-Ups: overcoming common mistakes + 20 brilliant examples
There’s a whole lot of different ways in which you can create Shopify exit-intent pop-ups.
Your primary intent behind creating such a pop-up is to re-engage shoppers at a time they seem to be dropping off the site:
👉 Don’t let the pop-up cover more than 40% screen space: Additionally, if you can make the “X” button accessible, it creates an even better experience.
👉 Design for mobile: Think lesser form fields, shorter bursts of copy and bigger CTA buttons.
Further Reading: 18 ways to make Shopify popups less annoying (+ examples)
A clear brand USP builds trust and sets expectations early.
Communicating your value proposition effectively is a key part of Shopify conversion rate optimization, helping shoppers choose you over competitors.
The best of your Shopify conversion optimization efforts will fail if shoppers stay unclear behind the “why” of your brand.
While browsing and comparison-shopping, they have to be able to say, “well, this is why I would go with them!”
To make your Shopify USP drive conversions:
👉 Capture the overarching benefit behind all your products: For example, Shopify brand SkinnyMe Tea defines it as “slim down & de-bloat)
👉 Clarify how your process is different from competitors’: Exactly what Shopify brand Partake Foods does by talking about what they don’t use in their products:

According to a Stackla report, 88% consumers buy because they find a brand more authentic.
So, make it imperative to talk about what your Shopify store truly stands for.
Taylor Stitch is a great example in this regard.
The clothing brand roots for sustainability and talks about it upfront so that customers come to know about it.

Your brand is just like a person who needs to be known for its personality, its vision & mission, its values and how these are translated into creation of new products, fresh offers and ample support for the customer.
For your Shopify store, you need to come up with a distinctive tone and voice that will be consistently used across channels, mediums and communication.
Just like Hiut Denim does. (This is a snapshot of them coming up as result on Google - and this is the sentiment - “do one thing well” - they consistently carry in their communication).

Further Reading: [2025 Update] 30 Best Shopify Marketing Strategies
Set up an About Us page and use it as an opportunity to build trust, differentiate your business from competitors, and create reassurances.
Here are some ways to make this drive your Shopify conversion rate higher:
👉 Offer transparency about your company: How it functions, who the core team is, where you source labor or ingredients from etc.
👉 Highlight the human side of your business: Especially talking about the impact you’ve created so far helps.
Here’s what Shopify brand Beatific says on their about us page:

Convertcart Pro Tip 🚀
Use PageFly for an easily customizable design—the app especially makes it easy to design in an alternating style of text and imagery.
Bring in the tech edge to do this.
Add in custom sections to your product pages for more depth and get as creative (and in-depth) as you like.
Think product making, product benefits, product demos, and more.
Convertcart Pro Tip 🚀
Builder.io is a great tool to add sections to pre-existing pages hassle-free.
Engaged visitors are far more likely to convert.
Improving engagement through content, visuals, and interaction is a proven way to boost your Shopify conversion rate and support long-term conversion rate optimization.
A study by Google has found that such content can lead to a 94% higher conversion rate as compared to content that doesn't feature AR.
That’s exactly what DesignCrew does to increase Shopify store conversion rate. Pretty sweet!

Here are few other ways you can do this to improve Shopify conversions & store engagement:
👉 Leverage a Shopify AR app for product visualization: Apps like Zakeke and View AR can help with this, helping you create a better experience especially in categories like furniture, eyewear and apparel.
👉 Create AR filters for Instagram & Tiktok: Leverage free tools like Tiktok Effect House to create try-on experiences across socials.
As with most other promotional tools, the video must get the basics right to truly benefit your brand.
It all comes down to one thing: building an experience.
You can use product videos to engage the visitor by walking them through features and benefits.
These could be small how-to videos, lookbooks, or a simple product size comparison GIF!
For example, you could add a video on your homepage that shares the story of your brand like Headphone Zone does here.

Similarly, you can use videos on your product page to give visitors a perspective or a look and feel of the product.

Convertcart Pro Tip 🚀
EasyVideo and POWR YouTube+ Vimeo Slider are great options for embedding videos across different pages of your store.
Most customers keep returning to your Shopify store because they’ve had a valuable experience before.
And in today’s eCommerce climate, this has a lot to do with personalization.
To engage customers more deftly, offer up recommendations and deals that they’d create for themselves.
Make use of the homepage, the collection pages and the product detail pages to do this.
Include:
A conversion on your Shopify store typically indicates a shopper reaching the checkout page and making a purchase successfully.
To get started with tracking your Shopify conversions via Google Analytics, you will first need to set up goals and funnels on your store.
Read all about setting up your Google Analytics account and setting up goals here.
Tracking pixels are small pieces of code that you can add to your Shopify store to register and track conversions. These are third-party scripts that are usually added to your order status page.
All you need to do is go to Settings> Checkout> Order processing> Additional scripts and paste the code in the text box provided.
You can either integrate your Shopify store and Facebook Pixel in the admin using your Facebook Pixel ID or add the code manually to each page of your store using Tracking Pixels.
To avoid tracking duplicate conversions, you can use order ID conversion tags that ensure that only the first visit of any shopper to the checkout page is tracked.
Reloading or refreshing the checkout page won’t lead to any discrepancy when using Order ID conversion tags to track conversions on your Shopify store.
Before zeroing in on which method you should use to track your Shopify conversions, be sure to deep dive into how each of them works.
You can get a step-by-step guide on tracking pixels here.
There are several factors that have a direct bearing on Shopify conversion rate optimization—here's what we've found to be the most crucial for our clients:
- UX: How visitors experience your Shopify store decides how convinced they will be to buy from you—so this becomes a crucial factor to improve. Areas that will especially need looking into include:
- User intent: What your target audience searches for and how well your Shopify store is optimized for this is critical to boost conversions. Essentially, what you need is a clear sense of what customer segments willing to pay want to see in your store. For example, for shoppers with early or informational intent, content-rich resources like buying guides and comparison charts are the most relevant. On the other hand, if you're targeting those who already know which brand or category they want to look into, elements like smart search and personalized recommendations would need attention.
-Search engine behavior: Be it the meta descriptions, the page titles, content or the images, search engines look for specifics to be optimized to rank your Shopify store better. Targeting a higher average Shopify conversion rate makes it necessary for you to let shoppers have an excellent landing experience on your store. Make sure the content on it matches their purpose, price expectations and the value proposition they're most likely to expect.
When you’re figuring out how to improve Shopify conversion rate, you’ve got to start with the most actionable ideas—here are 5 that we’ve found repeatedly helpful for our Shopify CRO clients:
👉 Implementing more “snackable” social proof: Be it the most compelling sections from great reviews or a sticky counter that shows “<shopper name> from <place name> just bought a <product name>” updates.
👉 Turn those CTAs benefit-driven: You’d agree that most shoppers will stop, notice and even engage more with specifically worded CTAs like “Start Your Transformation” as against “Order Now.”
👉 Feature a highly relevant one-click add recommendation at checkout: Low cost add-ons especially work wonders as far as increasing Shopify store conversion rate goes.
👉 Use a persistent mini cart view: If you can also show cart progress along with it, as well as micro-interactions on when a threshold is reached, that helps even more.
👉 Use a sticky “buy” button on mobile: A feature that shows up at the bottom of the screen across product pages, can be the ultimate Shopify conversion rate gamechanger.
While CRO is technically different from SEO, the latter can actually help to increase your Shopify conversion rate:
✔ Integrate buyer-intent keywords more skillfully: Target bottom of the funnel keywords especially to make space for higher buyer intent - look into long-tail keywords like “[product] review 2025” and “[product] with free shipping”.
✔ Implement schema to show up as rich snippets: Apps like JSON-LD for SEO can help you implement schema for FAQs, product ratings and price & stock.
✔ Structure your product page meta titles carefully: A strong meta title like ““Comfy T-Shirt – Free Shipping | 30-Day Returns | 4.9★ Rated” can really do wonders for your store’s rankings.
✔ Create content around typical buyer queries: Answering critical questions across the funnel like “Which [product type] is best for [use case]?” and “5 things to know before buying a [product]” can improve Shopify conversion rate considerably.
Here are a few steps that go into building a funnel so that increasing conversion rate on Shopify becomes easier:
- Set up ways to segment shoppers around intent
This can be further effective if you look into demographics, psychographics, geographical and cultural influences.
What you need to also take into consideration is past browsing & buying habits, status of engagement with your brand (for example, did they buy twice but never came back after?), onsite behavior and where they are in their customer journey.
- Offer shoppers more immediate reasons to buy
This typically involves setting up drip email campaigns, announcing discounts on your homepage, declaring sitewide discounts etc.
At this stage, how and what you communicate can have a big role to play in convincing shoppers to buy.
- Optimize the cart page, checkout and order confirmation
This stage involves setting up short & effective forms, showing trust badges, enabling the application of discount codes etc.
This will also need you to focus on how well your order confirmation/thank you page is optimized: the idea is not only to show shipping & delivery info, but also offer more recommended products as browsing material.
- Offer reasons to come back and repurchase
From offering exclusive discounts to sending timely restock updates and showcasing social proof at crucial places, your intention to make the shopper feel nurtured has to be put into action here.
- Find ways to attract those who dropped off
Set up remarketing and retargeting campaigns at this stage, focus on sending out personalized content and set up abandoned cart discount emails.
Further Reading: The Founder's Guide to Customer Journey Map (eCommerce)
As a Shopify store running Google Ads, here’s what you need to do:
✔ Create product-specific landing pages: Even if you can’t do this exercise for your broader Shopify conversion rate optimisation efforts, do it at least for your bestsellers - ensure the product imagery in the original ad shows up on the landing page and pre-select any variant / color you mention in the ad.
✔ Create different messaging for different segments of cart abandoners: Pay special attention to the ad messaging you create for product browsers and viewers, cart abandoners and checkout abandoners.
✔ Identify high drop-off points within conversion paths: Set up full conversion funnel tracking by leveraging Shopify’s core competencies along with Google Tag Manager, looking at more critical events like add to cart and begin checkout and ensuring that you segment by traffic source (“Google ads”).
✔ Feature segment-specific offers on Google Ads: Upload segmented customer email lists to Google Ads (one-time buyers, repeat customers, high-value customers) and create offers that will make the next purchase super compelling.
98% of visitors who visit an eCommerce site—drop off without buying anything.
This is no different for Shopify stores.
Why: user experience issues that cause friction for visitors.
And this is the problem ConvertCart solves.
We've helped 500+ eCommerce stores (in the US) improve user experience—and 2X their conversions.
How we can help you:
Our conversion experts can audit your site—identify UX issues, and suggest changes to improve conversions.