26 Creative Ways to Display eCommerce Products (w/ Brilliant Examples)



Even high-ticket eCommerce stores may often stumble in the product display department.
Product display convinces the customer to purchase and reduces marketing budgets by promoting the products.
Think about your product display as a conversation with your customers. Does yours sound dull and boring? If yes, then this guide is your invitation to make it engaging. Here’s what you’ll discover:
In short, it’s a simple and practical guide to help you display your eCommerce products with warmth and perfection.
Many eCommerce sites suck at product display because sometimes they end up doing too much to get site visitors into their sales funnel. That’s when the overall user-experience suffers.
Imagine a product display where the shipping costs aren’t clear and upfront. Hiding some fees does make the product look within budget at the first glance, but it breaks user-trust.
That’s why taking care of these small little details matters so much in eCommerce product display.
That’s why we’ve compiled a list of some proven strategies that you can use for displaying products in your eCommerce store more effectively.
Jump to:
2. Treat your copy like an elevator pitch
4. Bundle complementary products
9. Sway them with videos and AR experiences
10. Offer a downloadable product sheet
12. Design an effective product detail page
13. Personalize based on needs
15. Incentivize your display with limited period offers
16. Use whitespaces to emphasize product key features
17. Encourage buyer action with product keyword filters
18. Simulate real-world shop display for a memorable shopping experience
19. Command buyer response with your navigation bar
20. Display money back guarantee below your product details
21. Make pricing look attractive
22. Give them a choice by displaying upsells and cross sells
23. Make stock level prominent
24. Place a product how to guide
26. Display quality trust seals
Gone are the days when you could use a template-fitting, static website and get by with it.
Now, creative categorization and personalization are all the rage.
In the online world now, people want to easily find what they are looking for, and categories help them do just that.
So, find a way to make categories cool: get creative, build immersive experiences, and look into bringing in interactive elements that will engage your audience.
Lush, for example, has prominently placed categories on the top of the website with sliding banners that effectively showcase the range of products as well as the highlighted offerings.

They also create immersive paths for their audience using category segmentation and curated content.
For example, each of the main categories is broken down into subcategories which can be filtered through to browse through their product range.

A great tip here is to always use and highlight content that is on point with your brand language and connects with your audience.
For Lush, it is the creative copy that supports their product display page.
An important point to remember—one that we love reiterating—is that customers have a short attention span: 8 seconds, to be precise.
That means that you have 8 seconds to pitch your business and impress your customers.
You’ve got to be precise. It’s best to stick to the point and get the job done.
That is exactly what IWC does.
They use a clever hierarchy of information to present the important stuff—stuff that’ll make you want to read more—and then zoom in to additional details.

This strategy gives IWC a competitive advantage over other brands that spend too much time on their elevator pitch.
You take one look at their webpage and you’ll know exactly what they do, what they deliver, and why you should buy from them.
That’s the power of precision.
Customers don’t just want to see your products, they want to connect with your brand.
One of the hottest strategies for eCommerce right now is to let your customers experience your products and immerse themselves in your culture.
Especially with the launch of interactive features, brands are leveraging this across the world by giving customers the power to interact with products and experience them in a different way.
Take a note from this beautiful example from Free People where the brand offers high-quality product images shot through different angles with the option to hover through.

Write product pages that offer best-in-class experience. Read the complete product page guide
Bundles are the holy grail of eCommerce.
They are a simple feature used in order to increase sales for your online shop.
They help to sell more products in fewer clicks.
They can also increase average order value, which means more revenue for you.
Depending on what you offer, bundles can be the secret weapon in your eCommerce arsenal.
Saje does a great job at this: displaying their bundle in a prominent manner that is instantly appealing to the audience.

Use that well & nudge your customers towards the bundles using a creative display.
Want inspiration? Check out Product bundling ideas that actually work (with examples)
Design is one of the most crucial and essential factors in making your product display look good.
After all, if your website does not look appealing, you will lose customers, right?
But design is not the only thing that matters — functionality and efficiency do, too.
That is why it’s important to display your products in a manner that is not only good looking but also efficient.
Sure, go ahead and play around with illustrations, fonts, and all other pretty things.
But also keep it clean.
Display your products in a manner that is minimal and draws attention to what’s important.
If you need inspiration, Makr does a great job at this.

No wonder, product recommendations bag a valuable conversion rate.
But, you also need to ensure that they do their job well: display them well, show relevant suggestions, and offer recommendations that will be valued by the customer.
Another good way to display recommendations is to highlight what other customers liked.
That’ll bring in serious social proof points.
This example from Stelladot will show you what we’re talking about.

Hey, you’ll love this: Surefire ways to upsell in eCommerce & increase average order value
Shopping online is easy, but shopping online from a brand you don’t know much about? Not so much.
That’s where social proof comes in.
As a customer, you’re much more likely to finish a purchase when you know that other people, real people, have used and liked the product.
So, it only makes sense that as a business owner, you leverage this pot of gold.
That’s exactly what REI does: they let their customers do the talking — and the proof is in the pudding.

It’s no secret that the generous use of subtle CTAs, like the product recommendations list, has a substantial effect on conversion rate.
However, here’s an idea with which you can make your CTA stick out: it’s time to break the ice and use some humor!
In true Madewell fashion, they use clever copy & a clear hierarchy to encourage the audience to shop.

After all, having great conversions on your site is good, but having fun while doing it is better.
That’s because if people are enjoying themselves on your site, they are more likely to stick around longer.
If they’re having fun on your site, they are more likely to convert into sales!
So, make the experience fun: keep the flow easy, keep everything within reach, and make the customer journey hassle free.
Take a note of how Madewell offers their “perfect, vintage jean”.

Puzzled? Check out ways to create call-to-action buttons that convert
It’s the digital age. Make good use of it.
New technologies are changing the way the market works.
People can now get authentic experiences from the comfort of their own.
With such technology, the possibilities are practically limitless and brands like IKEA and Crate & Barrel are leveraging them to their advantage.
Proof? Customers are 64% more likely to purchase a product after watching a video.
For example, Crate & Barrel uses AR to help customers envision how a piece of furniture will look in their home.

Develop installation and how-to videos to further aid the customers’ decision making.
Have a view-in-room option that lets them virtually experience the product in their own home.
The product sell sheet is like a good, old-fashioned sales pitch that every entrepreneur once used to use — and still does at times.
What a website captures in multiple pages a sell sheet collects in one PDF.
This is one detailed PDF that offers a true insight into your business — product USPs, benefits, value propositions, and everything else.
When used in tandem with a dedicated landing page, these product sheets can be used to cater to several levels of audience segmentation and offer each other exactly what they need.
Dole Food Service uses several brochures & sell sheets to cater to each category of their customers.
They break it down into Full Product Line, K-12, Healthy, Frozen Fruits, etc.

Inside, they follow it up with unique information on each product: features, benefits, value propositions, and more.
You must also read:
i. 17 Proven Ways To Perfect eCommerce FAQs
ii. 29 Proven Strategies To Expand A Product Line In eCommerce
If you own an online store, you know how challenging it can be to answer all your customers’ queries — especially if you have to do them all yourself.
That’s where having an FAQ page helps.
An FAQ page is a great way of being there for your customers by answering their most common questions in a place that is convenient for them to find.
A classic FAQs page provides quick answers to the most common questions about your services, products, or business.
However, you can go one step further and break this down into categories, segment it into audiences, and make them easy to filter through.
Check out how Skinny Dip does it with clear, well-distributed categories that spread across the full realm of customer inquiries.

Having a well-structured page will help you do just that.
That’s all you need for a killer FAQ page.
You'd also like to check out: eCommerce Product Catalog: Common Mistakes + How To Fix Them
The product detail page is the culmination of the journey, the wizard.
This is where the buying decision is finalized.
It contains everything a visitor needs to complete their purchase like price, stock availability, product description, and customer reviews.
Customers can see what they are getting for their money, read any reviews customers have posted, and checkout with ease.
Once they land here, you know it’s a done deal — but you have to close it well.
Check out this example from Rocky Mountain Soap that highlights all the important stuff: product details, customer reviews, value propositions, and more.

Make it as tempting as you can.
Have you seen this? 20 best product page design examples in 2021 (+ expert advice)
The aim of any eCommerce site is to help customers find and purchase products easily.
Your display needs to reflect that.
The more complicated your interface is, the less likely it’ll prompt customers to complete their buying journey.
Flashy websites are all the rage — but they can often hinder the buying process. Instead, opt for something that’s simple and clean, fast and efficient — something like Hollister has.

Do check out: 31 Brilliant Examples of eCommerce Personalization
In eCommerce websites, amidst the clutter of content, products, brand, CTAs, one thing stands out: the best.
When you add a bestseller tag to your product, people are instantly drawn to it — if only to know why and what makes it a bestselling product.
So, show them off. Display them in a prominent place, and make sure they get the eyeballs they deserve. Above-the-fold is always a good idea.
That’s what Ace Jewellers banks on.

They not only display their bestsellers range above the fold but also follow it up with Bestseller tags on each product detail page.

One of the most important aspects of running an eCommerce store is to incentivize your audience, and limited period offers are a great way to do this.
There’s often a deadline to such offers and, as in the case of any deadline, there’s an urgency to finish the task i.e. finishing the purchase.
When you enhance this experience with a catchy offer, vibrant design, and prominent display, it only makes things better.
For example, Bassett. Don’t you love how they’ve done this?

Check out Limited Time Offer: 18 compelling examples + how to copy them
You probably already know that you should point out specific product features that address your buyers’ specific problems.
But that’s not enough to make your product display stand out.
You see, shoppers are impatient. They have a short attention span.
That’s where using whitespaces comes in.
Whitespaces reduce the number of texts and page elements visitors can see at once.
This design principle lets you draw shoppers' attention to key product features you want to ensure stands out to them.
New Chapter is a class act in using whitespaces to attract buyer attention.
The vitamins brand uses a lot of whitespaces between product image displays, texts, and other page elements to draw the buyer’s attention to the uniqueness of each product.

The result?
Customers know the value they are getting on the fly without drowning in a boring sea of texts and similar-looking products.
Also, the brand applied this principle in its entire online store design—not just product pages—so buyers can spot and respond to their calls to action easily.

You must read: 33 Scientific Ways To Improve eCommerce Product Discovery
Studies found that conversion rates drop by 0.3% for every additional second of load time.
It's also on record that websites that load within a second convert three times better than those with five seconds load-time.
And five times when the load time doubles.
So, it's safe to assume shoppers prefer to find products faster.
And one way you can create a faster and more intuitive shopping experience besides boosting site speed is by enabling product filtering.
It streamlines product discovery and reduces the time shoppers spend searching for items.
The result? 26% conversion rate increase. Impressive, right?
Lush uses product discovery on each product page to make their customers’ buying experience faster.

The eCommerce store provides relevant product keywords to suggest specific product groups to buyers and make navigation and product searches effortless.
The feature encourages shoppers to take action, tempting them with a sweet and seamless search experience.
Also read: Using AI to Improve eCommerce Product Discovery: 9 Neat Ideas
Your buyers associate products to certain physical spaces.
By replicating those familiar spaces online, you ignite the positive emotions they associate with those spaces.
For example, if you sell books, you could build your website to display them in a shelf-looking design.
If you sell hoodies or other clothing items, you may want to have a closet-looking design to mimic an offline experience.
Likewise, if you sell jewelry, you can have them hanging on a mannequin or other jewelry displays to give a real-world feel of the product.
One of the benefits with display design is that, apart from calling up delightful memories, it uses more images and less text to emphasize the product’s appeal.
HeyShop does it well, and you can learn one or two things from them.

Product photos make up over 90% of the site's content, making the store noiseless.
Also, the brand simulates real-world product displays to create memorable shopping experiences.
For instance, it places books on shelves and hangs printed frames on the wall.
Additionally, Hey displaces its bags hanging on real people’s shoulders.
Studies show that improving your site navigation can boost conversions by 18.5%.
But that’s if you tough the right emotions.
Customers have a strong positive association to new products, products that other buyers already use and love, and items that help them save money.
Emphasize these emotions right in your navigation bar.
Provide them the option to click to these product categories and fulfill their hearts desires.
Try including these categories in your navigation bar like Streetwear Official does and track your conversions.

Having them there—above the fold—helps them gain shoppers' attention when they land in the store. In addition, it allows them to command immediate responses from buyers.
Don't forget to check out: eCommerce Product Categorization: 10 Scientific Approaches
You have a cool “money-back guarantee” but when users land on your product page, they don’t see it anywhere? Wait, you’re not in a soup yet, or are you?
An interesting way to do this is to integrate the details of your money back guarantee into your product description and link to a page that gives away the details of the guarantee.
Another strategy is to use a distinct sidebar on your product showcase page. A sidebar makes your “money back guarantee” loud and clear.
Finally, you can use a badge to showcase this feature along with other trust badges.
Remember, your product showcase gives you a chance to reduce purchase hesitation among your customers. And a “money back guarantee” is a sure-shot way to do it.
Kettle & Fire’s product display is a terrific example of how you can slide the “money-back guarantee” under all the other details.

What if your pricing appears more attractive than the product image? It’s perfectly fine to try a radically different font in your pricing text. Do you get where I’m coming from?
Here’s a good example from The Hair Shop. Notice how they clearly display a different price for each product size.

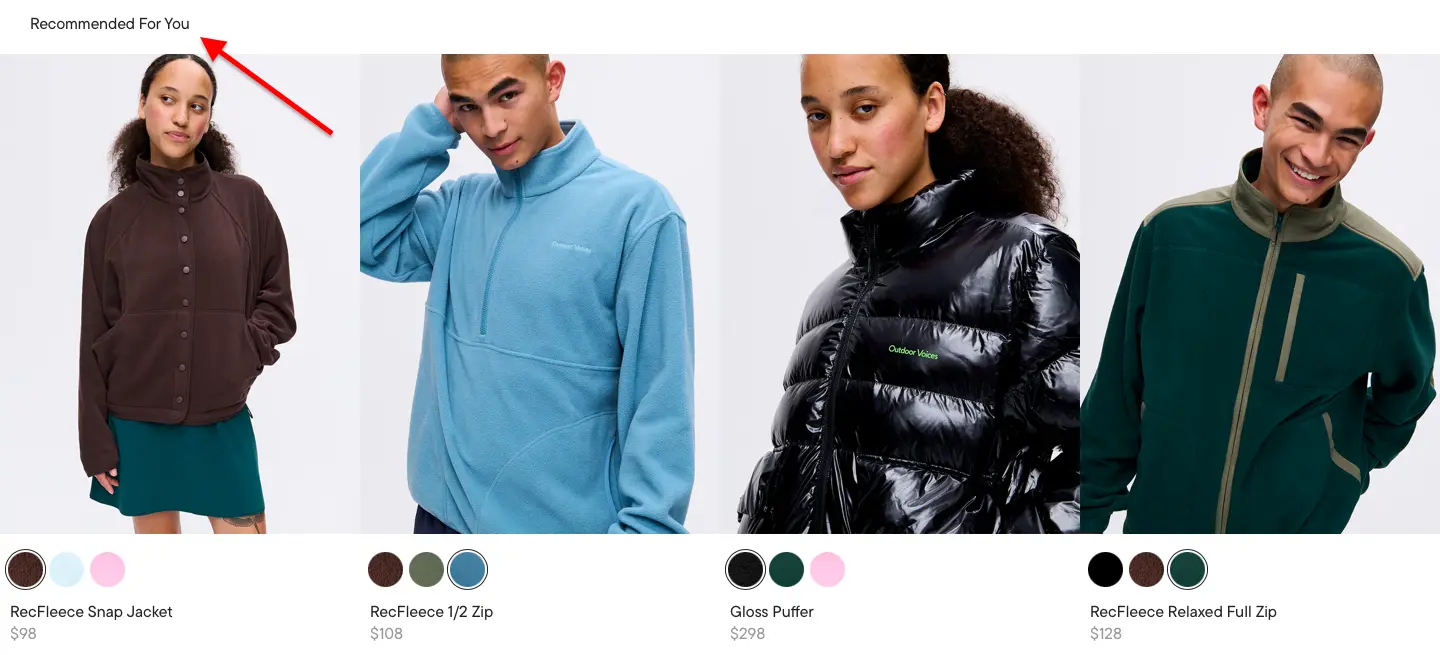
Let’s get it straight: it’s not just about displaying products, it’s about spoiling your customers for choice. Because, honestly you don’t have a choice.
Here are some interesting ways to do it.
We love how Outdoor Voices does it. Have a look:

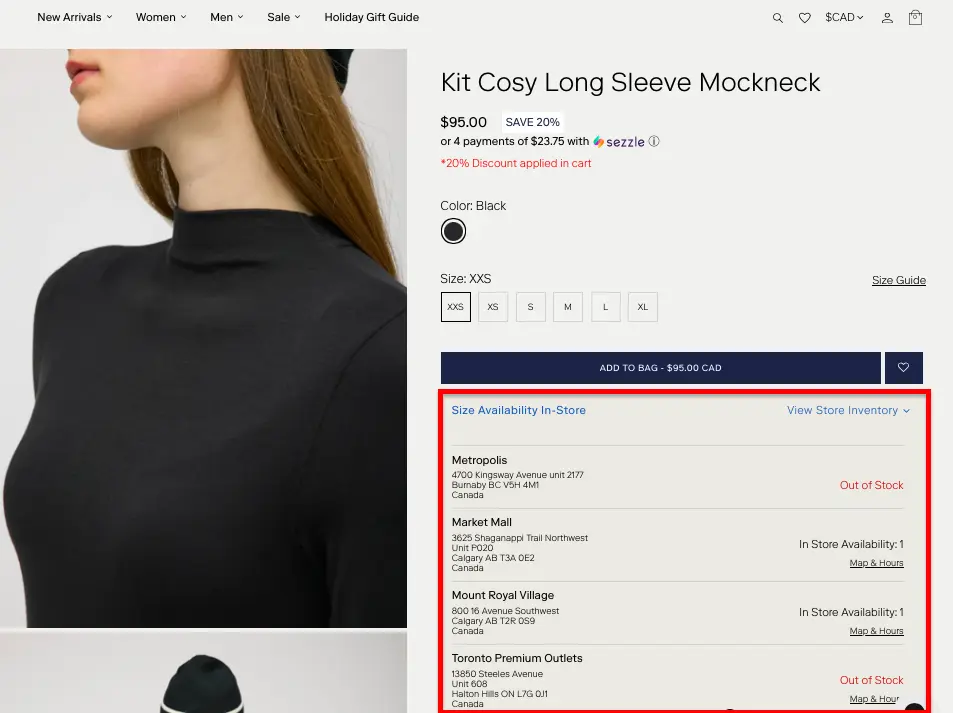
Good product displays look beautiful. But excellent product displays tell a story and create urgency. That’s where stock level comes in.
Here are some tips to show stock levels in your product showcase:
Here’s a good example from Kit and Ace, a popular athleisure brand.

Could you sell more by simply making the product usage guide the hero of your product display? In some cases that’s exactly what works.
Let’s see how you can place such a tutorial in a product display design:
We really like how Love Wellness has added a concise and helpful “How to Use” section in each of their product displays.

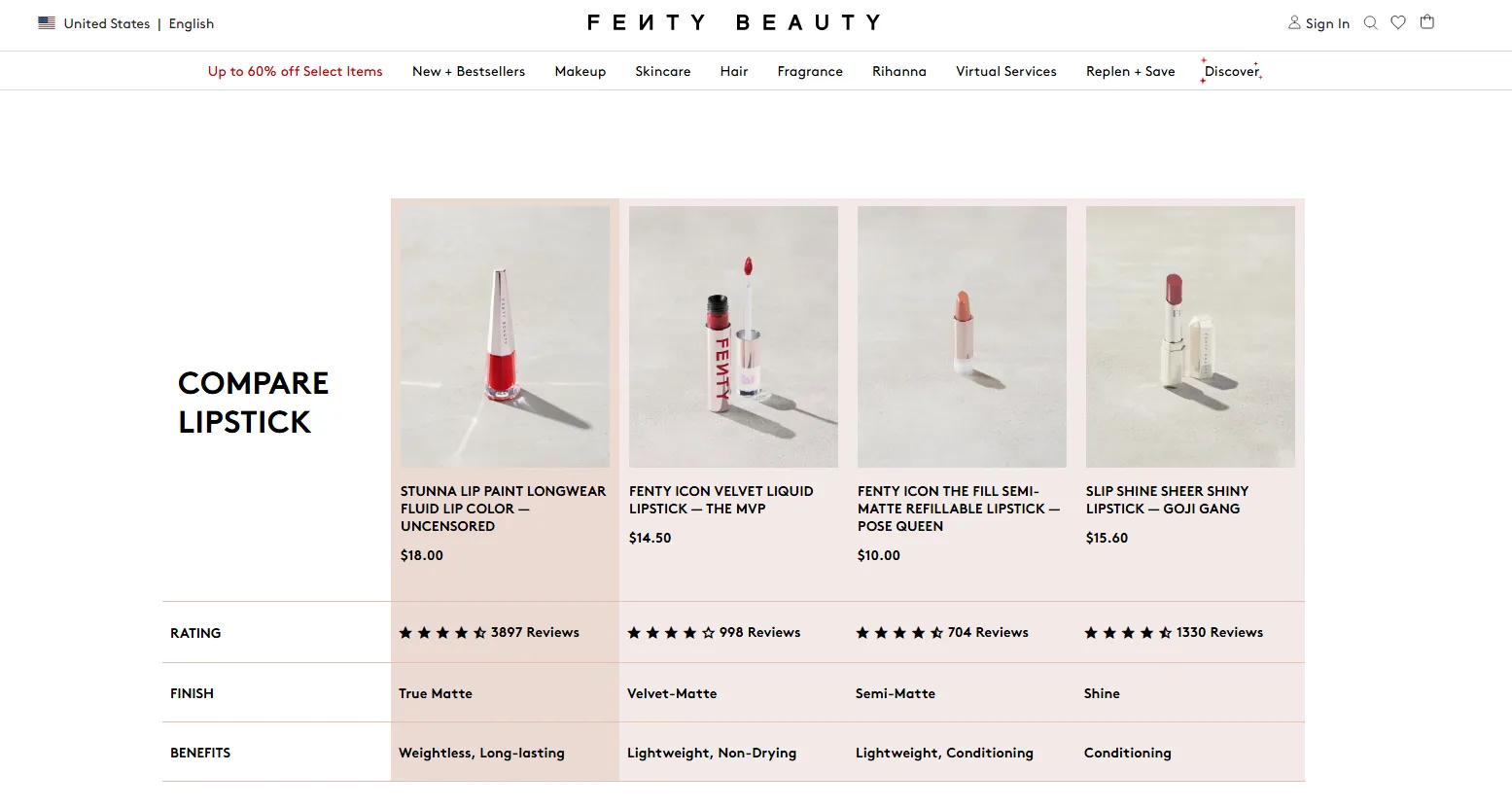
Real-life comparisons aren’t healthy. But when your customers land on your product display, they wish to know more about every option they have.
That’s where a quick comparison alongside your product displays helps customers in making the right buying decision.
Take a look at this example from Fenty Beauty.

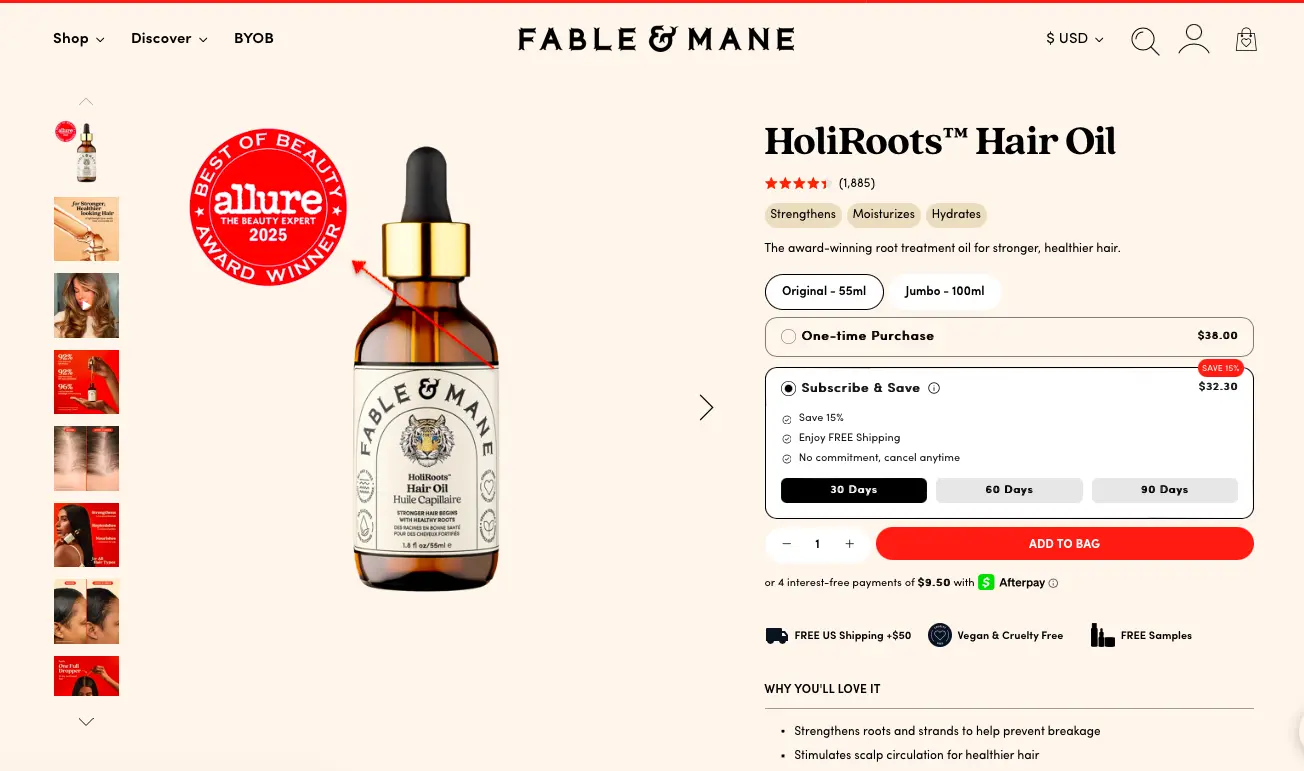
Remember that your product display is also a display of your brand promise. So how do you go from showing what you have, to showcasing how good it is?
It’s your trust seals and badges.
Here are some interesting ways to put them alongside your product display:
Take a look at this example from Fable and Mane:

Using lifestyle or contextual images in eCommerce product displays offers several benefits:
Enhanced Visual Appeal: Lifestyle images help customers visualize how the product fits into their lives, making it more appealing and relatable.
Seeing a product in action or in a real-world setting can be more engaging than a plain product photo.
Increased Conversion Rates: By providing context and demonstrating the product's use in a real-life situation, lifestyle images can help customers imagine themselves using the product.
This can lead to higher conversion rates as customers are more likely to make a purchase when they can envision the product meeting their needs.
Improved Product Understanding: Lifestyle images can provide additional information about the product that may not be apparent from a standard product photo.
For example, they can show the size, scale, or features of the product in a way that helps customers better understand what they are purchasing.
Builds Brand Identity: Lifestyle images can help reinforce your brand identity by showcasing the lifestyle or values associated with your brand.
This can help create an emotional connection with customers and differentiate your brand from competitors.
Storytelling: Lifestyle images can tell a story about the product, its benefits, and how it can be used in various situations.
This storytelling aspect can engage customers on an emotional level and create a more memorable shopping experience.
Incorporating user-generated content (UGC) into your eCommerce product displays can be a powerful way to engage customers and build trust in your brand.
Here are some strategies to effectively incorporate UGC:
Customer Reviews and Ratings: Display customer reviews and ratings prominently on your product pages.
Encourage satisfied customers to leave reviews by sending follow-up emails after purchase, offering incentives, or featuring a review section prominently on your website.
User Photos and Videos: Allow customers to upload photos and videos of themselves using your products.
These can provide valuable social proof and give potential customers a better sense of how the product looks and performs in real life.
You can showcase user-generated photos and videos on product pages or in dedicated UGC sections.
Social Media Integration: Encourage customers to share their experiences with your products on social media using a branded hashtag.
You can then curate and display these posts on your website or product pages using social media widgets or plugins.
UGC Contests and Campaigns: Run UGC contests and campaigns to incentivize customers to create and share content featuring your products.
Offer prizes or discounts to participants and feature the best submissions on your website and social media channels.
Incorporate UGC into Email Marketing: Include user-generated content in your email marketing campaigns to showcase real customer experiences and drive engagement.
You can feature customer photos, testimonials, or reviews in your promotional emails to encourage clicks and conversions.
Create a Community Hub: Build a community hub on your website where customers can share their experiences, ask questions, and connect with other users.
This can help foster a sense of belonging and encourage ongoing engagement with your brand.
Collaborate with Influencers and Brand Ambassadors: Partner with influencers and brand ambassadors who align with your brand values to create and share UGC featuring your products.
Their endorsement can help increase credibility and reach a wider audience.
Using product videos can significantly enhance your eCommerce product displays and provide numerous benefits.
Here's why you should consider incorporating product videos into your strategy:
Improved Product Understanding: Product videos allow customers to see the product in action, providing a better understanding of its features, benefits, and how it works.
This can help address any uncertainties or questions customers may have and increase their confidence in making a purchase.
Increased Engagement: Videos are inherently more engaging than static images or text, capturing customers' attention and keeping them on your product pages for longer periods.
This increased engagement can lead to higher conversion rates and more sales.
Demonstration of Use Cases: Product videos enable you to demonstrate different use cases and scenarios in which the product can be used.
This helps customers envision how the product fits into their lives and how it can solve their specific needs or problems.
Builds Trust and Credibility: High-quality product videos can convey professionalism and credibility, enhancing customers' trust in your brand and products.
Seeing the product in action can help alleviate any doubts or concerns customers may have about its quality or performance.
SEO Benefits: Videos can improve your search engine optimization (SEO) efforts, as they can increase dwell time on your website and reduce bounce rates.
Additionally, video content is more likely to appear in search engine results pages (SERPs), especially for video-specific searches on platforms like Google and YouTube.
Social Media Sharing: Product videos are highly shareable on social media platforms, allowing you to reach a broader audience and increase brand exposure.
Encourage customers to share your videos with their networks to extend your reach and attract new customers.
Differentiation from Competitors: Using product videos sets you apart from competitors who may only offer static images or text descriptions.
It demonstrates your commitment to providing a comprehensive shopping experience and showcases your products in a dynamic and engaging way.
You might also like to read: How To Use Visual Commerce To Improve Conversions
Incorporating storytelling into your eCommerce product displays can captivate your audience, create emotional connections, and differentiate your brand.
Here are some effective ways to infuse storytelling into your product displays:
Product Descriptions: Write compelling product descriptions that go beyond just listing features and specifications. Instead, tell the story of the product—its inspiration, creation process, and how it solves a problem or enhances customers' lives.
Use descriptive language and imagery to evoke emotions and paint a vivid picture for your audience.
Visual Storytelling: Use high-quality images and videos that tell a visual story about your products.
For example, if you sell outdoor gear, feature images of people using your products on adventurous hikes or camping trips.
Brand Narrative: Develop a brand narrative that informs all aspects of your eCommerce product displays.
This narrative should encompass your brand's mission, values, and unique selling proposition.
Customer Stories and Testimonials: Share customer stories and testimonials that highlight real-life experiences with your products.
Include quotes, photos, or videos from satisfied customers who have benefitted from using your products.
Behind-the-Scenes Content: Offer glimpses behind the scenes of your brand, such as how your products are made, the people behind the brand, or your company's sustainability initiatives.
Interactive Features: Incorporate interactive features into your product displays that allow customers to engage with your brand story.
For example, interactive quizzes or guided product tours can help customers discover products that align with their needs and preferences while immersing them in your brand narrative.
Content Curation: Curate content from diverse sources, such as user-generated content, influencer collaborations, or industry insights, to enrich your product displays.
Seasonal and Thematic Storytelling: Align your product displays with seasonal themes, holidays, or cultural events to create timely and relevant narratives.
Optimizing your eCommerce product displays for mobile devices is crucial, considering the increasing number of shoppers using smartphones and tablets for online shopping.
Here are some tips to ensure your product displays are mobile-friendly:
98% of visitors who visit an eCommerce site—drop off without buying anything.
Why: user experience issues that cause friction for visitors.
And this is the problem we solve.
We've helped 500+ eCommerce stores (in the US) improve user experience—and 2X their conversions.
Our conversion experts can audit your site—identify UX issues, and suggest changes to improve conversions.